![]()
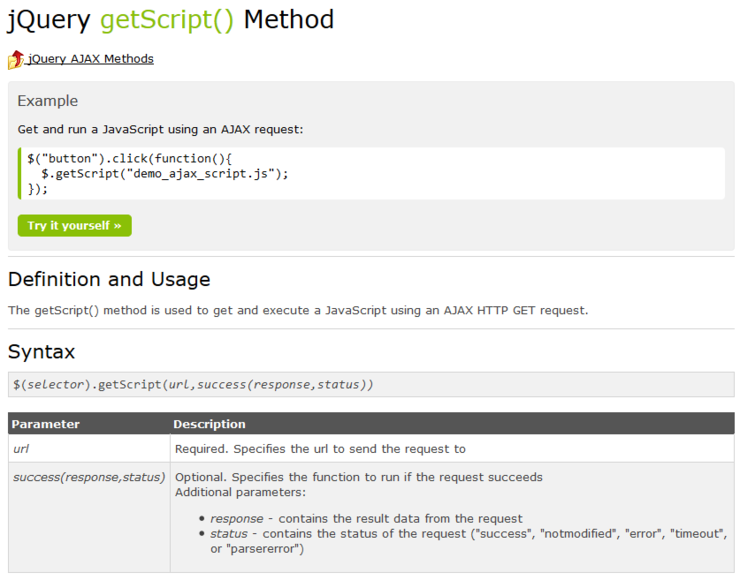
스크립트 캐시생성을 막고 매번 새 파일을 로드[출처] http://www.w3schools.com/jquery/ajax_getscript.asp
레이아웃 엔진(layout engine) 또는 렌더링 엔진(rendering engine)은 웹 콘텐츠(HTML, XML, 그림 파일 등)와 포맷 정보(CSS, XML 등)를 가져 와서 화면에 해당 콘텐츠를 정리하여 보여 주는 소프트웨어를 말한다. 이 프로그램은 모니터나 프린터에 표시할 창의 콘텐츠 영역을 그린다. 레이아웃 엔진은 웹 브라우저, 이메일 클라이언트와 같은 웹 콘텐츠를 보여 주거나 편집하는 데 쓰이는 응용 프로그램에 사용된다. 이름 설명 게코(Gecko) 모질라 재단에서 만든 레이아웃 엔진으로 파이어폭스, 모질라 선더버드, 시몽키 등이 이를 탑재하고 있다. 트라이던트(Trident) 마이크로소프트의 레이아웃 엔진으로 인터넷 익스플로러, 아웃룩 익스프레스, 마이크로소프트 아웃룩, 그리고 윈앰프..
라이브러리와 프레임워크의 차이는 제어 흐름에 대한 주도성이 누구에게/어디에 있는가이다. 라이브러리는 라이브러리를 가져다가 사용하고 호출하는 측에 전적으로 주도성이 있다. 반면, 프레임워크는 그 틀안에 이미 제어 흐름에 대한 주도성이 내재한다. 프레임워크는 가져다가 사용한다기보다는 거기에 들어가서 사용한다는 느낌/관점이다. [인용] 거꾸로 배우는 소프트웨어 개발 즉, 어플리케이션의 Flow를 누가 쥐고 있느냐다.프레임워크는 전체적인 흐름을 스스로가 쥐고 있으며 사용자는 그 안에서 필요한 코드를 짜 넣는다. 반면 라이브러리는 사용자가 전체적인 흐름을 만들며 라이브러리를 가져다 쓰는 것이다.[출처] 프레임워크와 라이브러리 프레임워크도 제어의 역전 개념이 적용된 대표적인 기술이다. 프레임워크는 라이브러리의 다른..
auto-links true URL입력시 자동으로 링크시킬지 여부 설정 데모 보기 class-name '' SyntaxHighlighter에 CSS를 적용시킬 때 데모 보기 collapse false 내용 숨기기 여부 설정 (클릭시 보여지게 하는 기능). 데모 보기 first-line 1 첫번째 라인 번호를 변경 할 때 데모 보기 gutter true 왼쪽 넘버링(숫자) 표시 여부 설정 데모 보기 highlight null 특정 라인의 내용을 강조하고자 할 때 데모 보기 html-script false HTML/XML 코드를 강조하여 표시 데모 보기 smart-tabs true 탭 사용 설성. 데모 보기 tab-size 4 탭 사용시 뛰울 간격 설정 데모 보기 toolbar true 툴바 표기 설정. 데..
