개발일지/2023
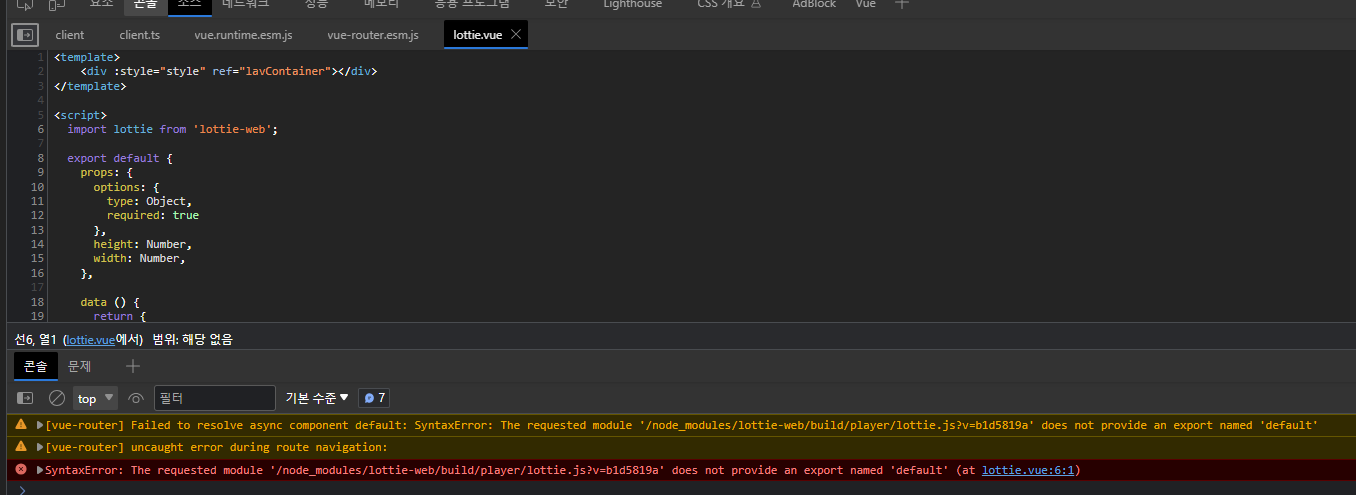
[Vue] SyntaxError: The requested module '/node_modules/lottie-web/build/player/lottie.js?v=b1d5819a' does not provide an export named 'default' (at lottie.vue:6:1)
zineeworld
2023. 9. 14. 15:20
반응형
흠.... vue2.7 + vite (windows 환경) 쓰고 있는데 vue-lottie 쓰려고 예제대로 다 했는데 계속 이 에러가 뜸
검색해도 방법을 모르겠고 미치겠네..... 같은 에러 고치신분 있으면 댓글 좀 달아주세요 ㅠㅠㅠㅠ

// package.json
{
"name": "vue",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite --host",
"build": "vite build",
"preview": "vite preview",
"storybook": "storybook dev -p 6006",
"build-storybook": "storybook build",
"chromatic": "npx chromatic --project-token=chpt_73c2a6ae86f47f9"
},
"dependencies": {
"@vitejs/plugin-vue2": "^2.2.0",
"lottie-web": "^5.12.2",
"vue": "^2.7",
"vue-lottie": "^0.2.1",
"vue-router": "^3.6.5"
},
"devDependencies": {
"@storybook/addon-essentials": "^7.3.2",
"@storybook/addon-interactions": "^7.3.2",
"@storybook/addon-links": "^7.3.2",
"@storybook/addon-styling": "^1.3.6",
"@storybook/blocks": "^7.3.2",
"@storybook/testing-library": "^0.2.0",
"@storybook/vue": "^7.3.2",
"@storybook/vue-vite": "^7.3.2",
"chromatic": "^6.23.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"sass": "^1.66.1",
"storybook": "^7.3.2",
"vite": "^4.4.9",
"vue-template-compiler": "^2.7.14"
},
"readme": "ERROR: No README data found!",
"_id": "vue@0.0.0"
}
참고 : [Vue] 스위치 모양 Lottie json 파일 삽입하고 기능 추가하는 방법 | vue-lottie (velog.io)
반응형