![]()
[배경] 회원가입 입력 폼을 작성할 때는 에러메시지 출력까지 고려해야 한다. 에러메시지가 없을 때, 1개만 나올 때, 2개만 나올 때, 다 나올 때, 길이가 다를 때 등 생각보다 고려해야할 것이 많다. [이슈] 아래 화면에서 select 를 감싸고 있는 div 에 border-left:1px solid #ddd 를 적용했다. 따라서 해당 div 높이에 따라 오른쪽 테두리가 그어지는 형태라 아래와 같은 이슈가 발생한다. [구조] div.birth └ div.birth_info └ select [해결] div에 border-collapse를 적용하기 위해 display 속성을 table로 변경 .birth { display:table; width:100%; border-collapse:collapse; } ..
![]()
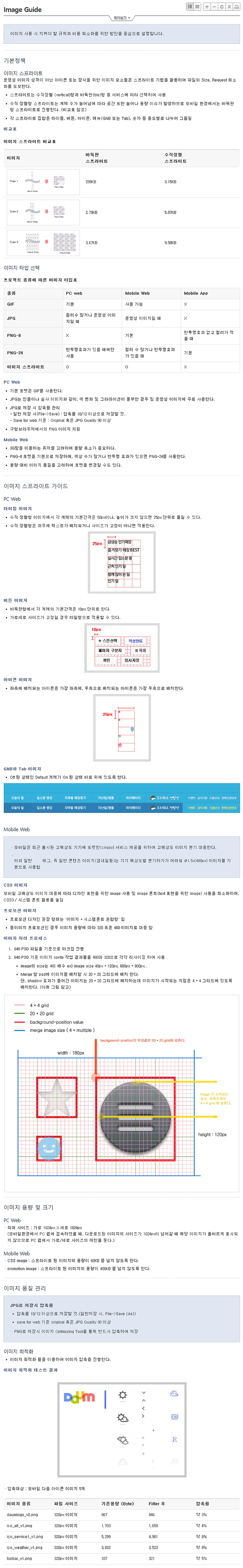
[출처] http://darum.daum.net/convention/image
CSS의 표준권고안에 따르면 크기 단위는 절대단위와 상대단위로 구분됩니다. - 절대단위 : in, cm, mm, pt, pc가 있으며 출력장치(모니터)의 물리적 속성을 아는 경우 효율적 - 상대단위 : em, ex, px, %가 있으며 기종간, 플랫폼 간의 호환성을 유지하는데 유리 - em : font_size, 해당폰트의 대문자 M의 너비를 기준으로 함. - ex : x-height, 해당폰트의 소문자 x의 높이를 기준으로 함. - px : pixel, 표시장치(모니터)에 따라서 상대적인 크기를 가짐. - % : percent, 기본글꼴의 크기에 대하여 상대적인 값을 가짐. - pt : point, 일반 문서(워드 등)에서 많이 사용하는 단위 대부분의 브라우저는 폰트 사이즈의 기본값이 12pt, 16p..
복합 선택자와 키 선택자 CSS를 사용할 때 #nav와 같은 단일 선택자를 사용할 수도 있지만, #nav > *와 같은 복합 선택자를 사용할 수도 있다. 이러한 복합 선택자를 읽는 순서는 사람과 브라우저가 다르다. 사람의 경우 왼쪽에서 오른쪽으로 선택자를 읽지만 브라우저는 오른쪽에서 왼쪽으로 읽는다. 이는 복합 선택자의 왼쪽에서 오른쪽으로 탐색을 하는 방식이 오른쪽에서 왼쪽으로 탐색을 하는 방식보다 빠르기 때문이다. 왜 그런지는 이 글에서 자세히 설명되어있다. 해당 글을 요약하자면, 왼쪽에서 오른쪽으로 탐색을 하는 방식을 사용할 경우 DOM 트리의 상위 레벨에서 하위레벨로 탐색을 진행한다(Top-down 방식). 즉, DOM 요소와 매치되는 선택자들을 찾는데 집중한다. 반면 선택자의 오른쪽에서 왼쪽으로 ..
