지니월드/경험
[디자인시스템] 우아한플레이그라운드 #우아콘2024
zineeworld
2024. 12. 12. 16:41
반응형
1. 우아한플레이그라운드가 필요했던배경
문서 사이트엔 정책에 대한 내용만 있고, 코드를 어떻게 작성해야 하는 지는 찾아 볼수 없다.
스토리북에서는 다양한 사례와 코드가 제공되긴 하는데 코드 일부가 잘 표시되고 있지 않다.
AS-IS
- 문서 사이트에서 개요 읽어보기
- 스토리북에서 예제 확인하기
- 대대로 내려오는 과거 조상들의 코드에서 한 수 배우기
- 빈 프로젝트를 생성하여 맨땅에서 실험해보기



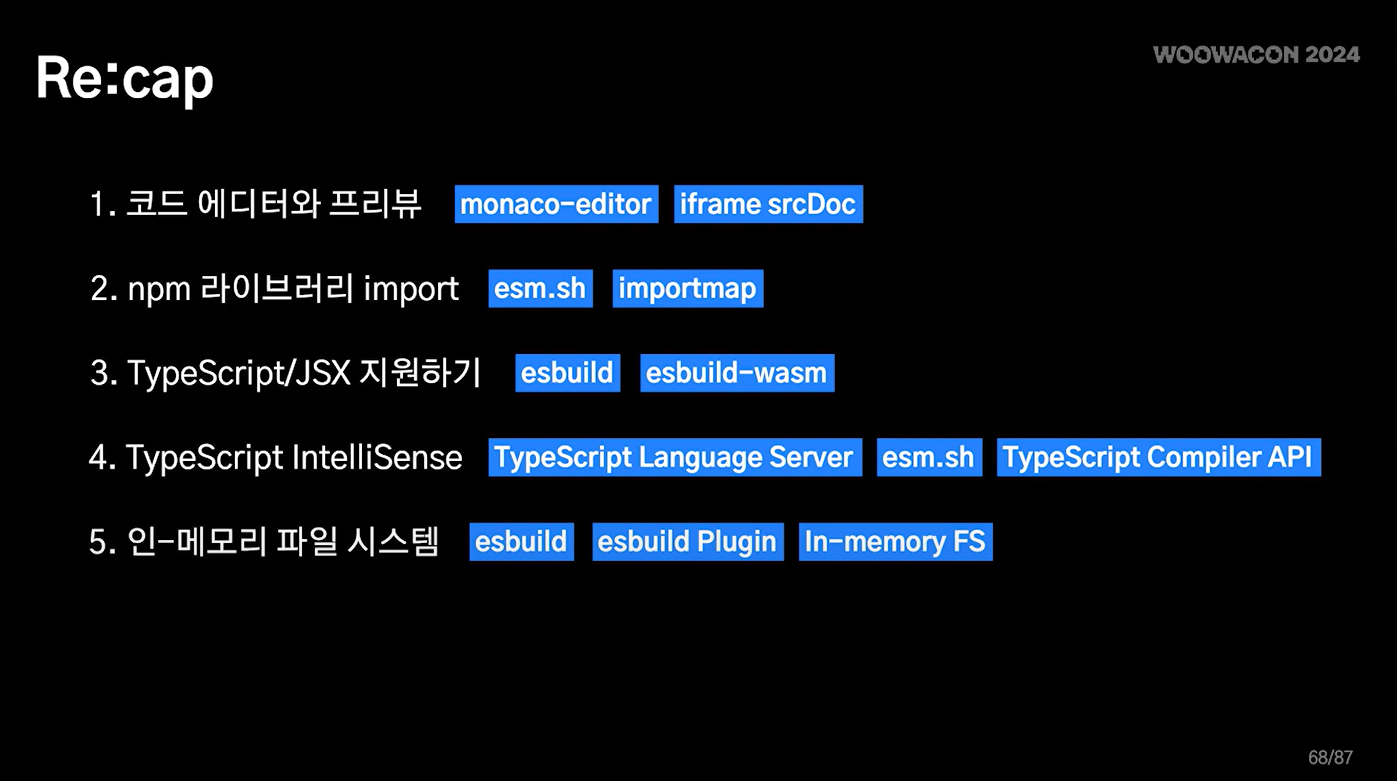
2. 구현 👍
- 에디터와 프리뷰
- srcDoc을 통해 html 컨텐츠를 문자열 형태로 전달
- npm 라이브러리 import
- ESM 기반의 CDN인 esm.sh에서 npm 라이브러리 로드
- importmap을 사용하여 esm.sh로 매핑
- TypeScript/JSX 지원하기
- esbuild-wasm을 사용하여 JavaScript로 트랜스파일
- TypeScript IntelliSense
- esm.sh에서 제공하는 Type Declaration(.d.ts) 다운로드
- TypeScript Compiler API - preProcessFile로 참조 추출하기
- 인-메모리 파일 시스템
- 반복되는 코드 부분을 분리하기 위한 인-메모리 파일 시스템
- 간단한 read/write 연산 제공하기
- esbuild가 인-메모리 파일 시스템을 인식할 수 없는 문제 발생 >> esbuild 플러그인 작성

