개발일지/SVG
[SVG] 제플린에서 뽑은 svg 에셋이 디자인과 달리 미묘하게 색이 흐리다면?
zineeworld
2021. 6. 15. 19:23
반응형
제플린에서 뽑은 svg 에셋이 디자인과 달리 미묘하게 색이 흐리다면?
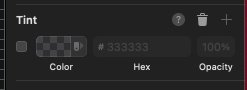
원인은 스케치에서 tint 로 색상값을 조절한 경우

→ svg 코드 상에 feColorMatrix 가 생성되어 이 부분이 색상 차이를 유발함
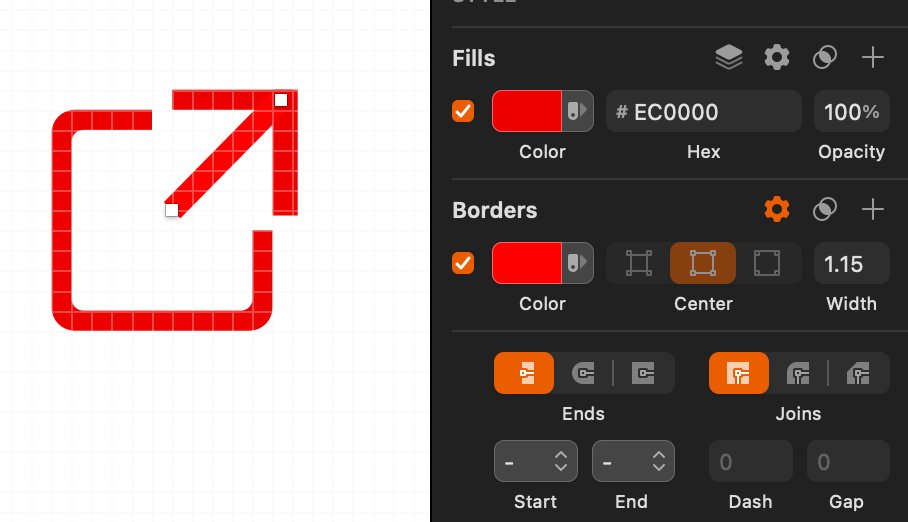
→ 번거롭라도 아래와 같이 fill, border 색상을 직접 변경시켜줘야 함!

AS-IS

<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewBox="0 0 32 32">
<defs>
<filter id="tnvcygheaa">
<feColorMatrix in="SourceGraphic" values="0 0 0 0 0.133333 0 0 0 0 0.133333 0 0 0 0 0.133333 0 0 0 1.000000 0"/>
</filter>
</defs>
<g fill="none" fill-rule="evenodd">
<g filter="url(#tnvcygheaa)" transform="translate(-848 -645) translate(360 381) translate(150 50) translate(24 189)">
<g>
<path d="M0 0.75H32V32.75H0z" transform="translate(314 24.25)"/>
<g fill="#A1A1A1">
<path d="M0 0H20V1.5H0zM0 6H20V7.5H0zM0 12H20V13.5H0z" transform="translate(314 24.25) translate(6 10)"/>
</g>
</g>
</g>
</g>
</svg>TO-BE
<g fill="색상값"> 이 바로 들어가진 형태여야 오차없이 표현됩니다!
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewBox="0 0 32 32">
<g fill="none" fill-rule="evenodd">
<path d="M0 0.75H32V32.75H0z" transform="translate(-848 -563) translate(360 381) translate(150 50) translate(40 107) translate(298 24.25)"/>
<g fill="#A1A1A1">
<path d="M0 0H20V1.5H0zM0 6H20V7.5H0zM0 12H20V13.5H0z" transform="translate(-848 -563) translate(360 381) translate(150 50) translate(40 107) translate(298 24.25) translate(6 10)"/>
</g>
</g>
</svg>
반응형