![]()
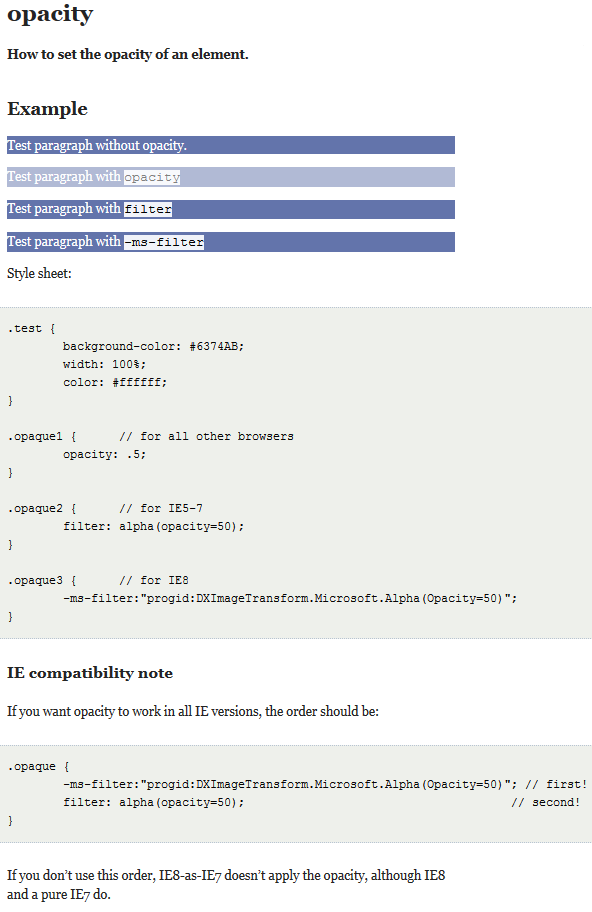
적는 순서도 중요!!-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; // IE8filter: alpha(opacity=50); // IE7opacity:0.5; // all browsers [참고] http://www.quirksmode.org/css/opacity.html
![]()
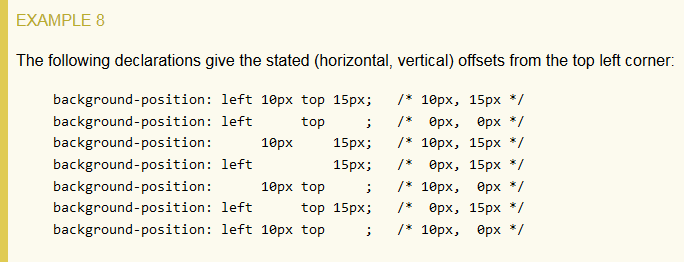
Q. https://stackoverflow.com/questions/11360799/background-image-x-px-from-right-edge/11361171#11361171A. http://www.w3.org/TR/css3-background/#the-background-position background-position은 알고 있었으나 아래 9가지 정도로만 쓰고 있었다. left top center top right top left center center center right center left bottom center bottom right bottom [표1] background-position 속성 그런데, 오른쪽에서 5px 정도만 배경이 이동했으면 좋겠는데 방법을 몰라 찾아보았..
![]()
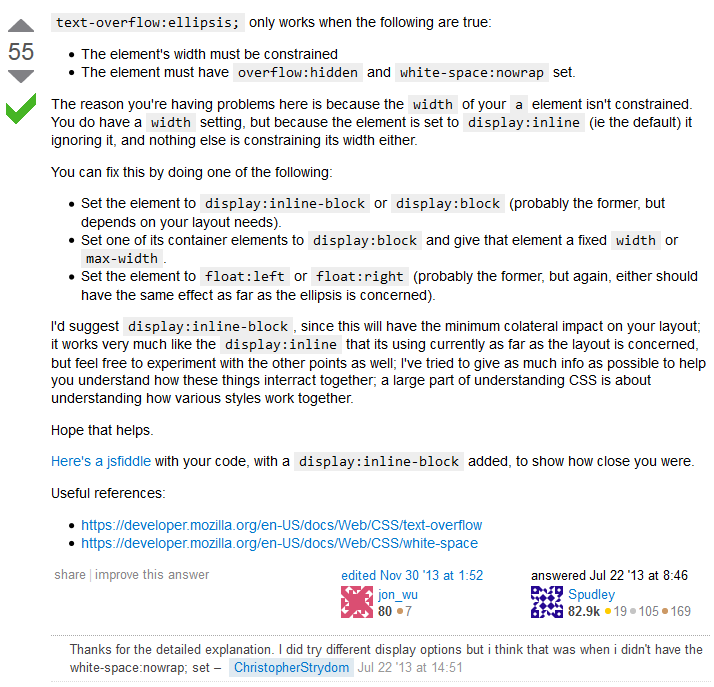
태그 안의 텍스트에 ellipsis 를 적용하려고 했는데 안되서 찾아봤더니, inline 속성에는 ellipsis 가 적용되지 않는다고 한다. (2020.05.22 추가: display: flex, display: inline-flex 에도 적용되지 않는다.) display:inline-block; 또는 display:block; 으로 속성을 변경 하면 해결된다.정확한 px 값 또는 max-width 값이 있어야 한다. 유동적인 % 값이면 적용이 안된다. [출처] http://stackoverflow.com/questions/17779293/css-text-overflow-ellipsis-not-working