3. 적용 사례 및 성과
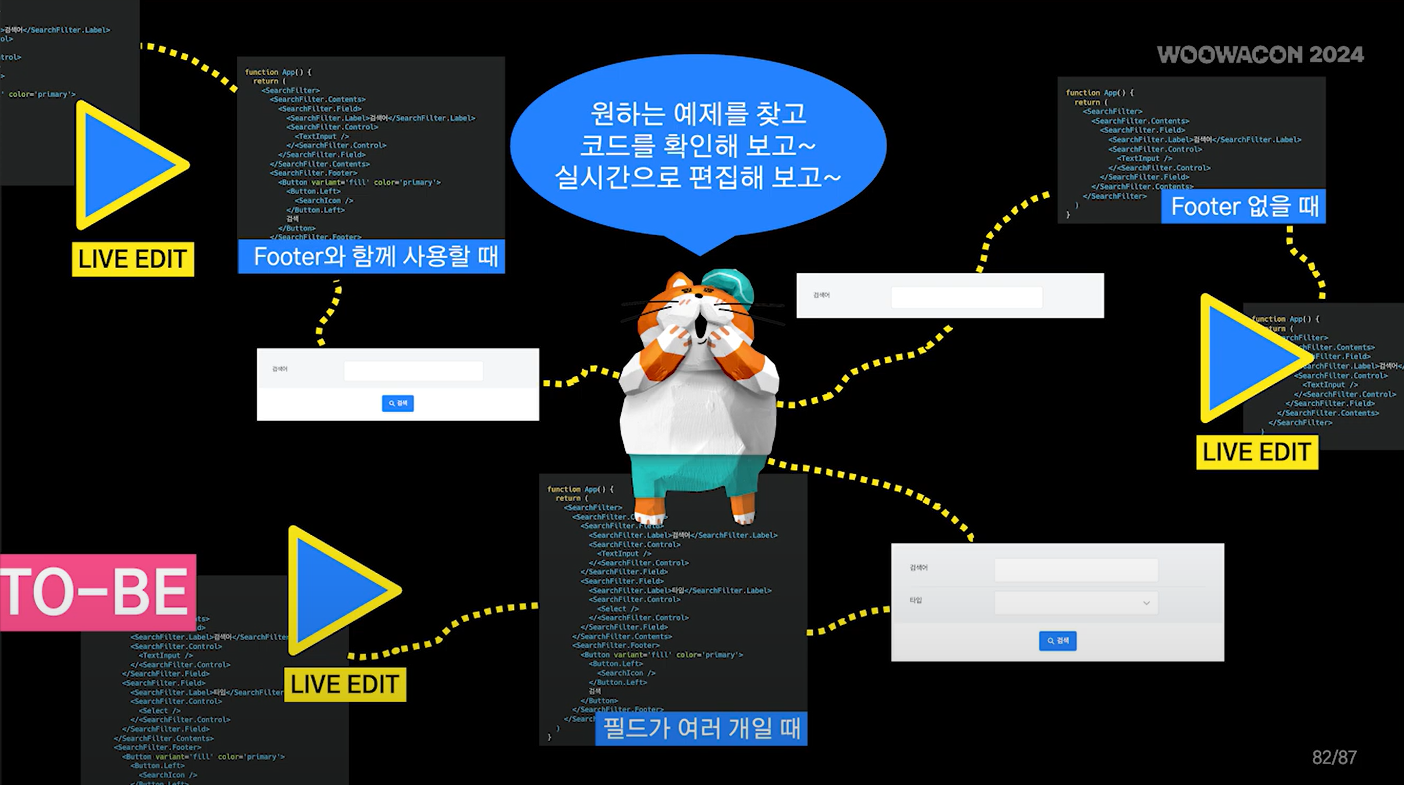
TO-BE
- 원하는 예제를 찾고
- 코드를 확인해 보고
- 실시간으로 편집해 보고


감상평 : THAT'S WAHT I WANT !!!!
내가 만들고 싶던게 이런것...! 라이브 에디트가 되는게 제일 장점 같다.
별도의 설치없이 바로 간단하게 사용법을 익히거나 테스트 해볼 수 있다는 점...!
함께보면 좋을 링크
Monaco Editor
microsoft.github.io
GitHub - microsoft/monaco-editor: A browser based code editor
A browser based code editor. Contribute to microsoft/monaco-editor development by creating an account on GitHub.
github.com
반응형