![]()
http://festi.kr/festi/wtm-seoul-2016/ 1) Registration 2) Keynote - 홍준성 (Engineering Director, Google Korea) 3) Community Introduction GDG (GDG 서울 운영자: 김나연, 디자이너) 여성개발자모임 (부지부장: 이유비) 장고걸스 (한국어지원담당: 이수진, Connect Foundation) Girls In Tech (지부장: 김민경, Luxbelle CEO) Py Ladies (운영진: 신예지, nWay 서버 프로그래머) 4) Panel discussion 토론 주제 - 결혼과 육아, 그리고 직장 - 직장내 남성 인력과의 관계 - 여성 엔지니어로서의 강점/약점/개선점 - 여성 엔지니어의 경력 관리 W..
![]()
[참고] https://productforums.google.com/forum/?hl=en#!category-topic/chrome/give-feature-feedback-and-suggestions/V-Qd5B6GSLA
![]()
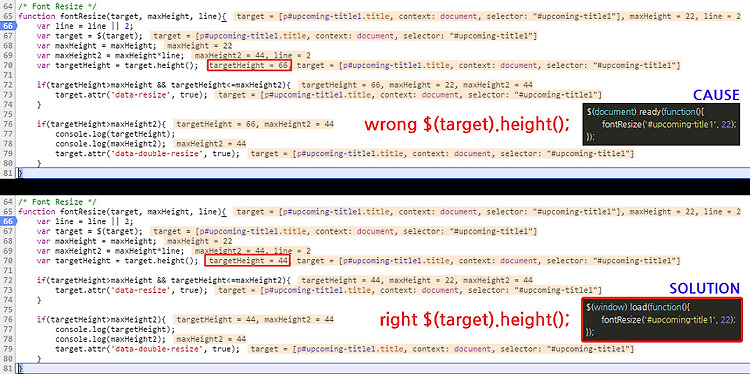
[ 조건 ]가 버튼이 보일 때는 margin-top: 10px,버튼이 없을 때는 margin-bottom: 10px; 이 되어야 한다. [ 궁금증 ]스크립트를 쓰지 않고, CSS로만 제어하고 싶다.display: block/none 상태를 선택자로 사용할 수 있을까? [ 해결 ]만약 요소가 style 속성을 사용하고 있다면 CSS3로 해결 할 수 있다. .user-pw dd > button + .error-txt margin: 0 0 10px button:not([style*="display: none"]) + .error-txt margin: 10px 0 0 [ 참고 ]http://stackoverflow.com/questions/5275098/a-css-selector-to-get-last-visib..
[출처] http://stackoverflow.com/questions/32370807/ipad-ios-8-click-event-on-dynamic-span-not-detected We are integrating MathQuill with a keypad. (http://mathquill.com/demo.html). Things work fine on IOS7. With IOS8 Safari, we have trouble detecting the click events. DetailsFor mathquill integration, we have a span element in the document. Mathquill adds its elements to this span and creates an i..
![]()
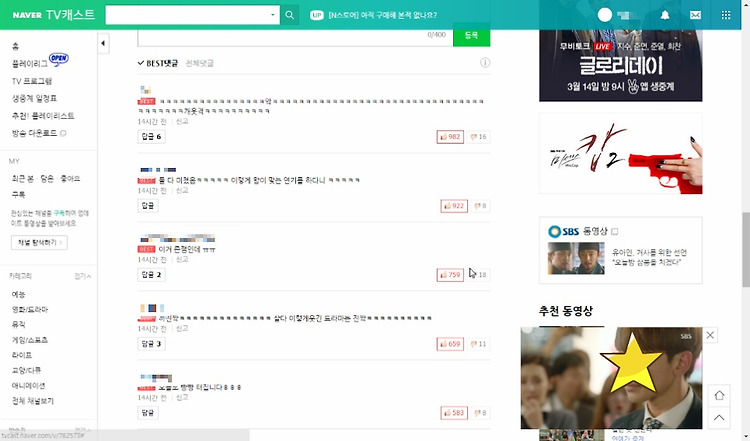
Comment오늘 우연히 네이버 TV캐스트에서 이런 UI를 보았다. 이런 사이트는 주로 댓글 반응을 더 자주 보곤하는 데 그러면 화면이 가려져서 소리만 듣는 경우가 많다.그런데! 이러한 경우에 오른쪽 하단에 작은 미니 플레이어를 만들어 준다. 짧은 순간도 놓치지 않을 수 있어서 정말 좋다. X(닫기)버튼도 있어서 미니 플레이어를 없앨 수도 있다. 유투브 모바일에서는 영상을 보다가 리스트로 돌아가 다른 동영상들을 검색하는 동안 미니 플레이어가 제공된다.하지만 웹에서는 그러한 기능이 없는데 네이버에서는 이러한 UX를 제공하고 있다.
![]()
https://medium.com/muzli-design-inspiration
▶ jQuery Countdown Example (Hour Base) ▶ Pure Javascript Countdown Example (Minute&Second Base) ▶ Pure Javascript Countdown Example (Second Base)
![]()
(사용자를) 생각하게 하지 마!국내도서저자 : 스티브 크룩(Steve Krug) / 이미령역출판 : 인사이트 2014.11.30상세보기 Date / 2016.02.24.Page / 240 Comment 일과 관련된 서적을 오랜만에 읽었다. 사실 읽기 시작한건 꽤 오래 됐는데 마무리 몇장을 이제서야 다 읽었다. 보면서 뜨끔한 내용도 많았고 새롭게 알아가는 부분도 있어서 재미있었다. 사용자가 찰나의 순간이라도 클릭 여부를 고민 하는 데 쓰게 하지 마라. / p.15 효과적인 웹 페이지를 만들려면 사용자가 마법처럼 사용 방법을 한눈에 알아볼 수 있어야 한다. 그렇게 하려면 자명하게 이해되는 페이지, 아니면 최소한 설명이 없어도 이해할 수 있는 페이지를 만들면 된다. / p.20 사용자가 웹을 사용하는 모습을 ..
![]()
2015.11 엑소 티저 사이트반응형 웹 데모 시연 동영상
$browser-context: 16 @function em($pixels, $context: $browser-context) @return #{$pixels/$context}rem