![]()
Design for Safari 15 - WWDC21 - Videos - Apple Developer Meet Safari 15: redesigned and ready to help people explore the web. Discover how you can approach designing websites and apps for... developer.apple.com Theme Color Safe area 확장 https://developer.mozilla.org/en-US/docs/Web/CSS/env() env() - CSS: Cascading Style Sheets | MDN The env() CSS function can be used to insert the value of a user ..
![]()
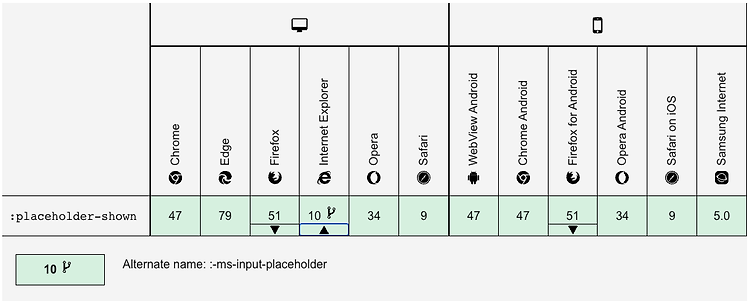
시작 input에 값이 있는 경우에만 submit button이 활성화 되도록 요구되는 시나리오는 매우 흔합니다. 그럴때 input에 값이 있는지 없는지를 자바스크립트가 아닌 css만으로 알 수 있는 방법이 있을까 찾아보게 되었습니다. 그렇게 :placeholder-shown 이라는 선택자를 알게 되었습니다. 플레이스 홀더가 보여지는 상태를 나타내므로, 값이 있는 상태라면 플레이스 홀더가 가려질테니 :not(:placeholder-shown)으로 사용해보았습니다. 예제 See the Pen [CSS] :placeholder-shown by zinee (@zineeworld) on CodePen. input 값이 없는 경우 버튼에 pointer-event: none; 속성을 적용해서 버튼의 클릭 이벤트를 ..