![]()
테이블 형식의 디자인을 반응형으로 변경하면서 table 태그를 그대로 사용하기 어려운 상황이었다. (좌) PC 시안 / (우) 모바일 시안 그래서 css display 속성을 이용해서 div태그로 테이블 레이아웃을 잡았다. https://developer.mozilla.org/en-US/docs/Web/CSS/display 제목 셀에 해당하는 영역의 width를 원래는 width: calc(100% - 344px)로 잡아놨는데, disaplay: table-cell 속성이 들어가면서 이 부분이 사파리 브라우저에서 정상적으로 렌더링되지 않았다. calc() 속성은 safari 6 (2018.04.04 최신 버전은 11.1) 이하에서 -webkit-이 필요하기 때문에 호환성의 문제는 아니었다. 그럼 도대체 ..
![]()
https://2017.mymusictaste.com/ 마이뮤직테이스트에서 거의 마지막에 한 작업이었다.MH님이 디자인 너무 예쁘게 해시고 찰떡같이 에셋도 잘 뽑아주셔서 일하기 참 편했었다.
![]()
Local Overrides https://developers.google.com/web/updates/2018/01/devtools#overrides 크롬 65 업데이트 명세를 읽던 중 슈퍼어썸한 걸 발견해서 포스팅 한다. 이제 로컬에서 데브툴을 통해 CSS 수정한 것도 새로고침 할 때 날아가지 않도록 설정할 수 있게 됐다! (몇 가지 예외사항을 제외하고) 어떻게 동작하는가? DevTools에서 변경 사항을 저장 해야하는 디렉토리를 지정합니다. DevTools에서 변경을 수행하면 DevTools는 수정 된 파일의 사본을 디렉토리에 저장합니다. 페이지를 다시 로드하면 DevTools는 네트워크 리소스 대신 로컬의 수정 된 파일을 제공합니다. 설정 방법 Sources 패널을 연다. Override 탭을 연..
![]()
Chrome 62 adds a default border radius to 2017년 10월 쯤 갑자기 사이트 모든 input에 border-radius가 적용되어 전체 스타일을 훼손(!)시키는 이슈가 있었다. 나는 내가 잘못 CSS Override 한 줄 알고 놀랬는데, 알고 보니까 크롬 버전 62 업데이트가 되고 난 후 user agent 속성으로 들어가진 거였다. 역시 나만 이상하게 느낀게 아닌건지 크롬팀은 버전 63 (2017.11) 에서 다시 이 속성을 없던 걸로 revert 하기로 했단다. 오늘 확인해보니 border-radius가 없길래 (2018.03.16. ver.65) 히스토리를 찾아봤더니 63에서 사라졌다고 한다.
jQuery로 작업할 때 가장 많이 쓰던 코드들이다. 1. 공통 header, footer html 파일을 로드2. 제이쿼리 탭 메뉴 소스3. 제이쿼리 아코디언 메뉴 소스4. 제이쿼리 드롭다운 메뉴 소스5. 제이쿼리 커스텀 셀렉트 박스 소스 $(function() { // layout $('#header').load('../../docs/base/header.html'); $('#footer').load('../../docs/base/footer.html'); }); /* Tab */ function tab(e, num){ var num = num || 0; var menu = $(e).children(); var con = $(e+'-con').children(); var select = $(menu)..
[참고] https://developer.mozilla.org/en-US/docs/Web/CSS/:nth-of-type :nth-of-type() The :nth-of-type() CSS pseudo-class matches elements of a given type (tag name), based on their position among a group of siblings. developer.mozilla.org 첫번째 div.content-area에 특정 스타일을 주고 싶었는데, 왜 안되지 하고 한참 헤맸는데 생각해보니까 이 속성은 엘리먼트를 타깃으로 해야지 제대로 동작한다. 클래스명으로 되는 게 아니었다! 감 떨어져쓰 ㅠ_ㅠ See the Pen [CSS] :nth-of-type() by zin..
