![]()
:lang(zh) { font-family: LiHei Pro Medium, sans-serif; } :lang(ko) { font-family: nanum gothic, sans-serif; } :lang(ja) { font-family: osaka, sans-serif; } :lang(en) { font-family: helvetica neue, sans-serif; } [참고] 다국어 웹사이트 지원을 위한 HTML과 CSS [참고] 국가코드
Front-end Development Process - 어디까지 개선할 수 있나 from JeongHun Byeon 2014년 발표자료 / 출처: http://www.bloter.net/archives/214274comment; 2020년말에 바라보는는 이 과거자료 참 재밌다. 의존성 관리를 위한 도구 보어 http://bower.io/브라우저리파이 http://browserify.org/ 웹서버 실행 그런트JS http://gruntjs.com걸프JS http://gulpjs.com/ 코드 품질 관리 JS힌트 http://www.jshint.com플로우 http://flowtype.org/리세스 http://twitter.github.io/recess/ES린트 http://eslint.org/HTML..
![]()
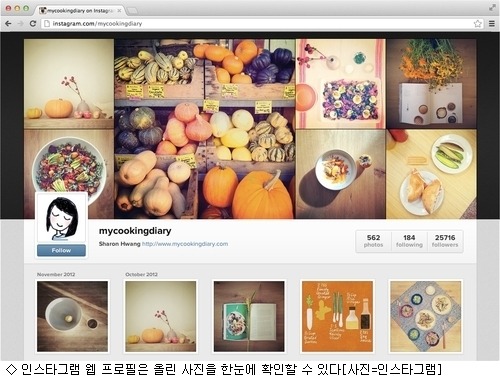
예전은 이런 모습이었다면 지금은 이렇게 변경![출처] 아이유 인스타그램 사진 클릭 시 로그인 피드 PC보다는 모바일 앱으로 주로 사용하기 때문에 자주 볼 일은 없겠지만 무시할 수는 없다. 반응형웹이며 모바일 사이즈로는 아래와 같이 보인다. #인스타그램 퍼가기 EMBED 태그 복사 해서 HTML 에디터에 붙여넣기 하면 끝! 오늘은 #인나찡 탄신일🎁 #유치자#자나깨나#치자사랑#유디#울언니#치자꽃#그렇다고치자 이지금(@dlwlrma)님이 게시한 사진님, 2015 6월 4 오후 11:10 PDT
![]()
1. https://www.gitignore.io/ 사이트 접속 2. 프로그래밍 언어 및 개발환경 선택 3. 생성된 내용 복사하여 .gitignore 파일에 붙여넣기
![]()
방법1. 소스트리 사용하는 경우Setting > Advanced > User Information > Full Name, Email adress 등록 (Use global user settings 해제) 방법2. 소스트리 사용하지 않는 경우git config user.name ***git config user.email ***@***.*** [참고] https://git-scm.com/book/ko/v1/%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0-Git-%EC%B5%9C%EC%B4%88-%EC%84%A4%EC%A0%95
![]()
[원인] libcurl.dll 버전이 맞지 않거나 중복되어서 에러 발생[해결] C:\Windows\SysWOW62\libcurl.dll 삭제 [출처] http://blog.opid.kr/260
https://www.webpagefx.com/blog/web-design/html-questions/https://www.webpagefx.com/blog/web-design/css-questions/
![]()
svn 능력자를 위한 git 개념 가이드 from Insub Lee [GIT 특징] 1. 로컬저장소과 원격저장소의 분리 : 분산 처리, 안전한 데이터, 빠른 처리 속도2. 스테이지 영역의 존재 : 커밋 대상의 분리3. 스냅샷을 이용한 버전 관리 : 빠르고 편리한 브랜치 & 병합 기능 [모르면 아쉬운 GIT 특징들]1. 작업 중 브랜치를 변경해야 하는데 커밋하기 애매할 때, 간단히 저장(staching)해 둘 수 있습니다.2. 커밋의 순서를 변경하거나 커밋 메시지 심지어는 커밋한 파일도 변경 할 수 있습니다.3. 로그를 자기 입맛대로 포맷팅해서 볼 수 있습니다.4. 이전 커밋에 추가 할 수 있습니다. [GUI 환경에서 GIT을 사용할 수 있는 프로그램]SourceTree : https://www.sourc..
