개발일지/CSS
[CSS] :not(:placeholder-shown) input에 값이 있을 경우를 나타내는 선택자
zineeworld
2021. 9. 28. 19:03
반응형
시작
input에 값이 있는 경우에만 submit button이 활성화 되도록 요구되는 시나리오는 매우 흔합니다. 그럴때 input에 값이 있는지 없는지를 자바스크립트가 아닌 css만으로 알 수 있는 방법이 있을까 찾아보게 되었습니다. 그렇게 :placeholder-shown 이라는 선택자를 알게 되었습니다. 플레이스 홀더가 보여지는 상태를 나타내므로, 값이 있는 상태라면 플레이스 홀더가 가려질테니 :not(:placeholder-shown)으로 사용해보았습니다.
예제
See the Pen [CSS] :placeholder-shown by zinee (@zineeworld) on CodePen.
input 값이 없는 경우 버튼에 pointer-event: none; 속성을 적용해서 버튼의 클릭 이벤트를 방어할 수 있습니다.
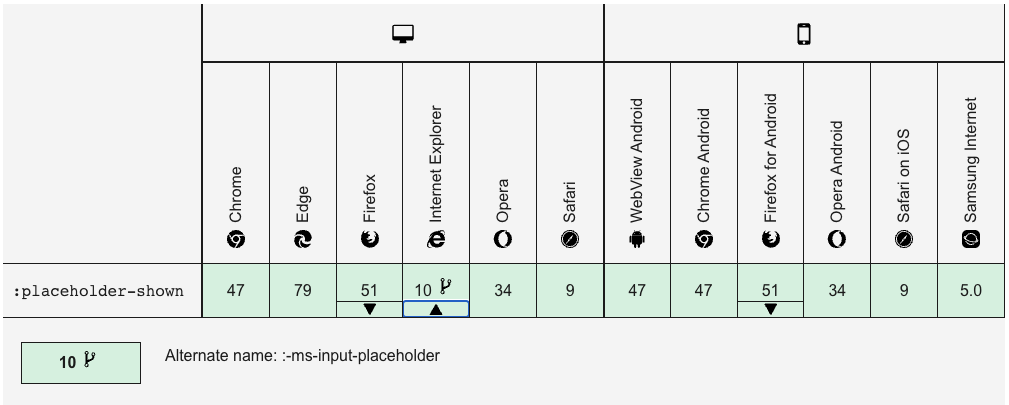
브라우저 호환성 - IE가 또... ❌

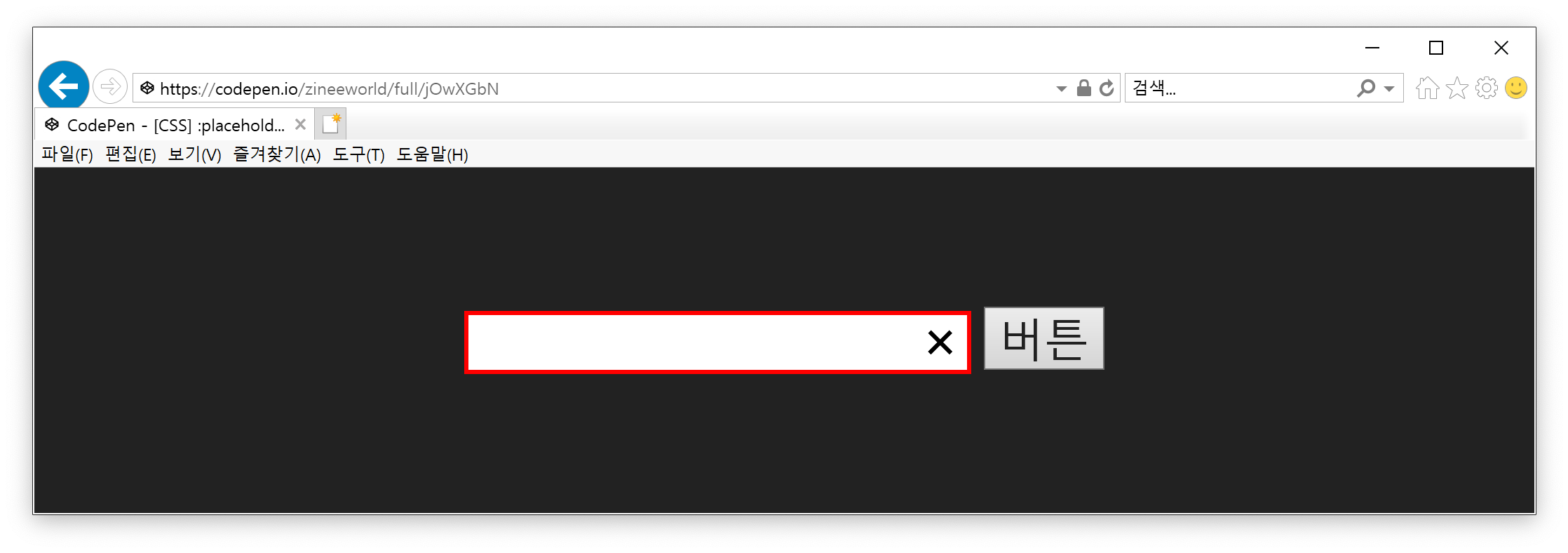
❌ MDN 문서에는 :-ms-input-placeholder 로 사용할 수 있다고 했지만 실제로 테스트 해보니 정상 동작이 되지 않고 있습니다.
- input에 포커스가 잡히자마자 placeholder가 사라짐 (입력값이 있을 때 사라져야 함)
- 입력값을 모두 지우고 focus out 되어도 초기 상태로 돌아지지 않음



반응형