![]()
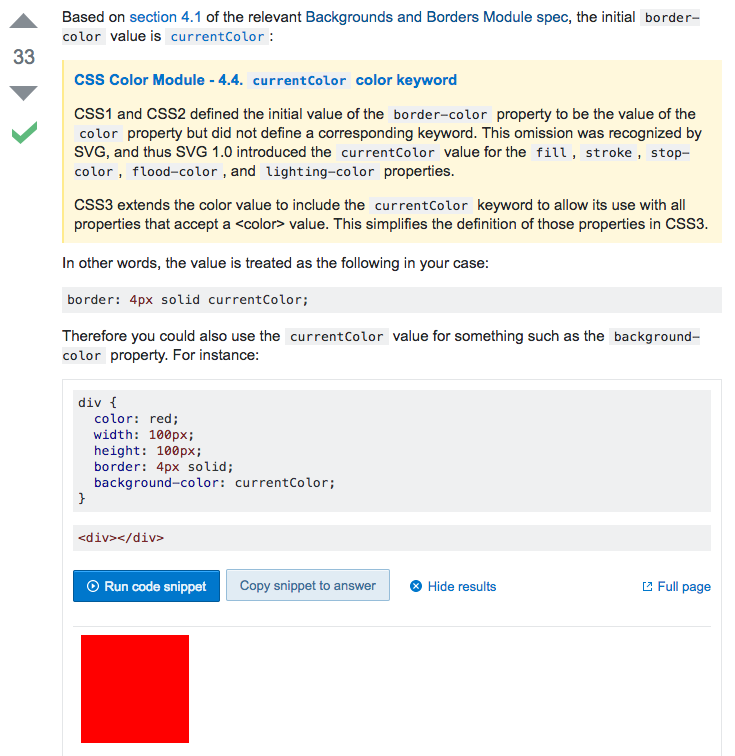
[참고]https://stackoverflow.com/questions/34667409/why-is-the-css-border-color-inheriting-the-the-color-propertyhttps://developer.mozilla.org/en-US/docs/Web/CSS/border-color See the Pen [CSS] border-color inherits from color property by zinee (@zineeworld) on CodePen.
Shortcut Mac 바탕화면 보기 : cmd+F3 / Fn+F11 특수문자 : ctrl+cmd+space Webstorm http://webclub.tistory.com/42 shitf+cmd+F : file in path option+cmd+I : inspect option+shift+방향키 : line move option+마우스클릭 : multiselection cmd+L : go to line shift+cmd+O : file open iTerm 새 윈도우 : cmd+n 새 탭 : cmd+t 탭 닫기 : cmd+w 탭 세로 분할 : cmd+d 탭 가로 분할 : cmd+shift+d 탭 투명 설정 : cmd+i > window tab 탭 투명 on/off : cmd+u 탭 포커스 찾기 : cmd..
![]()
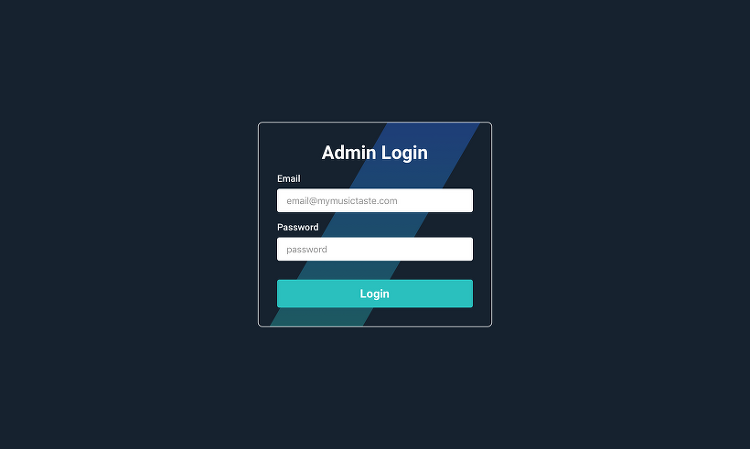
2017년 4월에 진행했던 내부 툴 개선 프로젝트에서 프로젝트 문서관리, 기획, 와이어프레임, 디자인, 마크업를 맡았었다. 현재 운영 툴은 장고에서 자동으로 제작되는 형식이나 백엔드 개발자 분께서 만들어주시는 형태여서 툴의 UI/UX 적 측면을 고려하기 보다는 쓰는 사람이 빨리 툴에 적응하는게 더 편한 상태였다. 워낙 많은 양의 툴이 있기 때문에 하나씩 옮기는 것을 목표로 진행했다. 다른 과제들의 우선순위에 밀려 3가지 정도 툴을 진행하고 일시정지 되었다. 부트스트랩을 사용하지 않고 필요한 부분만 참고하면서 MMT 만의 컴포넌트를 제작하는 과정이 흥미로웠다. 내부 운영 툴이므로 부분 스크린샷만 첨부한다.
