![]()
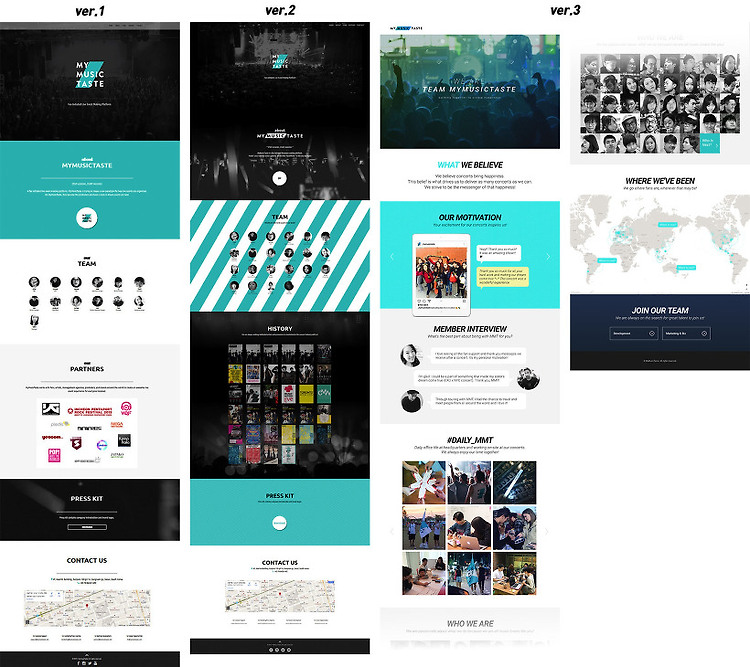
제작년월 : 2015.05. 기여도 : 100% URL : http://team.mymusictaste.com/ Feature - 반응형 웹 - vue.js - slider, gallery - google map 후기 기획부터 참여한 프로젝트였다. 사이트 콘텐츠 구성에 시간을 가장 많이 할애했다. 어려움이 많았던 만큼 기억에 남는 프로젝트다. MMT 팀 사이트 변천사
![]()
Human Computer Interaction 개론국내도서저자 : 김진우출판 : 안그라픽스 2012.03.20상세보기 2017년 4분기 UX 스터디About Face 보다 내용이 훨씬 더 딱딱했다. 하지만 스터디 덕분에 한 번은 보게 됐으니 만족...
![]()
About Face 4 인터랙션 디자인의 본질국내도서저자 : 앨런 쿠퍼(Alan Cooper),로버트 라이만(Robert Reimann),데이비드 크로닌(David Cronin),크리스토퍼 노셀(Christopher Noessel) / 최윤석역출판 : 에이콘출판사 2015.06.30상세보기 2017년 3분기 UX 스터디로 진행했던 책이다.혼자 공부하는거였으면 한 번 읽기도 굉장히 벅찼을텐데, 팀원들 덕분에 한 번은 훑었다.
![]()
2017.07.29. 토 개발관련 모임만 다니다가 이런 모임은 처음이라, 이렇게 많은 디자이너 분들이 한자리에 모여있는게 그저 신기했습니다. 안지홍 Listeners 처음부터 100을 만드려고 하지 마라 기술적으로 가능한 건지 우선 찾아봐라. 코드를 복붙해보자. 최대한 많은 리서치를 통해 정보를 모으자. 웨이브 코드를 만들기 위해 엄청난 정보 수집. 중간에 개발 과정 남기기. 초기 개발 모습 보여주심. 웨이브 영역을 전체로 잡았다가 성능 퍼포먼스 때문에 웨이브가 생기는 부분으로 캔버스 영역을 줄임 개발 기간 2달 (일을 하면서 틈틈이 작업한 결과) 피드백 반영하기 (사클도 올려주세요 등) 친구들끼리 들으려고 만든건데 친구 외의 리스너들을 모아두는 페이지를 개설 데이터 트래킹 코드를 다 심어 놓음 (GA)..
![]()
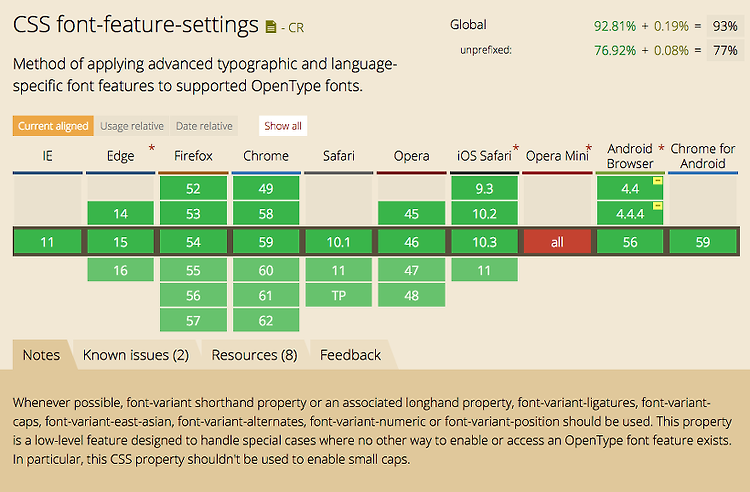
letter-spacing 을 쓰다가 이상한 글자를 발견했다. fi 가 떨어지지 않고 계속 붙어있는 것이다. Sketch에서도 이와 같은 이슈가 있었다는 걸 알았는데, CSS에서도 동일한 현상이 발견되었다. 근본적인 원인은 fi 은 ligature(합자)여서 한글의 ㅃ과 같이 한 글자로 인식하는 것이었다. 모든 폰트에서는 발생하는 것은 아니고 'Roboto Condensed'를 사용했을 때 발생했다. ligature(합자)① 두 글자 또는 세 글자를 합하여 한 글자로 만드는 것. 현대 한글 활자꼴의 ‘ㅃ ’의 경우 세로줄기 하나가 생략되어 사용되는 경우가 있는데 이런 경우를 이음자라 한다. 로마글의 리가츄어(ligature).② 둘 이상의 글자를 합하여 하나로 주조한 활자를 말하며, 구문 활자에는 fi,..
![]()
https://ux.stackexchange.com/questions/83184/is-user-select-none-bad-ux/83249https://www.webpagefx.com/blog/web-design/disable-text-selection/https://blogs.msdn.microsoft.com/ie_ko/2012/01/18/css-user-select/https://css-tricks.com/almanac/properties/u/user-select/http://caniuse.com/#search=user-select
![]()
--> https://github.com/filamentgroup/tablesaw/issues/58 table { table-layout: fixed; min-width: 100%; max-width: none; width: auto; }
![]()
▼ ▼ ▼ ▼ ▼ http://mymusictaste.github.io/
![]()
이런 디자인의 버튼이 있을 때, 폰트에 그라디언트만 적용할 수 있다면 굳이 이미지 에셋으로 뽑지 않아도 된다. [참고]https://css-tricks.com/snippets/css/gradient-text/http://caniuse.com/#search=-webkit-background-cliphttp://caniuse.com/#search=-webkit-text-fill-color See the Pen [CSS] font gradient by zinee (@zineeworld) on CodePen.
![]()
마크업에서 단순히 아이템들이 채워져 있는 모습을 보여주기 위해 반복되는 돔을 Ctrl+C/V 해놓는 경우가 많은데, 템플릿으로 분리하고 필요한 갯수만큼만 스크립트로 반복해서 삽입할 수 있도록 했다. HTML JS function cloneChild(target, n){ for(var i=1; i