![]()
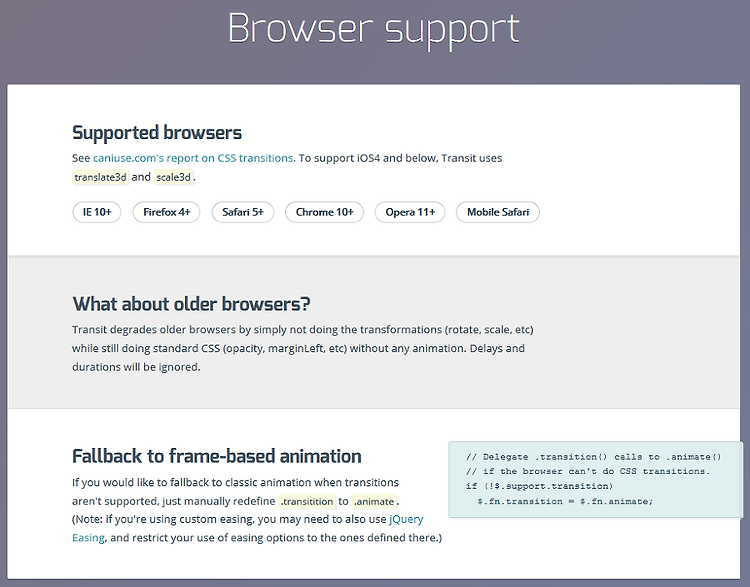
http://ricostacruz.com/jquery.transit/ CSS Transition 으로 만들 수 있는 효과들을 jQuery로 처리할 수 있게한 플러그인브라우저 서포트가 좀 아쉽긴하다. 이럴거면 굳이 jQuery를 사용하는 이유가 뭘까?여튼 도움은 될 것 같아 수집해 놓는다.
1. Count-Up Animation (v.0.1-2015.09.23) /* Today's Mission Count-Up Animation*/ var total = $('#today-total').text(); var up = 0; var num; var limit = -110*total; for(var i=0; ilimit && num
![]()
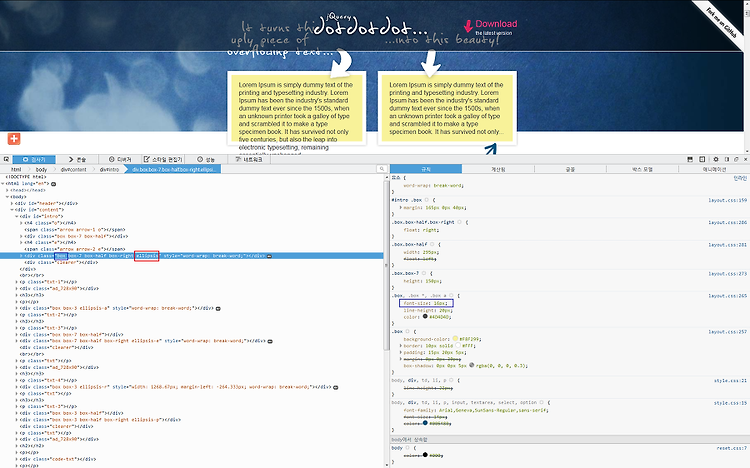
Multiline Ellipsis를 위해 dotdotdot.js를 적용중에 버그를 발견했다.dotdotdot() 선택자로 class를 사용할 경우, 그 class에는 font-size 속성을 넣지 않는다. [참고] http://dotdotdot.frebsite.nl/ 예제에서도 볼 수 있듯이 .ellipsis 를 선택자로 사용하기 때문에 이 클래스에는 되도록이면 css를 넣지 않는다.대신 다른 클래스(.box)에 속성을 넣은 것을 확인 할 수 있다.
![]()
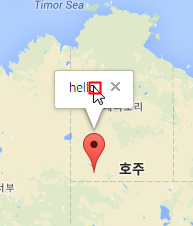
[사진] Infowindow가 발생되는 시점 마커에 마우스오버 했을때 인포윈도우가 나와야 하는데 이상하게 정확한 위치에서 뜨지 않고 위로 얼마 떨어져있는 곳에서 이벤트가 작용했다.이는 html 상에서 맵을 부르는 div 위에 div가 쌓여있을 경우에 발생하는데, 파이어폭스에서만 생기는 버그라고 한다.해결방법은 v=3.exp 버전을 쓰지 말고 v.3 을 쓰면 해결! 이거 때문에 4시간 보냈다. 하하하하하하 [참고] http://stackoverflow.com/questions/31336374/google-maps-markers-shifted-only-in-firefox-if-css-margin-property-for-map-canva
[출처] http://en.marnoto.com/2014/09/5-formas-de-personalizar-infowindow.html
if (!("ontouchstart" in document.documentElement)) { // desktop $('html').addClass('no-touch'); } else { // mobile } 이렇게 하면 터치 디바이스가 아닐 경우 html에 no-touch 클래스가 추가된다.CSS에서 .no-touch .class { ... } 이런식으로 적어주면 desktop에서만 적용되는 css를 구현할 수 있다.베스트 방법은 아니지만 많이 쓰는 방식이라고 한다.
[출처] http://www.dev-diary.com/archives/2213 [참고] http://www.telegraphicsinc.com/2013/10/using-bootstrap-3-with-internet-explorer-8-ie8/
JavaScript Framework 이미 모두가 알고 있고 좋아하는 JavaScript Framework를 간단하게 정리해봅니다. React.js 최근 주목받고 있는 Facebook에서 만들어진 라이브러리에서 MVC아키텍쳐에서 View에 해당하는 기능이 제공됨JSX, Virtual DOM이라는 새로운 접근방법MVC와는 다른 Flux라는 디자인패턴Isomorphic 아키텍쳐 가능Angular.js나 Backbone.js가 규모가 커지면 관리하기 힘든 단점을 보완 Angular.js Google에서 만든 MVC프레임웍전체 스택에서 할 수 없는 일이 거의 없음Yeoman등을 사용하면 SPA를 30분이내 만들수 있음(SEO는 안습 ㅠ_ㅠ)Angular Wat라고 하지만, 모듈화가 잘되어 있고, 지저분한 코드가..
See the Pen [JS] textarea 글자수 카운터 by zinee (@zineeworld) on CodePen.
[참고]http://mobicon.tistory.com/246http://www.clearboth.org/49_handling-events-with-javascript/ http://api.jquery.com/event.stopPropagation/http://api.jquery.com/event.preventdefault/