![]()
들어가며 앞으로 CSS에서 가장 기대하고 있는 부분이 바로 레이아웃 컨트롤이다.flex와 같은 CSS가 보편화되면 아마 퍼블리싱이 훨씬 수월해 질 것 같다. *display: flex 의 경우는 IE에서 11을 제외하면 동작하지 않는 문제점이 있다. [참고] https://css-tricks.com/snippets/css/a-guide-to-flexbox/[참고] http://ko.learnlayout.com/flexbox.html 실습#1. NTS 프론트엔드개발팀에서 유투브에 공유한 영상을 보고 간단한 flexible layout을 만들어봤다.정말 간편하고 간결하다. CSS 만으로 dom 위치를 훨씬 유연하게 컨트롤 할 수 있다는 점이 가장 좋다. #2. flex-direction: column || ..
CRUD는 대부분의 컴퓨터 소프트웨어가 가지는 기본적인 데이터 처리 기능인 Create(생성), Read(읽기), Update(갱신), Delete(삭제)를 묶어서 일컫는 말이다. 사용자 인터페이스가 갖추어야 할 기능(정보의 참조/검색/갱신)을 가리키는 용어로서도 사용된다. CRUD 대신에 다음과 같은 유사용어가 사용되기도 한다. ABCD: add(추가), browse(보기), change(변경), delete(삭제)ACID: add(추가), change(변경), inquire(질의), delete(삭제)[1]BREAD: browse(보기), read(읽기), edit(편집), add(추가), delete(삭제)VADE(R): view(참조), add(추가), delete(삭제), edit(편집), 트랜..
![]()
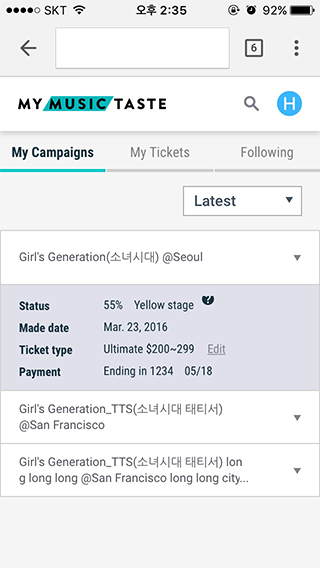
[이슈] 아이폰5s에서 버튼의 위치가 다르게 랜더링.55% Yellow stage? [해결] vertical-align: middle;을 넣어준다.
![]()
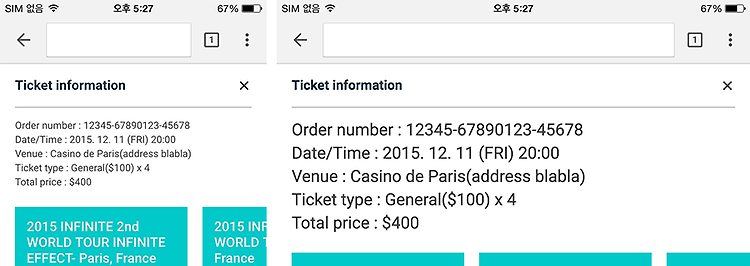
[이슈] 아이폰 웹 브라우저에서 방향전환(Orientation Change)이 일어날 때, 폰트 크기가 커짐(13px에서 확대) [해결] -webkit-text-size-adjust: 100%[참고] https://developer.mozilla.org/ko/docs/Web/CSS/text-size-adjust [출처] http://caniuse.com/#search=webkit-text-size-adjust
![]()
https://github.com/OwlFonk/OwlCarousel원래 v1.3.3을 사용하고 있었는데 오늘 데모페이지를 들어가보니 닫혀있었다. strona zablokowana = 페이지 차단 부랴부랴 github에서 demo 다운로드 받아놨다.ver.2 보다 ver.1이 더 간결해서 이게 더 좋은데 ㅠ_ㅠ
![]()
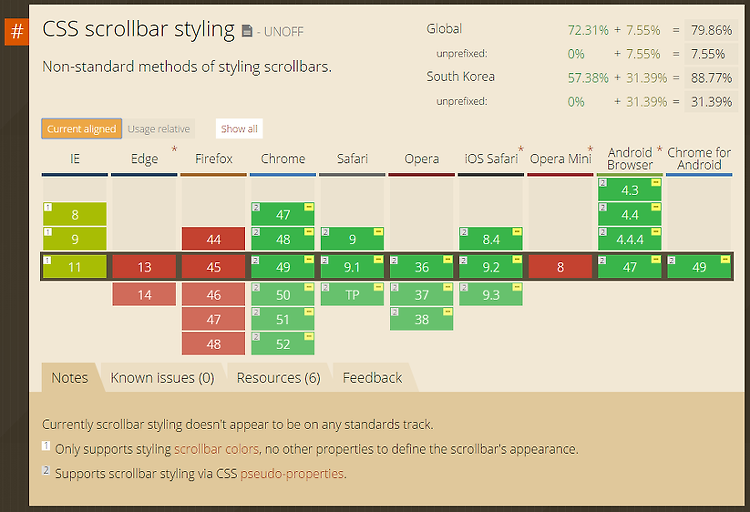
