![]()
[배경] 회원가입 입력 폼을 작성할 때는 에러메시지 출력까지 고려해야 한다. 에러메시지가 없을 때, 1개만 나올 때, 2개만 나올 때, 다 나올 때, 길이가 다를 때 등 생각보다 고려해야할 것이 많다. [이슈] 아래 화면에서 select 를 감싸고 있는 div 에 border-left:1px solid #ddd 를 적용했다. 따라서 해당 div 높이에 따라 오른쪽 테두리가 그어지는 형태라 아래와 같은 이슈가 발생한다. [구조] div.birth └ div.birth_info └ select [해결] div에 border-collapse를 적용하기 위해 display 속성을 table로 변경 .birth { display:table; width:100%; border-collapse:collapse; } ..
![]()
JavaScript jQuery 입문저자윤인성 지음출판사한빛미디어 | 2013-09-10 출간카테고리컴퓨터/IT책소개시대의 흐름에 맞춰 다시 쓴 자바스크립트 교과서 이미지와 텍스트... 자바스크립트 입문서로 읽고 있다.윤인성씨는 내가 좋아하는 저자인데, 책에서 유쾌함이 느껴진다.전공 기본서 같은 고리타분함이 없어서 참 좋다.
![]()
프런트엔드 개발 시작하기저자주우영 지음출판사위키북스 | 2014-09-19 출간카테고리컴퓨터/IT책소개프런트엔드 개발을 쉽게 시작할 수 있게 도와드립니다!이 책에서는... 2015.03 웹동네 프론트엔드 개발 컨퍼런스 갔다가 추첨으로 받은 책인데, 그 때는 막연하게 프론트엔드 개발 쪽으로 나아가고 싶다는 생각 뿐이어서 책이 어렵게 느껴지고 흥미도 생기지 않았었다. 그런데 2016.05에 다시 읽기 시작하니 이제 아주 조금씩은 아는 내용들도 생기고 들어본 것들도 곳곳에 눈에 띄어서 재미있게 읽는 중이다. IDE와 에디터Eclipse < Aptana Studio
![]()
쉽고 빠른 모바일 웹 UI 개발저자손찬욱, 김성철 지음출판사위키북스 | 2014-02-25 출간카테고리컴퓨터/IT책소개다양한 버그가 있는 브라우저와 열악한 디버깅 도구만 있는 모바일... 포탈 모바일 사이트 퍼블리싱을 진행하면서 나름 많은 시행착오들이 있었다.우선 Jindo 와 jQuery Mobile 중 어떤 프레임워크를 사용할 것인가 부터 고민스러웠다.최종적으로는 프레임워크 없이 구축하였지만 국내 사이트를 제작하게 된다면 JMC를 사용하게 될 것 같아 책을 구매했다.
![]()
트위터 부트스트랩저자김덕기 지음출판사위키북스 | 2013-04-03 출간카테고리컴퓨터/IT책소개웹 개발자와 디자이너를 위한 정말 쉬운 웹 디자인 프레임워크 부... 디자이너 없는 상황에서는 부트스트랩이 유용할 수 있겠으나, 이미 다 갖춰진 틀 안에서만 움직여야 한다는 것이 답답하기도 하다. _2016.07 추가부트스트랩도 버전업이 계속 되었기 때문에 과거의 책 내용과 조금 다를 수 있다.
![]()
어비의 모바일 웹저자송태민 지음출판사길벗 | 2012-03-10 출간카테고리컴퓨터/IT책소개실무에서 자주 쓰는 11개 모바일 웹 페이지로 배우는 모바일 웹... PC웹만 하다가 난생 처음 모바일웹을 만들라는 업무가 내려졌을 때 막막해서 구입하게 된 첫 책.왕초보에게는 기본서가 될 듯 하나 부트스트랩을 이해할 수 있는 정도라면 도움이 많이 될 것 같진 않다.
![]()
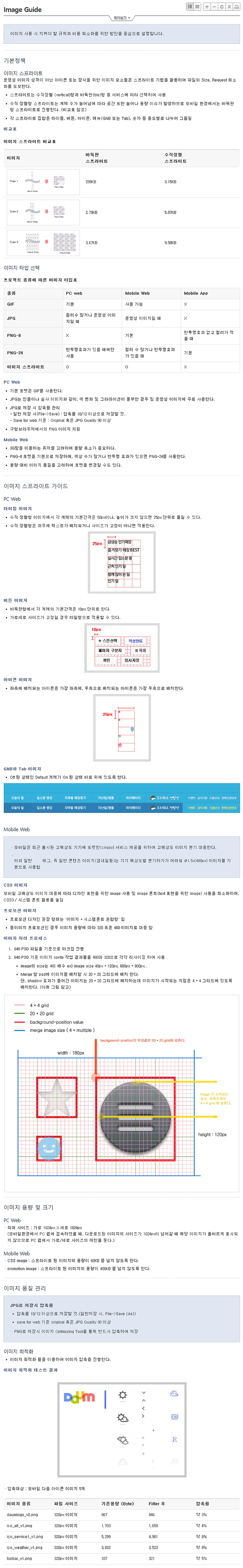
[출처] http://darum.daum.net/convention/image
CSS의 표준권고안에 따르면 크기 단위는 절대단위와 상대단위로 구분됩니다. - 절대단위 : in, cm, mm, pt, pc가 있으며 출력장치(모니터)의 물리적 속성을 아는 경우 효율적 - 상대단위 : em, ex, px, %가 있으며 기종간, 플랫폼 간의 호환성을 유지하는데 유리 - em : font_size, 해당폰트의 대문자 M의 너비를 기준으로 함. - ex : x-height, 해당폰트의 소문자 x의 높이를 기준으로 함. - px : pixel, 표시장치(모니터)에 따라서 상대적인 크기를 가짐. - % : percent, 기본글꼴의 크기에 대하여 상대적인 값을 가짐. - pt : point, 일반 문서(워드 등)에서 많이 사용하는 단위 대부분의 브라우저는 폰트 사이즈의 기본값이 12pt, 16p..
![]()
2018.04.26 commentoutdated post는 지우려고 했는데, 그냥 역사(!)로 남겨두기로 한다.지금은 웹 디자인을 포토샵보다는 스케치로 많이 할 뿐더러 전달 방식도 제플린을 통해 수치값을 가이드 없이 작업자가 편하게 확인할 수 있다. ~2015년 중반 : 디자이너가 없어서 외주 디자이너의 PSD를 직접 전달받아서 혼자 수치 다 확인하면서 퍼블리싱, 에셋도 직접 다 뽑음2015년 후반 : 디자이너분이 스크린샷 위에 수치값을 적어서 문서로 전달 + 여전히 PSD 파일 필요, 에셋을 직접 뽑기도 함2016년 : 아보코드라고 PSD의 수치값을 비교적 쉽게 확인할 수 있는 툴을 잠깐 사용2017년 : 디자인을 스케치 파일로 하기 시작하면서, 최종 산출물을 제플린으로 받음 에셋도 제플린을 통해서 추..