![]()
은 옳지 않은 방식이나 사용할 수는 있다.하지만 태그 안에 가 있을 때는 링크가 동작되지 않는다.기본적으로 잘못된 사용 방법이라니까 쓰지 않는 것이 좋겠다. 출처 : http://stackoverflow.com/questions/6393827/can-i-nest-a-button-element-inside-an-a-using-html5 No, it isn't valid HTML5 according to the HTML5 Spec Document from W3C: Content model: Transparent, but there must be no interactive content descendant. The a element may be wrapped around entire paragraphs, li..
![]()
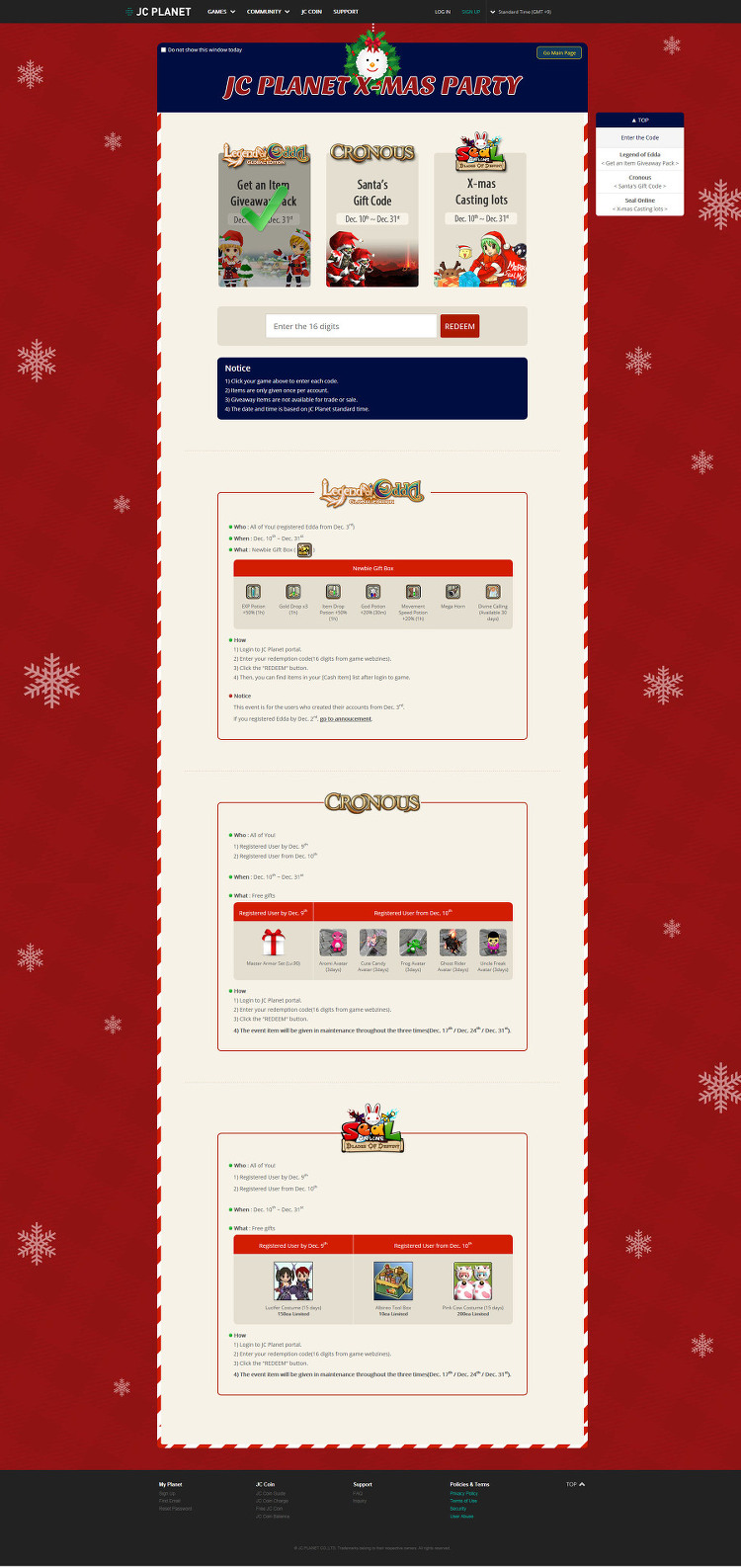
제작년월 : 2014.12기여도 : 100%(디자인+퍼블리싱) 디자인까지 직접 다해서 만들었던 이벤트 페이지여서 신입 때 한 작업 중에 기억에 가장 남는다.기획을 이해하고 구성하고 표현하는 방법, 그리고 이벤트가 운영되는 과정등을 배울 수 있는 작업이었다,
![]()
See the Pen [HTML] ruby by zinee (@zineeworld) on CodePen.
