![]()
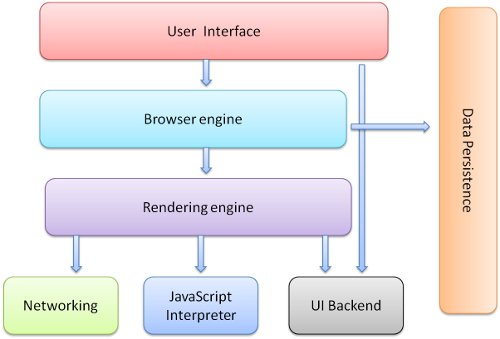
개요CSS 를 이용한 복잡한 페이지 디자인과 Javascript를 이용한 동적변화가 매우 다양하게 이용되고 있는 상황에서 이에 따른 속도저하 등의 문제점이 발생하고 있다. 이를 원천적으로 해결할 수는 없겠으나 조금이라도 줄일 수 있는 방법들을 찾기 위해 브라우저의 작동원리를 이해해보고, 그에 따른 문제해결 방법을 찾아보고자 한다.브라우저 렌더링 프로세스의 이해브라우저의 기본구조 User Interface - 주소창, 뒤로가기/앞으로가기 버튼, 즐겨찾기 기능등을 포함하며 브라우저 중 웹페이지 표시부분(document)을 제외한 거의 모든 부분에 해당.Browser Engine - 렌더링 엔진에 질의를 보내며, 조작하는 인터페이스Rendering Engine - 요청된 콘텐츠를 화면에 뿌려주는 기능을 담당함..
![]()
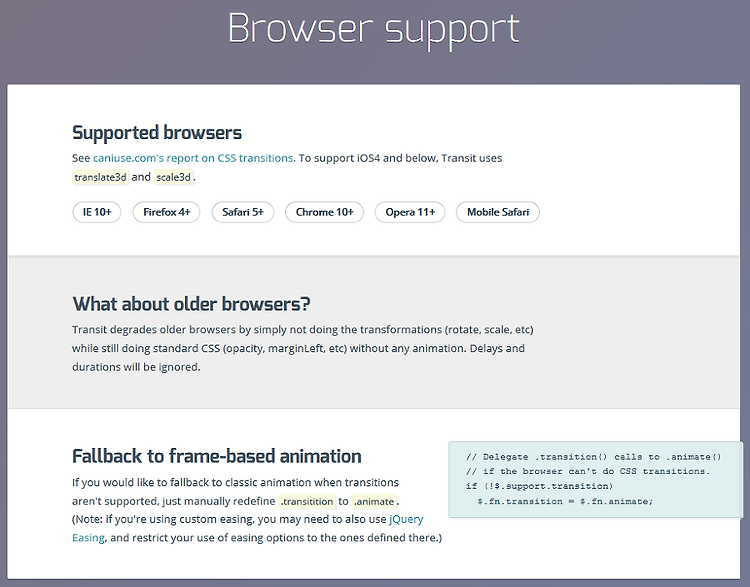
http://ricostacruz.com/jquery.transit/ CSS Transition 으로 만들 수 있는 효과들을 jQuery로 처리할 수 있게한 플러그인브라우저 서포트가 좀 아쉽긴하다. 이럴거면 굳이 jQuery를 사용하는 이유가 뭘까?여튼 도움은 될 것 같아 수집해 놓는다.
1. Count-Up Animation (v.0.1-2015.09.23) /* Today's Mission Count-Up Animation*/ var total = $('#today-total').text(); var up = 0; var num; var limit = -110*total; for(var i=0; ilimit && num
![]()
[이슈] 의 경우 브라우저 마다 (크롬/IE vs 파이어폭스) 렌더링 결과값이 다르게 나온다. [해결] 부모 요소인 에 position: relative 를 주고 을 position: absolute 로 px 조정하였다. 하지만 임시방편일 뿐 원인을 찾아봐야겠다.
![]()
[출처] http://caniuse.com/#search=placeholder 1. placeholder에 색상을 지정할 경우, opacity를 1로 지정해야 정확한 색상을 사용할 수 있다.&::-webkit-input-placeholder/* Chrome, Safari, Opera */font-weight: 300color: #a9a9a9opacity: 1 &::-moz-placeholder/* Firefox 19+ */font-weight: 300color: #a9a9a9opacity: 1 &:-ms-input-placeholder/* IE 10+ */font-weight: 300color: #a9a9a9opacity: 1 &::-ms-input-placeholder/* IE Edge */font-w..
