![]()
다양한 이메일 클라이언트 이메일 클라이언트는 정말 다양하기 때문에 우선순위를 정해서 적용하는 것이 바람직하다. Gmail을 쓰는 유저의 경우에도 모바일 웹(크롬, 사파리, 삼성브라우저, 웨일 브라우저)에서 열어보는지, 앱(지메일, 메일앱에 지메일연동, Outlook앱에 지메일 연동)을 통해 열어보는지 바로 알 수는 없습니다. 그래서 테스트 해야할 양도 늘어나게 된다. 하지만 모든 테스트 환경을 갖추고서 확인하기는 쉽지 않기 때문에 메일링 서비스가 매우 중요하다면 아래와 같은 유료 서비스를 통해서 검증할 수도 있다. HTML Email Check and Validation Tool | HTML Email Check Check the markup (HTML, XHTML, CSS) of HTML emails ..
![]()
입사하고 처음 할당 된 메인 업무였습니다. 처음에는 디자인팀에서 티스토리 스킨 편집에서 어려움을 겪으시면 돕는 개념으로 투입이 되었으나 TF로 발령이 나면서 생각보다 오랜 기간 작업을 하게 되었습니다. 원래 티스토리 블로그를 사용 중이어서 낯설지는 않았지만 이정도로 스킨 편집을 해본 건 처음이라 크고 작은 시행착오들이 많이 있었습니다. 나름 이것저것 손 댄 것이 많아서 주요 수정사항들을 정리해 보았습니다. 최종 요구사항 메인 슬라이더 기능 커버영역 비디오 삽입 공통 카테고리 추가, 카테고리별 색상 추가 채용 섹션 추가 푸터 확장 게시글 리스트 형식 페이지 목차 추가 각주 추가 내부 포커스 링크 생성 작성자 서명 추가 채용공고 추가 latex 플러그인 추가 1-1. 메인 슬라이더 기능 기본적인 커버영역 슬..
어떤 의도를 가지고 디자인이 변화하게 되었는지를 아는 과정은 참 흥미롭다. 10년도 더 된 글이지만 네이버 디자인팀에서 정리해 준 글 들이 있어서 묶어보았다. 전국민이 사용한다고 해도 과언이 아닌 녹색창 메인 화면을 개선한다는 건 정말 쉬운 일이 아닐 것 같다. 좋은 싫든 익숙함에서 조금만 벗어나게 되면 일단 혹평부터 듣게 되니까 말이다. [디자인] 날개모자는 네이버에 언제 등장 했을까요? 되돌아 본 네이버 메인 디자인의 변화 산뜻하고 세련된 디자인은 네이버가 이용자 여러분께 많은 사랑을 받... blog.naver.com [디자인-웹] 네이버 메인 페이지에 담고 싶은 가치 메인 페이지 디자인 두 번째 이야기 ‘집에 담고 싶은 모든 가치’라는 아파트 브랜드 광고 카피가 있었죠?... blog.naver...