![]()
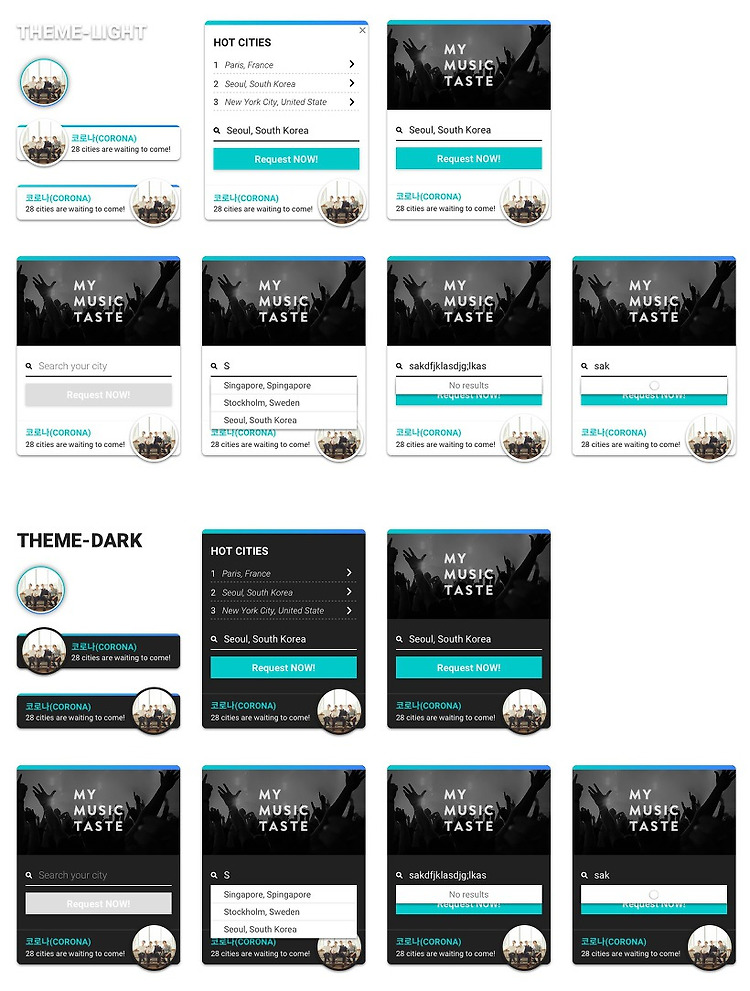
GoalMyMusicTaste와 계약이 된 해외 아티스트의 공식 사이트에 MMT Widget을 넣어서 메이크를 유도한다.페이스북 광고 외에 유저가 MMT로 유입되는 새로운 루트가 될 수 있다.유의미한 정보를 보여주는 뷰어의 기능으로 활용어떤 정보들을 넣어서 보여줄 것인지를 더 생각해 봐야 할 것 같음위젯은 그 자체로 유저들의 흥미를 끌 수 있어야 한다적은 리소스를 들여 많은 베리에이션을 칠 수 있음디자인 리소스를 들인 광고보다 더 많은 유입을 이끌어 낸다면 훨씬 효율적인 마케팅 수단이 될 수 있다. Note위젯 디자인은 모바일 최소 사이즈를 고려하여 가로폭 300px을 넘지 않는다.데스크탑/모바일 모두 같은 디자인을 사용한다.bar(기본), expand, shrink 3가지 형태가 있다.최상위(.mmt-..