![]()
주요 CSS 설명 가장 많이 사용되는 CSS들 입니다. 링크를 누르면 예제와 간략한 설명을 보실 수 있습니다. box-sizing: border-box position: relative | absolute margin: 0 auto (block 요소의 중앙 정렬) width (가로) height (세로) border: 7px solid #000 (7px 검정색 테두리) border-radius: 100% (사각형을 원형으로 만듦) background (배경색) z-index (z축 3차원 우선순위) 진행방식 총 6단계+@로 이루어져 있습니다. 각 단계에서 새롭게 추가되는 부분을 설명하도록 하겠습니다. 첫 시작에는 각 줄마다 주석을 달아 설명하도록 하겠습니다. 밑으로 내려갈수록 중복 된 부분은 생략하겠습니..
![]()
대상 분석 이 과정은 CSS로 작업하는 것 만큼이나 중요합니다. 포토샵을 사용하면 안내선으로 그리드를 칠 수 있습니다. 그러면 각 요소의 크기나 위치를 좀 더 정확히 알 수 있습니다. 단순한 캐릭터 일수록 비율이나 위치가 조금만 달라도 닮은 듯 안 닮은 결과물이 나오게 됩니다. 꼭 필요한 과정은 아니지만 이렇게 세밀하게 수치를 재서 만들면 완성도가 올라갑니다. 포토샵이 없다면 color picker를 이용해서 요소의 색상을 파악하면 됩니다. HTML 구조 잡고 적절한 클래스명 생각하기그리려는 대상을 보고 HTML을 어떻게 구성할 지 파악해야 합니다. 구조를 잡았다면 적절한 클래스명을 넣습니다. 누가 보더라도 어떤 부분을 맡고 있는 요소인지 명확하게 알 수 있도..
![]()
들어가며 아무것도 모르셔도 괜찮습니다! 어서오세요!CSS 드로잉에 관심 있으신 분들 보다 쉽게 배우실 수 있도록 튜토리얼을 만들어 보았습니다. 가장 쉬운 도형으로 이루어져 있으면서 인기 많은 캐릭터라 재미있게 배울 수 있으실 거에요 :) CSS란? 웹을 이루고 있는 가장 기초에는 HTML과 CSS라는 것이 있습니다.HTML이 정보를 표현한다면 CSS는 HTML을 시각적으로 꾸며주는 역할을 합니다.CSS의 기본 구성은 selector(선택자) { property(요소): value(값) } 의 형태로 이루어져 있습니다. 드로잉을 위한 CSS 기초우리는 최소한의 HTML을 사용하여 CSS 만으로 캐릭터를 그려볼 것 입니다.가장 기본적으로 알야할 것들은 무엇이 있을까요? box-sizingpositionmar..
![]()
See the Pen CSS Drawing - 12. Judy (Dingo Friends) by zinee (@zineeworld) on CodePen. 주디도 제가 좋아하는 캐릭터에요! 귀여운 펭귄이죠 :)
![]()
See the Pen CSS Drawing - 12. Con (Kakao Friends) by zinee (@zineeworld) on CodePen. 콘으로 카카오프렌즈 클리어!
![]()
See the Pen CSS - Position bottom center by zinee (@zineeworld) on CodePen. 한글로 적으니까 진짜 이상한데... 상황을 설명하자면, 1. position: abolute로 특정 위치가 정해진 상태 2. 워딩에 따라 width는 유동적 3. 항상 중앙에 위치 보통 저런 경우에는 display: inline-block; width: auto; 해놓고 부모 요소에 text-align: center; 를 많이 하지만, position: absolute 상태여서 적용할 수 없었다. 다국어 지원을 하게 되면서 dynamic width로 인한 이슈가 늘 있다. 잠깐 헤맸지만 금방 해결책을 찾았다! transform: translate(-50%); !!
![]()
See the Pen CSS Drawing - 11. Jay-g (Kakao Friends) by zinee (@zineeworld) on CodePen. 아... 아주머니?바빴어요 ㅠ_ㅠ 완성도는 주말에 다듬어야지.. 포인트머리 모양
![]()
See the Pen CSS Drawing - 10. Apeach (Kakao Friends) by zinee (@zineeworld) on CodePen. 뭐 좀... 덜 비슷한 날도 있고 그런 거 아니겠습니까? 하하핳 만두 아니고 어피치 맞습니다 >.
![]()
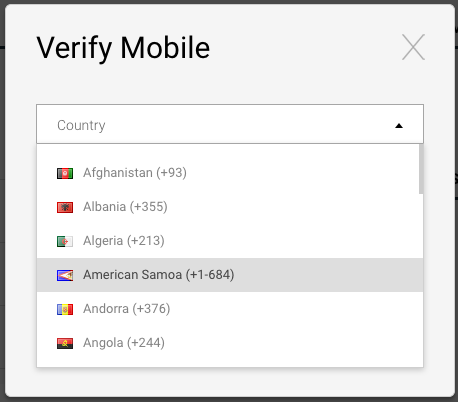
See the Pen Country Dropdown with flag by zinee (@zineeworld) on CodePen. 구글 계정 생성 폼을 보면 국가코드 드롭다운에 아래처럼 국기가 같이 있다. 그래서 마이뮤직테이스트 모바일 인증 폼에도 적용했었다. 지금은 디자인이 바뀌어서 걷어내게 되었지만 아까워서 코드펜으로 저장해 보았다.
![]()
See the Pen [CSS Drawing] BE THE ROCKET ! by zinee (@zineeworld) on CodePen. 비더로켓 이벤트 참가작!