![]()
#프로그라피 IT 연합동아리 프로그라피 4기(3~7월) 프론트엔드 멘토로 활동했다. 대학생때도 많이 못해봤던 대외활동을 직장인이 되어서 멘토 역할로 참여하게 되어 감회가 새로웠다. 스타트업, UX, UI, 마크업 등 나의 경험을 많이 나눌 수 있어서 좋았다. 꼭 개발에 관련된 것이 아니더라도 취업이나 직장 생활에 관련된 팁들을 이야기 해줄 때 아이들의 눈빛을 잊을 수가 없다. 열심히 하는 모습들을 지켜보면서 나도 참 많이 자극을 받았다. #외부발표 올해에는 두 번의 발표를 했다. 첫번째는 4월에 Women Techmakers Korea 2019 에서 라는 주제로 발표를 했다. 연사 모집을 할 때 내가 스스로 지원해서 뽑히게 되었고, 정말 열심히 준비해서 발표한 기억이 난다. 예전 WTM 규모를 생각하고 ..
![]()
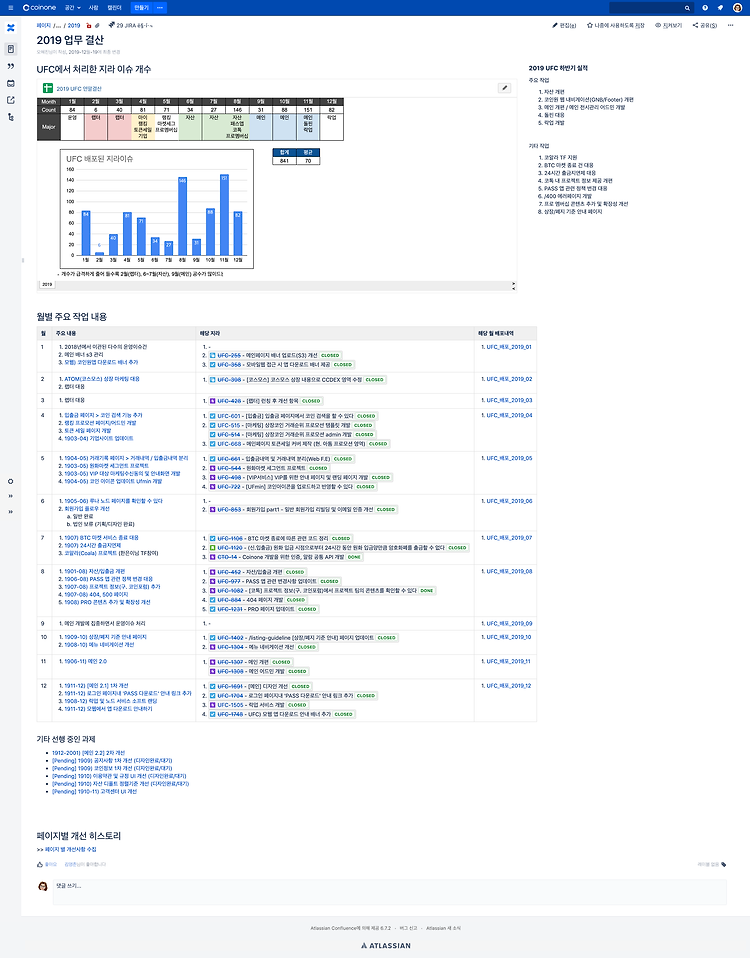
목차 1. 구글 검색 작동의 원리 - 이동휘 구글 검색 원리 구글 검색의 첫 단계 : 크롤링 웹문서의 수집. 웹에는 굉장히 많은 문서 . 구글 봇(웹크롤러)라는 소프트웨어 로봇을 돌림. 페이지의 링크 추출하여 따라다님. - 새로운 문서 발견 / 이미 있는 문서 중 바뀐 문서 업데이트 사이트맵을 통해서도 새로운 페이지를 발견하기도 함. 추출한 주소에서 정보 수집. 폰트 어떤 태그 안에 들어 있는지. → 체계화시켜 구조화된 정보로 만듬 색인을 만듬 중요한 정보들을 엮어서 어떤 페이지에 그 정보가 나타나는지 볼수 있도록 하는 것 지도와도 비슷. 현실세계를 단순화하여 반영하는 것 그러나 기술적 한계로 실시간 반영은 어렵. 알고리즘 알고리즘을 사용하여 색인의 문서들을 뽑아오는 역할. 구글 알고리즘은 굉장히 많은(..