복합 선택자와 키 선택자 CSS를 사용할 때 #nav와 같은 단일 선택자를 사용할 수도 있지만, #nav > *와 같은 복합 선택자를 사용할 수도 있다. 이러한 복합 선택자를 읽는 순서는 사람과 브라우저가 다르다. 사람의 경우 왼쪽에서 오른쪽으로 선택자를 읽지만 브라우저는 오른쪽에서 왼쪽으로 읽는다. 이는 복합 선택자의 왼쪽에서 오른쪽으로 탐색을 하는 방식이 오른쪽에서 왼쪽으로 탐색을 하는 방식보다 빠르기 때문이다. 왜 그런지는 이 글에서 자세히 설명되어있다. 해당 글을 요약하자면, 왼쪽에서 오른쪽으로 탐색을 하는 방식을 사용할 경우 DOM 트리의 상위 레벨에서 하위레벨로 탐색을 진행한다(Top-down 방식). 즉, DOM 요소와 매치되는 선택자들을 찾는데 집중한다. 반면 선택자의 오른쪽에서 왼쪽으로 ..
CSS Sprites가 참 좋긴한데 디자이너가 따로 없는 이 상황에서 이미지 파일을 만들고 px값을 구하는 일련의 작업들이 꽤나 손이 가는게 현실이다. 그런게 이 모든걸 한방에 해결해 줄 프로그램이 있었다. 이미지들만 넣어주면 자동으로 생성되고 코드도 볼 수 있다. 진짜 최고다. 자세한 설명은 http://bezzera.tistory.com/289 이 곳을 참고 http://nuli.navercorp.com/sharing/fe/nmet N-MET은 마크업 개발 업무 중 비효율적이고 반복적인 부분을 툴로서 빠르게 처리할 수 있도록 하기 위해 만들어진 도구로서 마크업 개발자의 업무 효율을 높이고 유지보수 비용을 절감하는 데 도움을 줍니다. N-MET은 CSS Formatter, HTM..
![]()
※ 실무 2년차 수준의 답변임을 감안해주세요 :D Last Update : 2015.06.01 CSS 관련질문: 1. "reset" CSS가 무엇인지, 어떻게 유용한지 설명 해주세요. reset css는 브라우저가 가지고 있는 기본 css를 재설정하는 것이다. 예를 들자면, html, body { margin:0; padding:0; } ul { margin:0; padding:0; list-style:none; } 과 같다. 나의 경우에는 default.css 라는 파일을 규정해놓고 퍼블리싱을 시작한다. 어떤 특정 내용을 긁어다 쓰기보다는 사이트 구성에 필요한 기본적인 내용을 가지고 쓰는것이 중요하다. 2. Floats가 어떻게 동작하는지 설명해주세요. float 는 left, right, none 속..
출처 : https://github.com/Songhun/Front-end-Developer-Interview-Questions/blob/master/Korean/README_KR.md 일반적인 질문: Twitter,Facebook 등의 SNS를 사용하시나요? * 사용한다면, 누구를 팔로우 하고 있나요? GitHub을 사용하시나요? * 사용한다면, 어떤 프로젝트를 Watch 혹은 Fork하시나요? 자주 보는 Blog가 있습니까? 버전 관리 시스템은 어떤 것들을 사용해보셨습니까? 선호하는 개발 환경은 무엇입니까? (운영체제, 에디터, 브라우저, 도구 등등) 당신이 웹 페이지를 만들 때의 과정을 설명 해주실 수 있을까요? 점진적 향상법(progressive enhancement)과 우아한 성능저하법(grac..