![]()
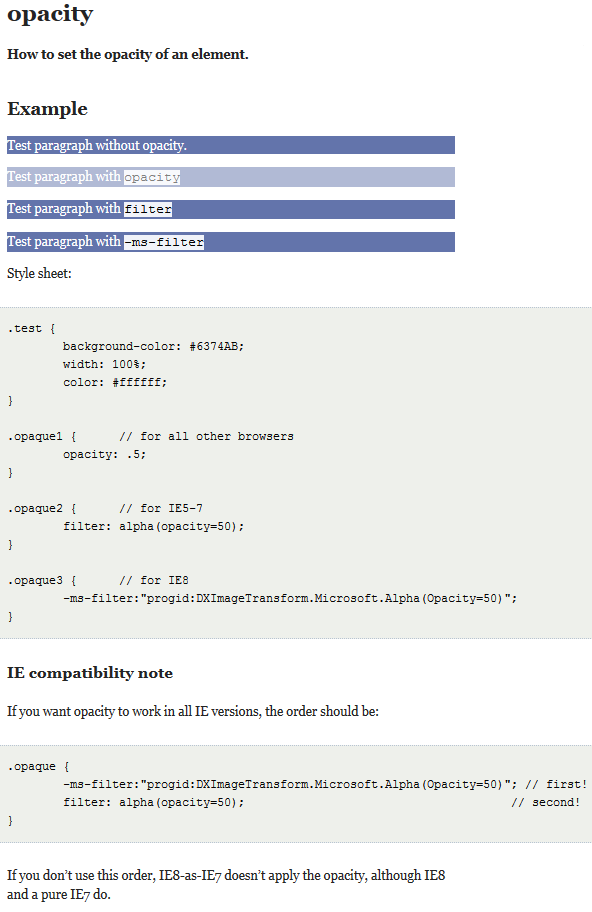
적는 순서도 중요!!-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; // IE8filter: alpha(opacity=50); // IE7opacity:0.5; // all browsers [참고] http://www.quirksmode.org/css/opacity.html
http://www.jqueryscript.net/slider/Creating-3D-Perspective-Carousel-with-jQuery-CSS3-CSSSlider.html
// iframe height auto resize var height = window.innerHeight; $('iframe').css('height', height); $(window).resize(function(){ var height = window.innerHeight; $('iframe').css('height', height); });
![]()
동일 출처 정책(same-origin policy)은 한 출처(origin)에서 로드된 문서나 스크립트가 다른 출처 자원과 상호작용하지 못하도록 제약한다. 출처의 정의 두 페이지의 프로토콜, 포트, 호스트가 같으면 동일 출처(same origin)이다. 아래의 표는 예로든 URL http://store.company.com/dir/page.html 의 출처를 비교한 것이다. https://developer.mozilla.org/ko/docs/Web/Security/Same-origin_policy
== / != (같다 / 같지않다) 익숙한 연산자인데 === / !== 이건 뭐지? === / !== 은 엄격한 비교이다. '엄격하게'의 의미는 변수 타입까지 고려한다는 것입니다.