![]()
네이버에서 주관하는 국내 최대 개발자 컨퍼런스 DEVEIW 2015에 다녀왔다. Day.1 세션 발표자료 : http://d2.naver.com/news/1463258 Day.2 세션 발표자료 : http://d2.naver.com/news/7636844 가장 관심있었던 세션은 첫째날 오후세션 Track.1 네이버 효과툰에 관련된 발표였다. 처음 효과툰을 봤을 때는 '우와 신기하다' 하고 넘어갔었는데 어떤 개발과정을 거쳤는지 알고 나니 정말 대단하게 느껴졌다. 정말 다양한 환경에 최대한 같은 결과를 가질 수 있도록 최적화를 하는 개발자 분들을 보니 몇 개 안되는 조건들의 최적화도 귀찮아 했던 내 자신을 반성하게 되었다. 참가자들에게 무료 커피를 한 잔씩 줬다 :)
![]()
자바스크립트 프로그래밍저자자카스 지음출판사인사이트 | 2013-05-16 출간카테고리컴퓨터/IT책소개자바스크립트 웹 개발에 필요한 모든 것자바스크립트의 가능성을 최... 이사님께서 사주신 책, 무려 1165 페이지자바스크립트의 모든 것이 담겨있어서 바이블로 삼을 만 한 것 같다.
웹 브라우저와 웹 서버 사이에 전송 제어 프로토콜(TCP) 연결(80번 포트) 한 개만 생성하여 전이중(full-duplex) 통신을 제공하는 프로토콜. 웹소켓은 웹 서버와 웹 브라우저상에 구현되어, 두 지점 간에 실시간 상호 작용하도록 지원한다. 따라서 실시간을 요하는 채팅, 게임, 주식 거래 등과 같이 실시간이 요구되는 응용 프로그램을 한층 효과적으로 구현할 수 있다. 웹소켓 프로토콜은 2011년 인터넷 표준화 기구인 IETF에서(IETF RFC 6455) 표준화되었고, 웹소켓 응용 프로그래밍 인터페이스(API)는 월드 와이드 웹 컨소시엄인 W3C에서 표준화를 완료했다. [네이버 지식백과] 웹소켓 [WebSocket] (IT용어사전, 한국정보통신기술협회)
![]()
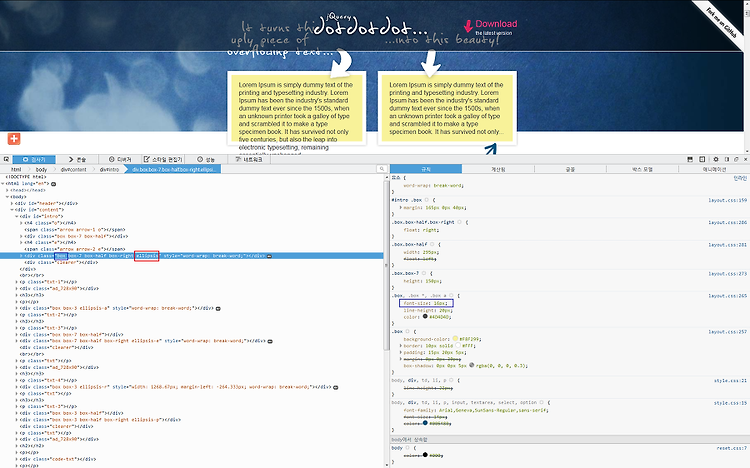
Multiline Ellipsis를 위해 dotdotdot.js를 적용중에 버그를 발견했다.dotdotdot() 선택자로 class를 사용할 경우, 그 class에는 font-size 속성을 넣지 않는다. [참고] http://dotdotdot.frebsite.nl/ 예제에서도 볼 수 있듯이 .ellipsis 를 선택자로 사용하기 때문에 이 클래스에는 되도록이면 css를 넣지 않는다.대신 다른 클래스(.box)에 속성을 넣은 것을 확인 할 수 있다.