[Svelte] 스벨트 시작하기
비주얼이 주가 되는 프로젝트를 맡게 되었다. 별도의 프론트엔드 담당자 없이 혼자서 일단은 진행해 볼 예정이라 스벨트를 써보기로 마음 먹었다. 3년 전부터 알고는 있었지만 실제 프로젝트에 써본 적은 없었기 때문에 기대가 됐다.
스벨트(Svelte)란?
Svelte는 2016년 출시한 오픈 소스 프론트엔드 웹 프레임워크이다. 기존의 React나 Vue.js 등의 널리 알려진 웹 프레임워크와 달리, 가상 DOM을 사용하지 않으며 빌드 단계에서 구성 요소를 컴파일하여 성능이 향상되었다.
Svelte - 나무위키
이 저작물은 CC BY-NC-SA 2.0 KR에 따라 이용할 수 있습니다. (단, 라이선스가 명시된 일부 문서 및 삽화 제외) 기여하신 문서의 저작권은 각 기여자에게 있으며, 각 기여자는 기여하신 부분의 저작권
namu.wiki
스벨트의 장점
스벨트의 장점은 굉장히 쉽다는 것에 있다. 특히 정적 페이지를 개발하는 마크업 개발자들에게는 매우 매력적이다.

에스코어
에스코어는 디지털 혁신을 위한 고급 프로페셔널 서비스를 제공합니다. 매니지먼트 컨설팅과 소프트웨어 테크놀로지 서비스 오퍼링을 살펴보세요.
s-core.co.kr
<script>
let name = 'zinee'
</script>
<h1>{name}</h1>
<style>
h1 {
font-size: 20px;
}
</style>
스벨트 시작하기
npm create svelte@latest현재 폴더에 스벨트 프로젝트 생성하기
Skeleton project 로 최소한의 기본 파일만 생기도록 했다

npm install
npm run dev
스벨트에서 Scss 사용하기
npm install -D svelte-preprocess<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%sveltekit.assets%/favicon.png" />
<meta name="viewport" content="width=device-width" />
%sveltekit.head%
<style lang="scss">
@import '../src/lib/scss/style.scss';
</style>
</head>
<body data-sveltekit-preload-data="hover">
<div>%sveltekit.body%</div>
</body>
</html>
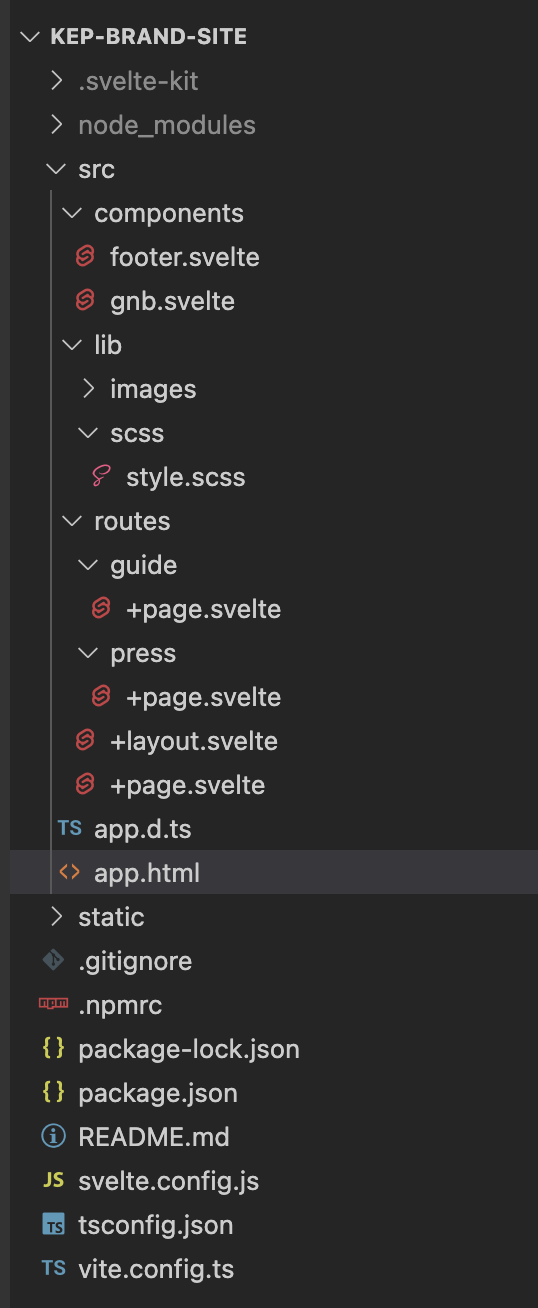
파일 구조
routes 폴더안에 폴더를 만들면 그 폴더명이 곧 라우팅명이 된다.
페이지는 +page.svelte 로 만들면 된다.
컴포넌트 파일에는 +를 붙이지 않아도 된다.

예제코드
codesandbox svelte kit 으로 만들면 npm 설치가 안되네...?
https://codesandbox.io/p/sandbox/svelte-demo-jqtv6w
svelte-demo
CodeSandbox is an online editor tailored for web applications.
codesandbox.io
