![]()
기본 개념 기본 개념은 width 비율 만큼 padding-bottom 값을 동일하게 주면 된다. 100%를 주면 1:1 비율이 되는 것이고, 75% 값을 패딩으로 주면 4:3 비율이 되는 것이다. See the Pen Height equal to dynamic width by zinee (@zineeworld) on CodePen. 응용 사례 See the Pen responsive youtube player by zinee (@zineeworld) on CodePen. 응용하여 쓴 사례로는 모바일 웹에서 유투브 임베디드 플레이어를 가로 폭에 맞춰 높이를 늘려줄 때 사용했다. 유튜브 플레이어 비율은 16:9 이기 때문에 padding-bottom: 56.25% 을 주면 된다. 비율을 빠르게 계산하기 위..
![]()
See the Pen CSS Drawing - 08. Ryan (Kakao Friends) by zinee (@zineeworld) on CodePen. 기초강좌 제작 중입니다!coming soon!
![]()
See the Pen CSS Drawing - 07. Frodo (Line Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 멋지구만!
![]()
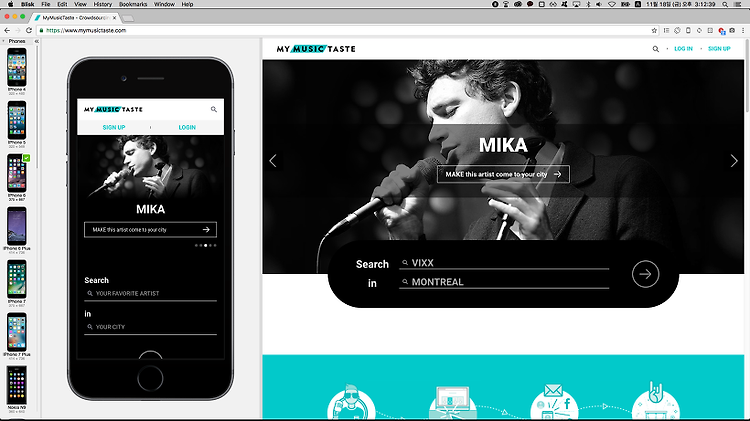
개발기간 : 2015.07.~2016.03.기여도 : 100%(웹/모바일)URL : https://www.mymusictaste.com/ 2015년 7월부터 자사 메인 서비스 사이트(웹/모바일)의 퍼블리싱을 전담하였습니다. 2016년 3월 릴리즈 후에도 추가 기능 개발/유지보수 진행 중입니다. 퍼블리셔를 시작한 이후 지난 3년간의 작업물 중에서 가장 큰 규모입니다. 크게 메인 페이지, 아티스트 페이지, 이벤트 페이지, 캠페인(프로모션) 페이지, 어카운트 페이지로 구성되어 있습니다.
![]()
See the Pen CSS Drawing - 06. Muzi (Kakao Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 뭐 이렇게 희번득하지.............오늘은 피곤해서 이 정도로 마무리 ^^;;;;;;
![]()
See the Pen CSS Drawing - 05. Neo (Kakao Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 오늘은 과정샷을 간단하게 동영상으로 편집해 보았습니다! (26s)촬영 : QuickTime Player / 편집 : iMovie / 배경음악 : Epic Song ♪ 감기 조심하세요~!
![]()
See the Pen CSS Drawing - 04. Tube (Kakao Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 얼굴은 어떻게 해보겠는데 역시 몸통은 무리다!적정 시간을 넘기는 작업은 과감히 포기하기로 했으니까 여기서 만족...애니메이션으로 보완하기!?
![]()
See the Pen CSS Drawing - 03. Brown (Line Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 부랴부랴 그린 브라운! 시간가는 줄 모르고 작업했다. 코 모양이 삼각형이면서 둥글둥글해서 어떻게 해야하나그냥 삼각형해야 하나 내적갈등 했는데 만들어 내서 매우 뿌듯하다! 근데 조금 더 조금 더 완성도 높이고 싶어서 집착하는게 함정...얼마 못가서 질리지 말고 그냥 기분 전환 하는 정도로만 해야지!
![]()
시작하며 게으른 수니는 일일이 게시물을 확인하기가 귀찮습니다. 하지만 사진은 보고싶지요. 디씨인사이드 비 갤러리 개념글의 사진만 모아진 페이지가 있으면 참 좋겠다고 생각하던 찰나, 동료 개발자의 원데이 크롤링 세미나를 듣고 직접 만들어 보기로 했습니다. 제 수준을 먼저 말씀드리자면 UI 개발 3년차이고 파이썬은 처음 써봅니다. Hello World를 찍을 수 있는 수준이 별 1개라고 쳤을 때, 이 크롤러 개발 난이도는 별 2개 정도 되는 것 같습니다. 튜토리얼을 무리없이 따라 할 수 있다면 디씨인사이드 갤러리 크롤링도 쉽게 하실 수 있을 겁니다. 주관적 개발 난이도 : ★★☆☆☆ 사용기술 Scrapy(Tutorial) : 파이썬 크롤링 프레임워크 Masonry.js : 레이아웃 정렬을 위한 플러그인 Im..
![]()
See the Pen CSS Drawing - 02. Cony (Line Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 오늘은 코니를 그려보았습니다! 언제보아도 기분 좋은 웃는 코니 ^0^