![]()
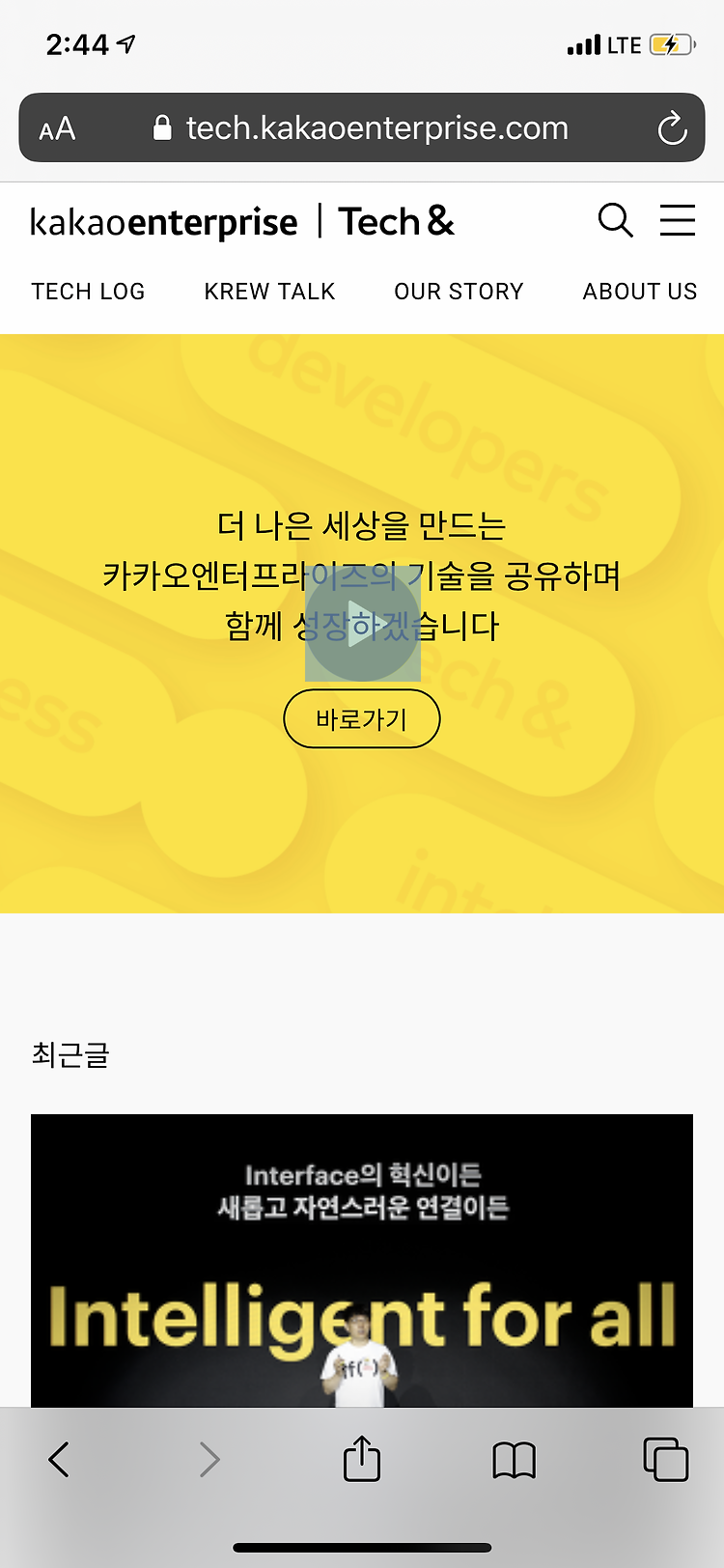
비디오 영역에 재생버튼이 한가운데에 뙇! 보이는 이슈가 제보되었으나 재현이 되지 않아서 궁금해하고 있었다. 디자인 팀장님께서 아이폰 저전력 모드에서 그런 현상이 발생한다고 알려주셔서 처음으로 원인을 알게 되었다. 우측상단 배터리가 노란색으로 표시되고 있다면 저전력 모드였던 것이다! 제보 스크린샷을 다시 확인해보니 저전력 모드인 것이 맞았고, 나도 설정 > 배터리 > 저전력 모드를 활성화 시키고 다시 확인해 보니 재현이 되었다. 유사 증상에 대해 가장 많이 추천되고 있는 방법은 아래와 같다. (2014년 글!! https://stackoverflow.com/questions/8911247/hide-iphone-html5-video-play-button) 하지만 ios10 까지는 먹혔던 것 같은 트릭이 이제..
![]()
IT 연합동아리 프로그라피 4기(3~7월) 프론트엔드 멘토로 활동했다. 대학생때도 많이 못해봤던 대외활동을 직장인이 되어서 멘토 역할로 참여하게 되어 감회가 새로웠다. 스타트업, UX, UI, 마크업 등 나의 경험을 많이 나눌 수 있어서 좋았다. 꼭 개발에 관련된 것이 아니더라도 취업이나 직장 생활에 관련된 팁들을 이야기 해줄 때 아이들의 눈빛을 잊을 수가 없다. 열심히 하는 모습들을 지켜보면서 나도 참 많이 자극을 받았다. 데모데이 홍보영상 촬영/편집 by zineeworld
![]()
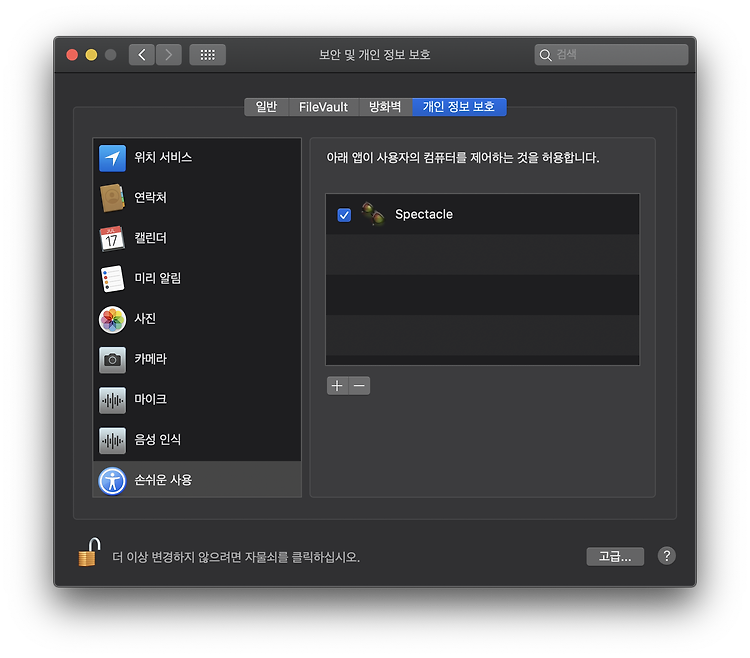
회사를 옮기거나 새로운 맥 장비 세팅을 할 때 내가 항상 하는 것들을 글로 정리해봤다. 개인적으로 이거 없이는 절대로 일 못한다!! 싶은 것들로만 적었다. 1. 손쉬운 사용 > 포인트 제어기 > 트랙패드 옵션 > 드래그 활성화 [체크] > 세 손가락으로 드래그하기 2. 키보드 > 단축키 > 스크린샷 설정 변경 3. Safari 로 Chrome 을 다운 받아 설치 https://www.google.com/intl/ko/chrome/ 4. Spectacle 설치 https://www.spectacleapp.com/ 화면 분할해주는 유틸인데 이거 없으면 일 못함.... 5. Kakaotalk PC 버전 설치 https://apps.apple.com/us/app/kakaotalk/id869223134?mt=12..