![]()
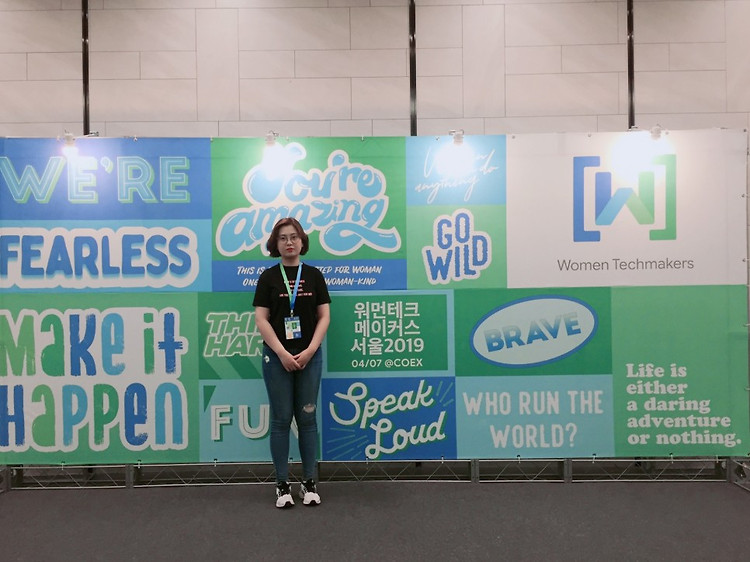
2019년 4월 13일 코엑스에서 개최된 Women TechMakers 2019 에서 발표를 했습니다. 첫 번째 발표 순서였는데도 가득가득 자리를 채워주셔서 기뻤습니다. 발표 연습도 진짜 많이하고 발표날 직전 새벽까지 발표자료 수정했었는데 잘 마칠 수 있어서 정말 뿌듯했다. 발표영상 www.youtube.com/watch?v=Us5T6uEUBGw&t=1517s 발표영상을 글로 옮긴 것 www.notion.so/zineeworld/2019-04-4acae4593bf7460d8a3a80136d896ccf 스타트업에서 마크업 개발자로 살아남기 (2019.04) 이 글은 2019년 4월 WomenTechMakers 에서 발표한 내용을 글로 풀어 놓은 것 입니다. www.notion.so 발표자료 190413 스..
![]()
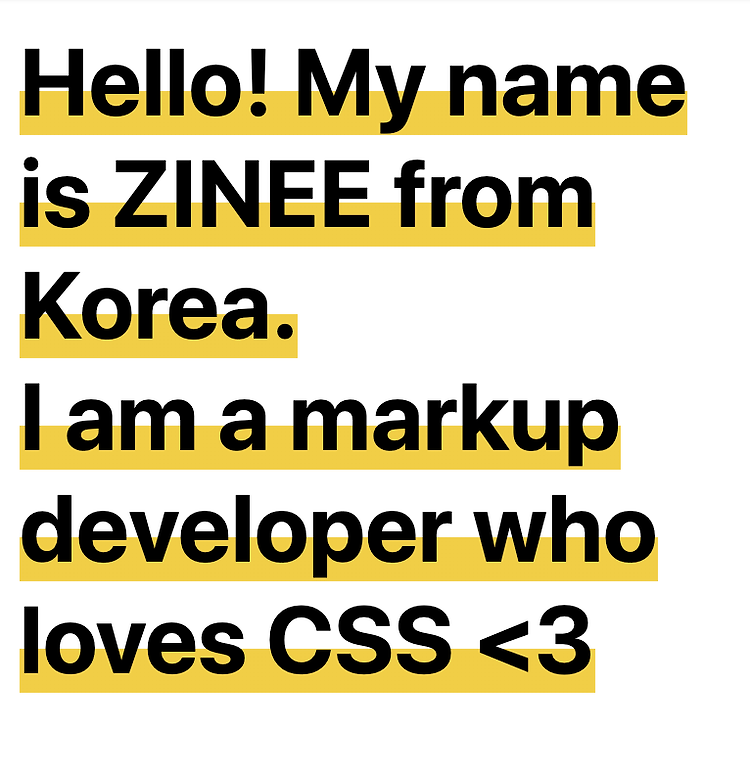
See the Pen [CSS] Multiline hover underline effect by zinee (@zineeworld) on CodePen. 피그마(https://www.designsystems.com/) 사이트 들어갔다가 대문글 효과가 인상적이어서 바로 가져왔다. background-image: linear-gradient()로 만든 효과였다. 먼저 투명하게 깔고 밑줄로 표현하고 싶은 부분에만 색상을 넣어주면 이렇게 만들 수 있다! background-image: linear-gradient(transparent 60%, #F8CD07 40%) 간단한 개념이지만 이걸 처음 생각해낸 사람들이 진짜 멋지다. 얼마나 창의적으로 CSS를 활용하는가는 정말 쓰는 사람에게 달려있는 것 같다. 오늘도 ..