![]()
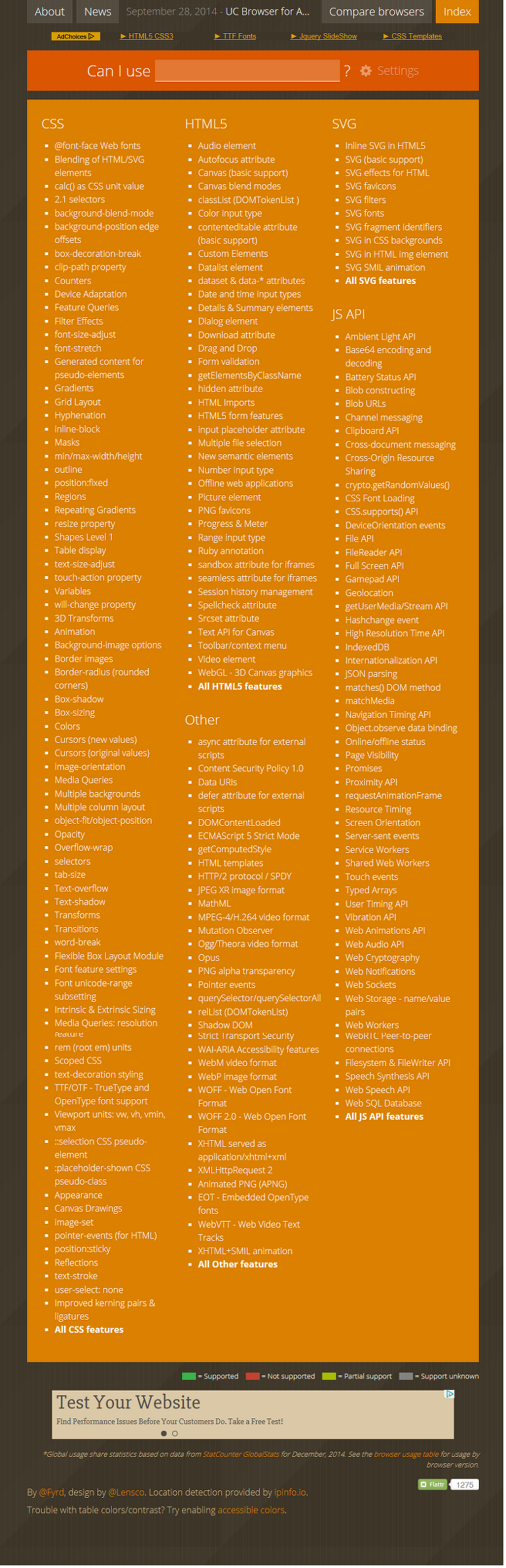
일 하다가 좋은 사이트를 발견했다.퍼블리싱을 하다보면 CSS나 HTML5 속성 등이 각종 환경에서 모두 동작하는지 테스트하기가 쉽지 않다.다 만들어 놓고 테스트 하기보다는 만들기 전에 이 속성을 쓸 수 있는지 검수할 수 있으면 참 좋을 것이다. 캔아이유즈가 바로 그런 사이트이다.CSS 부터 HTML5, SVG, JS API 등 다양한 속성들을 검수해 볼 수 있다. 사용방법은 간단하다. Can I use _______ ? 의 빈칸 부분에 원하는 속성을 넣으면 된다.정확한 명칭을 몰라도 자동완성 기능을 제공하고 있어 사용하기 편리하다. http://caniuse.com/
![]()
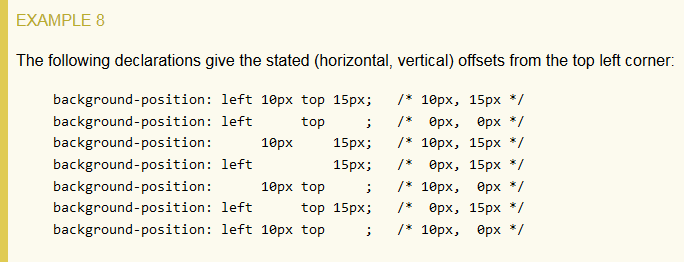
Q. https://stackoverflow.com/questions/11360799/background-image-x-px-from-right-edge/11361171#11361171A. http://www.w3.org/TR/css3-background/#the-background-position background-position은 알고 있었으나 아래 9가지 정도로만 쓰고 있었다. left top center top right top left center center center right center left bottom center bottom right bottom [표1] background-position 속성 그런데, 오른쪽에서 5px 정도만 배경이 이동했으면 좋겠는데 방법을 몰라 찾아보았..
1. readmore.min.js (4KB) - height 제어- toggle 형식으로 열리고 닫힘 (정확히 'Read More'/'Close'를 눌러야 함) - http://jedfoster.com/Readmore.js/ speed: 100 in milliseconds collapsedHeight: 200 in pixels heightMargin: 16 in pixels, avoids collapsing blocks that are only slightly larger than collapsedHeight moreLink: 'Read more' lessLink: 'Close' embedCSS: true insert required CSS dynamically, set this to false if y..
![]()
영상을 통한 자료구조와 알고리즘의 시각화 (한국어판) http://visualgo.net/