ACL (Access Control List, 접근 제어 목록) 접근 제어 목록[1](access control list, ACL) 또는 액세스 제어 목록[2]은 개체나 개체 속성에 적용되어 있는 허가 목록을 말한다. 이 목록은 누가 또는 무엇이 객체 접근 허가를 받는지, 어떠한 작업이 객체에 수행되도록 허가를 받을지를 지정하고 있다. 전형적인 ACL에서 목록 안의 각 항목은 주제나 운영을 지정한다. 이를테면 XYZ 파일에 대한 ACL 위의 항목(Alice, delete)은 Alice에게 XYZ 파일을 삭제할 허가 권한을 제공한다. ACL 기반 보안 모델에서, 객체가 어떤 한 객체에 작업 수행을 요청할 때, 시스템은 먼저 적용할 수 있는 항목의 목록을 확인하여 운영의 처리 여부를 결정한다. https:/..
SSO : Single Sign On (단일 계정 로그인, 통합인증) 통합 인증(영어: Single Sign-On; SSO)은 한 번의 인증 과정으로 여러 컴퓨터 상의 자원을 이용 가능하게 하는 인증 기능이다. 싱글 사인온, 단일 계정 로그인, 단일 인증이라고 한다. 예를 들어 어느 컴퓨터에 로그인한 후 그룹웨어 등의 응용 프로그램을 사용할 때에 또 로그인, 다른 서버상의 응용 프로그램을 사용할 때에도 다시 로그인이 필요한 상황이라면, 사용자는 여러 개의 아이디와 비밀번호를 관리해야 한다. 통합인증을 도입한 환경에서는 사용자는 하나의 아이디와 비밀번호로 모든 기능을 사용할 수 있다. 보안이 필요한 환경에서 통합인증을 도입하는 경우, 여러 응용 프로그램의 로그인 처리가 간소화되어 편리성을 도모할 수 있는 ..
![]()
2020 이메일 서명, 이메일 템플릿 마크업 사내 주차시스템 마크업 전담 카카오 i 계정 마크업 전담 카카오엔터프라이즈 기술블로그 스킨 개발 전담 카카오엔터프라이즈 채용사이트 개선 참여 2021 카카오 i 클라우드 포탈 사이트 메인 개선, 청구서 템플릿 마크업 담당 카카오워크 블로그 스킨 개발 전담 카카오 i 계정 리액트 전환 2022 카카오워크 내 서비스 마크업 담당 (근태, 공지사항, 다이내믹 패널) 카카오워크 어드민 디자인 시스템 마크업 전담 2023 카카오워크 어드민 디자인 시스템 마크업 전담
![]()
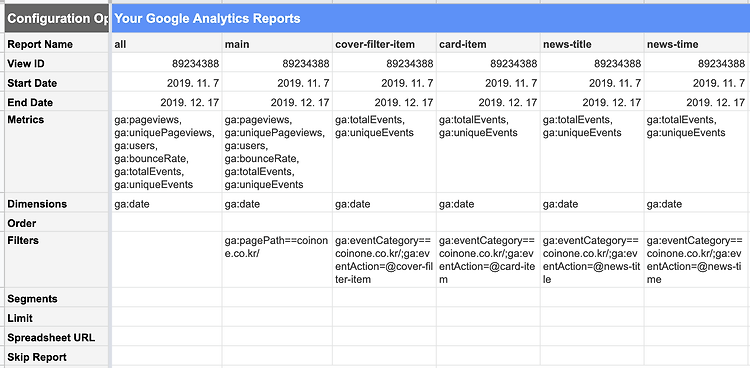
기본 개념 View ID : 본인의 구글 계정에 부여된 GA 데이터의 고유 ID 값 Start Date : 시작 날짜 End Date : 끝 날짜 Metrics : 확인하고자 하는 지표들 연결은 , (콤마) ga:pageviews, ga:uniquePageviews, ga:users, ga:bounceRate, ga:totalEvents, ga:uniqueEvents Dimensions: 구분해서 볼 기준 (주로 일간, 월간) date month Filters: 확인하고자 하는 데이터 범위 연결은 ; (세미콜론) 빈 칸 : 전체 데이터 특정 페이지 : ga:pagePath=~/url 특정 페이지의 특정 이벤트 : ga:eventCategory==정확한url/;ga:eventAction=@클래스명 참고 링..