![]()
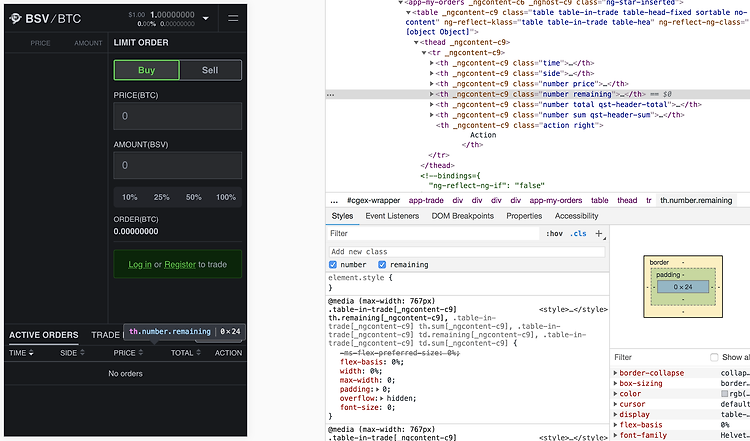
같은 CSS 를 쓰고 있는데 왜 height 에 차이가 생겼을까? PC 화면 (time, side, price, remaining, total, sum, action) Mobile 화면 (time, side, price, total, action) - remaining, sum 삭제 반응형에 따라 셀이 보여졌다 아니었다 해야하고, 다른 셀들은 유동적으로 width가 변경되어야 하는 상황이었다. display: none 처리를 하지 않고, overflow: hidden 처리를 했더니 폰트가 살아있는 채로 영역을 좁히니 임의 공백이 생기는 걸 확인했다. font-size: 0; 을 넣으니 height: 24px; 로 정상 출력이 되었다. 개선 전 (26px) 개선 후 (24px) - font-size: 0;..
ol 리스트 depth 별 스타일 지정하기 ol 에 리스트 스타일 이름을 지정해주고 li 에 지정된 리스트 이름을 연결 시키고, li:before 요소에 표현 방법을 구현하면 된다. ol { counter-reset: type1; li:before { counter-increment: type1; content: counter(type1) ". "; } } depth 별 스타일을 다르게 하고 싶다면 ol > li > ol > li 와 같이 선택자에 따라 다른 표현방식을 적어주면 된다. See the Pen WNrLQQj by zinee (@zineeworld) on CodePen. https://developer.mozilla.org/en-US/docs/Web/CSS/counter-reset counte..
![]()
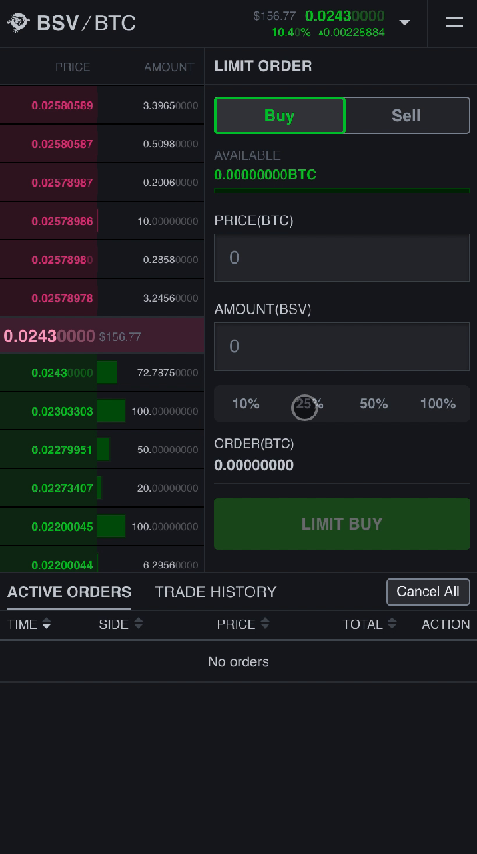
CGEX 모바일 웹 Only Desktop 버전 웹사이트로 런칭하고 나서 당연히 모바일 웹에 대한 필요성도 있었다. 애매하게 남은 12월 한 달을 어떻게 알차게 보낼 수 있을까 고민하다가 혼자서 먼저 모바일 웹을 어느정도 선까지 만들어보고 싶은 욕심이 생겼다. 디자인은 이미 어느정도 나와 있는 상황이어서 내가 나머지 페이지들을 모바일화 하는 동안 디자이너님께서 트레이드 페이지 디자인을 고도화해주셨다. 12월 안에 내가 해낼 수 있을까 걱정이 되기도 했는데 생각보다 빠르게 진행되어서 예상보다 1주일이나 당겨서 완료할 수 있었다. 2018년 모바일웹의 목표는 일단 모바일에서 볼 수 있는 레이아웃으로 정돈한다! 였다. Balance, Order 페이지의 테이블들은 아직 반응형에 최적화 되어있지는 않다. 그런 ..