::-webkit-scrollbar { width: 3px; } ::-webkit-scrollbar-thumb { background: #a9a9a9; } [참고] http://stackoverflow.com/questions/7492062/css-overflow-scroll-always-show-vertical-scroll-bar https://css-tricks.com/examples/WebKitScrollbars/ http://circlash.tistory.com/610
![]()
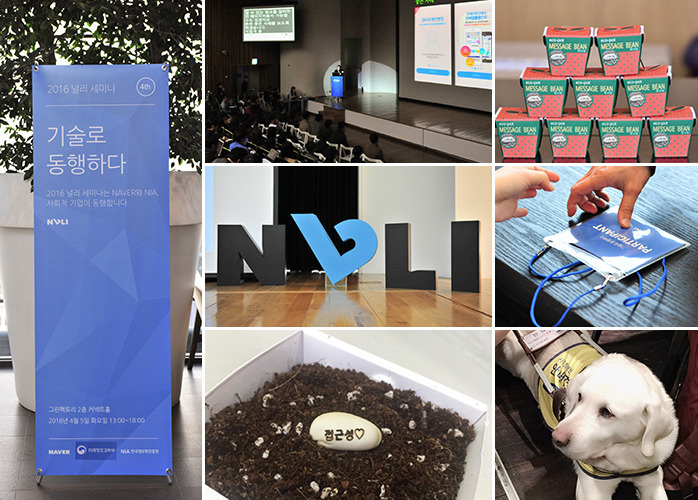
http://nuli.navercorp.com/sharing/seminar/2016 01. 남의 문제? 나의 문제? 우리의 문제! (미래창조과학부 손창용)정보 접근성 관련 법률, 정책 추진 동향, 해외 접근성 추진사례 등을 통한 정보 접근성의 기본적인 이해를 돕는다.결론 : 정보 접근성이란? "사회적 책임감이다.""Accessibility is not a cost in the organizations but it is the social responsibility where we live in the connected society by ICT" 02. 모바일 접근성 지침 AtoZ (아메바디자인 서효진)모바일 접근성 지침의 진행 현황과 각 항목별 소개에 더해 모바일 접근성의 효과적인 적용 방안을 소개한다..
![]()
[디자인]배경 #ff0000폰트 #193441 [이슈] input:disabled 경우 아이폰에서 스타일이 다르게 나옴[해결] input:disabled 일 때, opacity:1 과 -webkit-text-fill-color: inherit 을 지정해준다. ▲ iPhone ▲ input:disabled { opacity: 1; } 만 적용했을 때 ▲ -webkit-text-fill-color: inherit 도 같이 적어줬을 때
![]()
티스토리 기본 에디터로는 링크를 입력 하였을때 가 아닌 태그로 입력이 된다. (현재 내 스킨 기준)꼭 이렇게 URL 설정을 해주어야 하는 불편함이 있다. 하지만 autolink.js를 활용하면 쉽게 바꿀 수 있다! 1. 첨부 된 파일을 다운 받는다. /* autolink.js */ var re = /(?:(?=(?:http|https):)([a-zA-Z][-+.a-zA-Z\d]*):(?:((?:[-_.!~*'()a-zA-Z\d;?:@&=+$,]|%[a-fA-F\d]{2})(?:[-_.!~*'()a-zA-Z\d;\/?:@&=+$,\[\]]|%[a-fA-F\d]{2})*)|(?:(?:\/\/(?:(?:(?:((?:[-_.!~*'()a-zA-Z\d;:&=+$,]|%[a-fA-F\d]{2})*)@)?(?:((?..
![]()
티스토리 스킨 수정하다가 우연히 발견한 프로퍼티. 하지만 웹킷을 사용한 브라우저가 아니면 동작하지 않는다. http://tobyyun.tumblr.com/post/55858430437/http://www.cssmojo.com/line-clamp_for_non_webkit-based_browsers/http://caniuse.com/#search=line-clamp