![]()
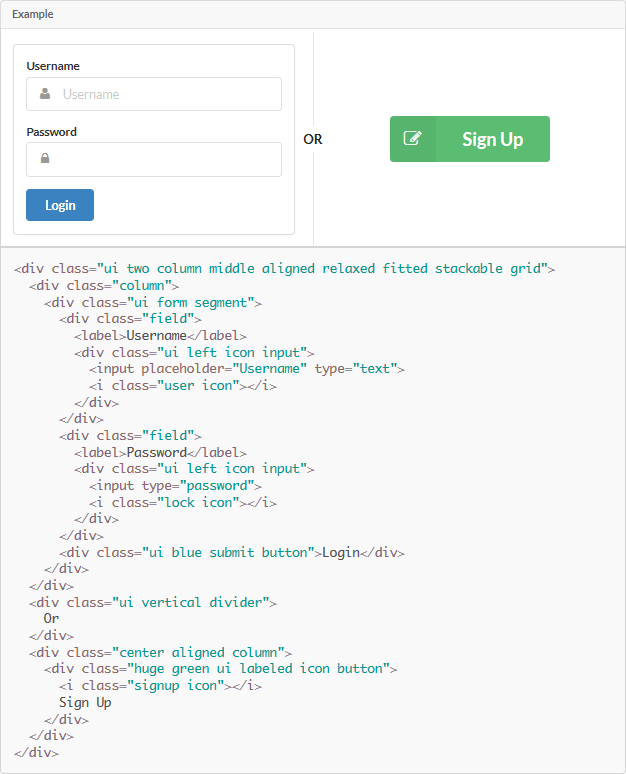
CSS 프레임워크 하면 부트스트랩 밖에 몰랐는데 굉장히 많은 것들이 존재하고 있었다.HTML5LAB 에서 추천한 Semantic UI 프레임워크를 둘러봤다.명칭에 걸맞게 다양한 디자인의 UI가 많았다. 부트스트랩보다 더 세분화된 디자인이 많은 것 같다.뭐랄까 요즘 자주쓰이는 디자인들이 템플릿화 되어 있어서 편리한 느낌이다.예제 중 눈길을 끌었던 것을 몇가지 소개한다. #Divider 보통 회원가입 폼에서 자주쓰이는 세로 구분자(Vertical Divider)이다. 코드를 보면 굉장히 명료하다. Semantic UI 답다. #Step회원가입이나 결제 페이지에서 주로 사용되는 스텝 UI이렇게 템플릿화 되어있으니 참 좋다. #주요 UI 예제 [참고] CSS 프레임워크 40개[참고] http://semantic..
JavaScript Framework 이미 모두가 알고 있고 좋아하는 JavaScript Framework를 간단하게 정리해봅니다. React.js 최근 주목받고 있는 Facebook에서 만들어진 라이브러리에서 MVC아키텍쳐에서 View에 해당하는 기능이 제공됨JSX, Virtual DOM이라는 새로운 접근방법MVC와는 다른 Flux라는 디자인패턴Isomorphic 아키텍쳐 가능Angular.js나 Backbone.js가 규모가 커지면 관리하기 힘든 단점을 보완 Angular.js Google에서 만든 MVC프레임웍전체 스택에서 할 수 없는 일이 거의 없음Yeoman등을 사용하면 SPA를 30분이내 만들수 있음(SEO는 안습 ㅠ_ㅠ)Angular Wat라고 하지만, 모듈화가 잘되어 있고, 지저분한 코드가..