![]()
이게 파비콘의 전부라고 생각하는 당신이 읽어야 할 글! Favicons, Touch Icons, Tile Icons, etc. Which Do You Need? | CSS-Tricks The following is a guest post by Philippe Bernard. Philippe has done research on what it takes to make a favicon (and all the related graphics and markup) css-tricks.com Adding favicons in a multi-browser multi-platform world - mobiForge Favicons: they used to be so easy. A simple 16×16 pixel f..
![]()
https://cgex.com/ 발목 골절로 5주간 재택근무를 마치고 더 이상 재택근무를 할 수 없는 상황이어서 출근을 하게 되었다. 코인원 BTC 마켓 오픈 준비로도 바쁜 와중에 내가 갑자기 크게 다치는 바람에 CGEX 일을 많이 못 도와주고 지체가 되어 있는 상황이었다. 복직해서 아예 오전은 코인원 오후는 씨젝스 작업시간으로 분리해서 최대한 집중하려고 했다. 코인원이 먼저 마무리 되는 덕에 씨젝스는 오픈전 일주일에 거의 최소한의 오픈을 위한 피델리티를 위해 진짜 풀 야근으로 작업을 했다. 목발 집고 회사 다니면서 진짜 힘들었던 시간이었다. 개인적으로 아쉬웠던 점은 사전등록 페이지를 재택근무 중에 급하게 요청이 와서 밤새서 만들어 넘겼는데, 여러가지 이유로 오픈 직전에 사전등록 페이지가 열렸다. 하지만..
![]()
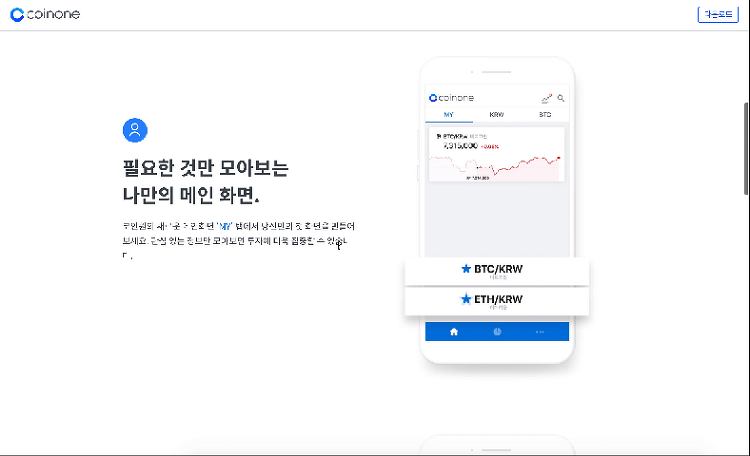
https://coinone.co.kr/promotion/mobile_app/ 코인원 앱 2.0이 런칭되면서 앱이 대대적으로 큰 개편이 이뤄졌다.따라서, 홍보 페이지가 필요했고 BTC 마켓 오픈 이후에 약간 시간이 생겼을 때 작업할 수 있었다. 간단한 텍스트와 데모 동영상이 보여지는 심플하지만 깔끔한 페이지였다.동영상 퀄리티가 좋아서 이 페이지는 동영상이 다 한 것 같다. 처음에 관련 레퍼런스로 전달 받은 페이지는 네이버 앱 홍보 페이지였다.https://alpha.naver.com/experiment/newnaverapp 이 때 video 관련 태그를 한 번만 더 확인했더라면 실수하지 않았을텐데 ㅠㅠvideo playsinline 어트리뷰트를 적어주지 않아서 모바일 웹에서 동영상이 보이지 않는 이슈가 ..
