![]()
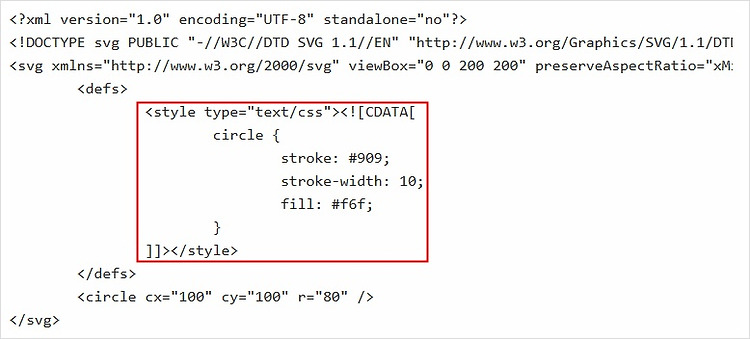
※ 실무 2년차 수준의 답변임을 감안해주세요 :D Last Update : 2015.06.01 CSS 관련질문: 1. "reset" CSS가 무엇인지, 어떻게 유용한지 설명 해주세요. reset css는 브라우저가 가지고 있는 기본 css를 재설정하는 것이다. 예를 들자면, html, body { margin:0; padding:0; } ul { margin:0; padding:0; list-style:none; } 과 같다. 나의 경우에는 default.css 라는 파일을 규정해놓고 퍼블리싱을 시작한다. 어떤 특정 내용을 긁어다 쓰기보다는 사이트 구성에 필요한 기본적인 내용을 가지고 쓰는것이 중요하다. 2. Floats가 어떻게 동작하는지 설명해주세요. float 는 left, right, none 속..
출처 : https://github.com/Songhun/Front-end-Developer-Interview-Questions/blob/master/Korean/README_KR.md 일반적인 질문: Twitter,Facebook 등의 SNS를 사용하시나요? * 사용한다면, 누구를 팔로우 하고 있나요? GitHub을 사용하시나요? * 사용한다면, 어떤 프로젝트를 Watch 혹은 Fork하시나요? 자주 보는 Blog가 있습니까? 버전 관리 시스템은 어떤 것들을 사용해보셨습니까? 선호하는 개발 환경은 무엇입니까? (운영체제, 에디터, 브라우저, 도구 등등) 당신이 웹 페이지를 만들 때의 과정을 설명 해주실 수 있을까요? 점진적 향상법(progressive enhancement)과 우아한 성능저하법(grac..
![]()
동일 출처 정책(same-origin policy)은 한 출처(origin)에서 로드된 문서나 스크립트가 다른 출처 자원과 상호작용하지 못하도록 제약한다. 출처의 정의 두 페이지의 프로토콜, 포트, 호스트가 같으면 동일 출처(same origin)이다. 아래의 표는 예로든 URL http://store.company.com/dir/page.html 의 출처를 비교한 것이다. https://developer.mozilla.org/ko/docs/Web/Security/Same-origin_policy
![]()
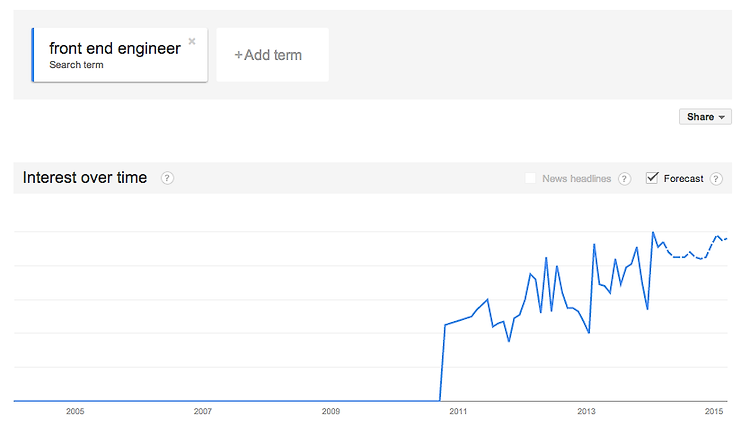
[원문출처] http://jjperezaguinaga.com/2014/03/19/why-cant-we-find-front-end-developers/ [번역출처] http://mygony.com/archives/4810/comment-page-1#comment-78084 어느날 우연히 Quora에서 프론트엔드 엔지니어링과 스타트업에 관련된 “Why is it that startups have trouble finding front end developers? (왜 스타트업에서 프론트엔드 개발자를 구하기가 어려운가?)”라는 글을 보게 되었다. 발제자는 다음과 같은 내용도 덧붙였다. (…) 엔지니어링 분야에서 프론트엔드 개발이 다른 분야보다 훨씬 쉽다는 것에는 많은 사람들이 동의할 겁니다. 그런데 왜 스타트..