![]()
꼬꼬마 시절에 많이 의지(?)했던 사이트였다. http://www.webdongne.com/bbs/ 이 때만 해도 제이쿼리로 작업 많이 했었던터라... 주니어 시절에 여러모로 자극도 많이 되고 배움도 많이 준 곳이다. 김춘경님께서 일찍부터 타입스크립트 이야기를 자주하셨었는데 그때부터 공부할걸 ㅠㅠ
1. http://serpiko.tistory.com/382 2. HTML5 Canvas: Lunch Wheel 3. http://www.dougtesting.net/winwheel 4. http://www.html5canvastutorials.com/labs/html5-canvas-wheel-of-fortune/
![]()
한국 웹 20주년 기념 국제 컨퍼런스에 다녀오다. 뱃지도 주고, 간식도 주시고 ㅎㅎ 개회식 전 일찍 도착해서 아직 사람들이 많이 없어보이지만, 나중에는 정말 꽉 찼다. 전길남 / 한국 인터넷의 아버지, KAIST 브렌단 아이크 (JS 창시자) 오후 세션 중간 사인회! 브렌단 아이크님은 세션 발표자셔서 일찍 일어나셨다.줄이 굉장히 길었는데 다 사인해 주지 못함을 굉장히 미안해하셨다. 꾜 나도 받았다.영광입니다 +_+ 하콤 비움리 (CSS 제안자) 웹 접근성 세션
![]()
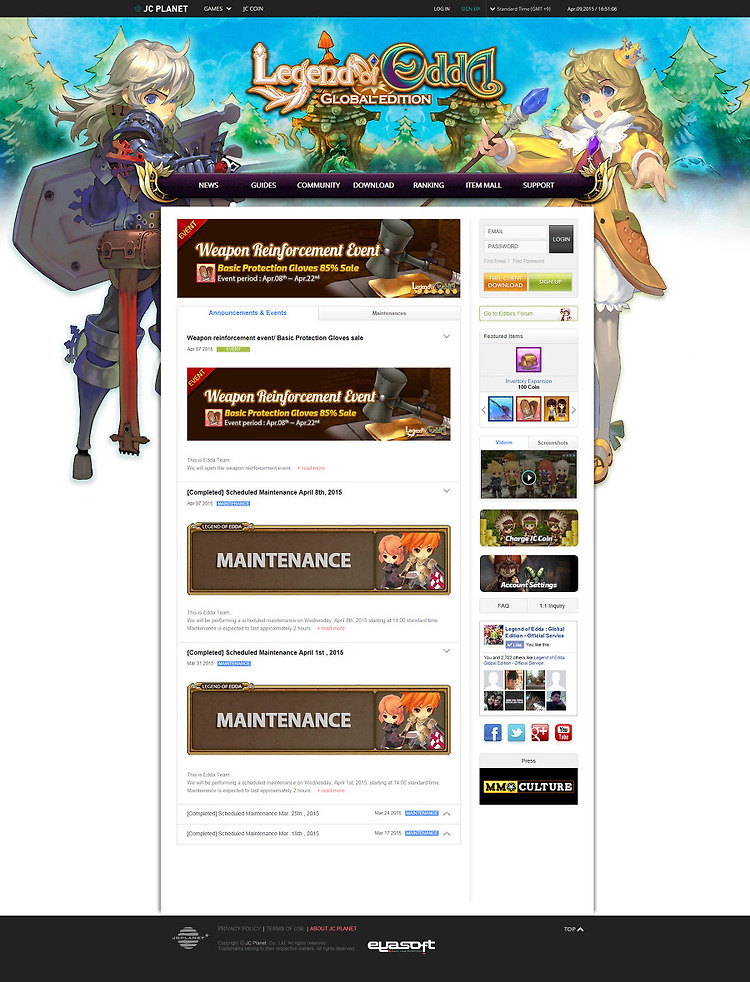
제작년월 : 2014.08기여도 : 100% 사내 디자이너가 따로 없어서 이벤트 배너 및 공지 배너까지 직접 다 만들기도 하고 퍼블리싱도 전담해서 일했던 프로젝트다.전작(Legend of Silkroad) 보다 조금 더 컨텐츠가 다양한 페이지여서 재미있게 작업했었다.
![]()
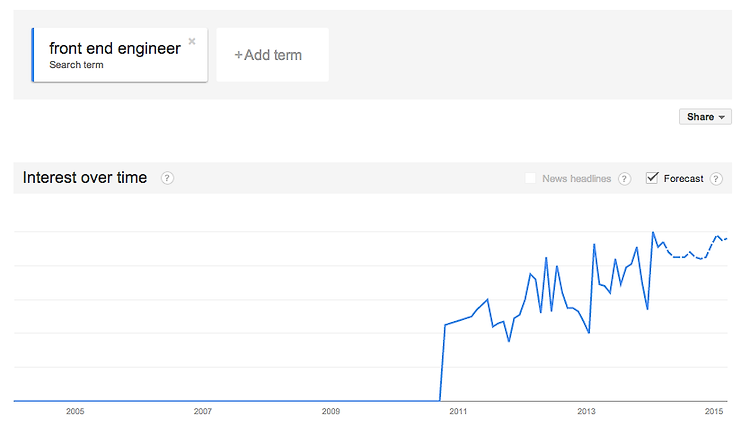
[원문출처] http://jjperezaguinaga.com/2014/03/19/why-cant-we-find-front-end-developers/ [번역출처] http://mygony.com/archives/4810/comment-page-1#comment-78084 어느날 우연히 Quora에서 프론트엔드 엔지니어링과 스타트업에 관련된 “Why is it that startups have trouble finding front end developers? (왜 스타트업에서 프론트엔드 개발자를 구하기가 어려운가?)”라는 글을 보게 되었다. 발제자는 다음과 같은 내용도 덧붙였다. (…) 엔지니어링 분야에서 프론트엔드 개발이 다른 분야보다 훨씬 쉽다는 것에는 많은 사람들이 동의할 겁니다. 그런데 왜 스타트..