![]()
코인원 BTC 마켓 오픈에 맞춰 진행된 5주간의 긴 이벤트를 다루는 페이지였다. 다른 개발 이슈는 크게 없었고 중간에 카드 형식으로 나열되어 있는 5장의 카드가 모바일에서는 가로로 스크롤이 되어야 하고, 초기 진입에 현재 진행중인 카드에 포커스가 맞춰져 있어야 하는 요건이 있었다. 이 때, 발목 골절로 집에서 재택근무 하던 때였는데 진짜 몸 상태 안 좋았었는데도 이거 개발한다고 밤새 붙잡고 있었던 기억이 난다. 카드는 완료(done) / 진행중(ing) / 대기 세가지 상태로 구성되어 있고, 위에 시간이 지날 수록 타임라인의 range가 차오는 형태를 가지고 있다. 카드 상태값은 done, ing 클래스 추가로 변환시키고 위에 타임라인은 data-step="n" (1
![]()
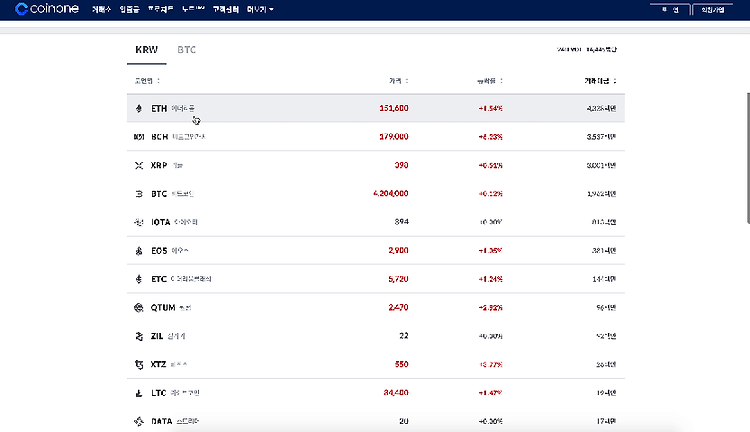
유지보수나 운영이슈가 아닌 큰 개편은 메인 페이지 리뉴얼이었고, 큰 피쳐는 BTC 마켓 오픈이었다. 이 모든 개편에 있어서 가장 오래 작업하고 애를 먹인건 마켓북 영역이었다. 숫자 자리수의 가변성을 생각해야 하기 때문에 디자인이 디테일하게 여러번 바뀌었다. 구조적으로는 thead가 고정이고 tbody가 스크롤이 되는 형식인데 flex를 통해 구현했다. flex를 쓰지 않았더라면 table > thead 따로 table > tbody 따로 분리해서 tbody 영역을 div로 감싸서 스크롤이 되도록 했겠지만 그렇게 하지 않고 구현 할 수 있어서 새로운 방법을 알게 된 작업이다. 거래페이지는 레거시 코드가 많아서 개선이 쉽지 않다. GNB, 공지사항, Trade header (페어, 가격표시 바)가 모두 스크..
![]()
✍🏻 크롬에서 video 태그 쓸 때는 playsinline 필수!! (특히 autoplay 일 땐 muted) 어떤 상황에서라도 사용자가 예측하기 전에 동영상이 재생되는 건 접근성 측면에서 좋지 않다. 따라서 autoplay가 제대로 구현되지 않는 경우가 많다. 차선책으로 브라우저에서 동영상 자동 재생을 허용한다면, 반드시 소리는 제거된 상태여야 한다. https://stackoverflow.com/questions/51083662/video-not-playing-in-chrome-unless-developer-tools-window-open https://stackoverflow.com/questions/43570460/html5-video-autoplay-on-iphone
See the Pen [CSS] pure css spinner loader (100 to 0) by zinee (@zineeworld) on CodePen.