![]()
헤이조이스 오픈 할 때부터 알고 있었는데 이래저래 시간이 안맞아서 못 가보다가 비회원도 함께 할 수 있는 파티가 있다고 해서, 지인과 함께 다녀왔다. 노란색 참 좋아하는데 온통 노란색 천지여서 진짜 신났었다. 여자들만의 프라이빗 소셜 라운지! 다양한 분야에서 일하고 있는 여성들과 자유롭게 이야기 나눌 수 있는 분위기가 참 좋았다. 무엇보다 회원제로 운영되고 있기 때문에 프라이빗한 느낌이 참 좋았다. 집이랑 멀어서 공간 활용이 어려울 것 같아 멤버십 가입은 하지 못했지만 프리랜서라면 개인작업하기 참 좋을 것 같아보였다.
![]()
모하비 업데이트 하고 나서 웹스톰 켰더니 에러가 두둥 which git 해서 git 경로 확인 후 cmd + , (콤마) 눌러서 Preference > Version Control > Git > Path to Git executable 주소 변경 이렇게 하니까 해결됐다!
rel="noopner" or rel="noreferrer" 새 창으로 띄우는 경우가 정말 많은데 보안에 취약할 수 있다는 것을 알았다. 거래소는 피싱 사이트의 위험이 늘 있기 때문에 유념해야할 것 같다. 좋은 정보 공유해주신 찬명님 늘 감사합니다! 웹에서 새 탭으로 외부 링크를 띄우는 경우 보안 취약점과 대안들. target=_blank, https://t.co/2ktQi5jVUj()을 사용하여 외부 링크를 연결하는 경우 피싱 공격에 노출. https://t.co/wAke6M10tGhttps://t.co/ueCaIamaRthttps://t.co/tsoDoKrZkX — 정찬명 (@naradesign) April 12, 2019 MDN 문서에도 아래와 같은 문구가 적혀있다. https://developer..
![]()
앵귤러6에서 이미 리포트 된 내용이라고 한다. 현재 앵귤러 v.7.1.2에서도 같은 문제가 발생해서 찾아보게 됐다. https://github.com/angular/angular/issues/24183 -Webkit-Line-Clamp Not Working in Angular 6 · Issue #24183 · angular/angular I'm submitting a... [ X ] Regression (a behavior that used to work and stopped working in a new release) [ ] Bug report [ ] Performance issue [ ] Feature request [ ] Documentation issue or requ... github.com ..
![]()
1. SVG 코드를 활용할 순 없을까? See the Pen gyrqYe by zinee (@zineeworld) on CodePen. 2. SVG 코드를 Data URI로 변환하기 검정색 아이콘이 SVG의 Data URI 값을 넣은 것이고, 파란색이 SVG 코드를 그대로 넣은 것입니다. IE 에서는 background-image 에 코드를 넣으면 보이지 않는 다는 것을 확인했습니다. 아래 주소를 각 브라우저에 띄워 확인해 보실 수 있습니다. https://zineeworld.github.io/demo/svg_fonticon_test.html 을 주로 변환하는 단순한 작업이지만 아래 사이트를 이용하면 빠르고 쉽게 변환이 가능합니다. (2021/04/15 수정) 위 사이트를 통해 SVG 코드를 Data-U..