[Chrome 84] 스타일 창 업데이트 (css revert, bg-img preview, color space-separated)

revert 키워드 지원
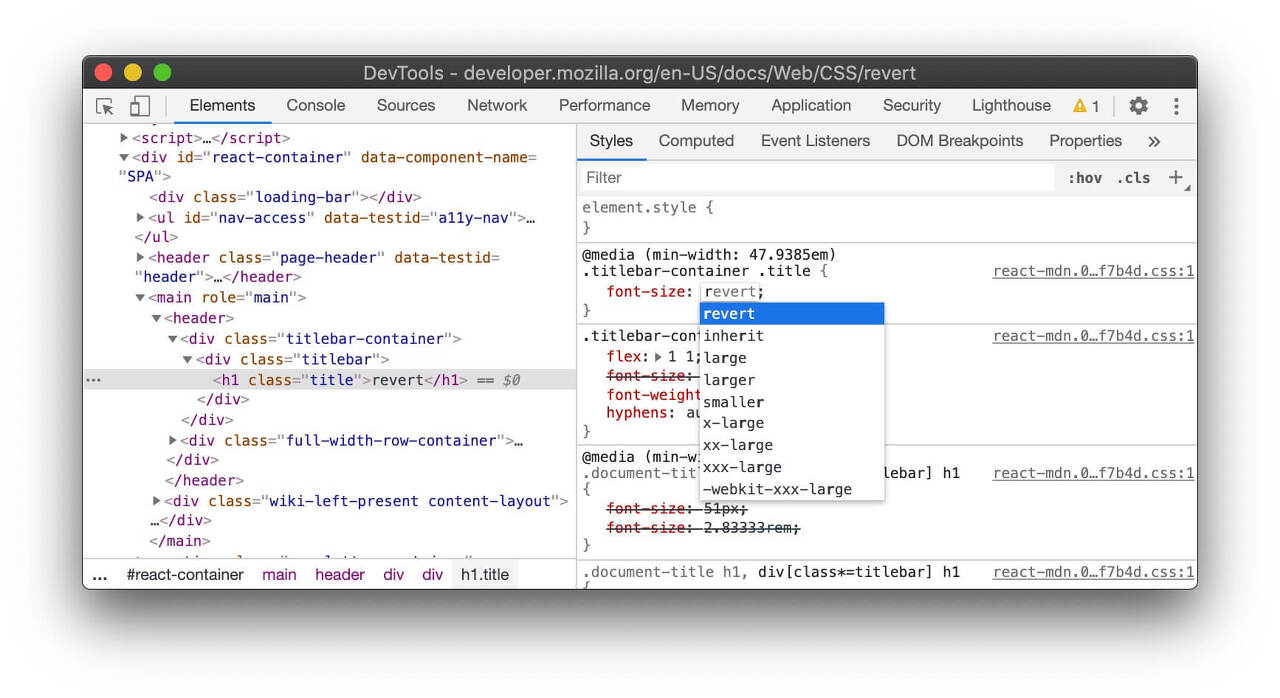
스타일 창의 자동 완성 UI는 revert CSS 키워드를 감지합니다.
revet 키워드는 현재 적용된 스타일이 적용되지 않았을 경우 캐스케이딩 된 값을 보여줍니다.
revert는 initial과 다릅니다. developer.mozilla.org/en-US/docs/Web/CSS/revert 에서 정확한 기능을 확인하세요.
See the Pen [CSS] revert keyword by zinee (@zineeworld) on CodePen.

Chromium Bug: #1075437
이미지 미리보기
스타일 창에서 background-image 값 위에 마우스를 올려 놓으면 툴팁에서 이미지의 미리보기를 볼 수 있습니다.

Chromium Bug: #1040019
새로운 색상 표기법 지원 - 공백 구분(space-separated) 구문
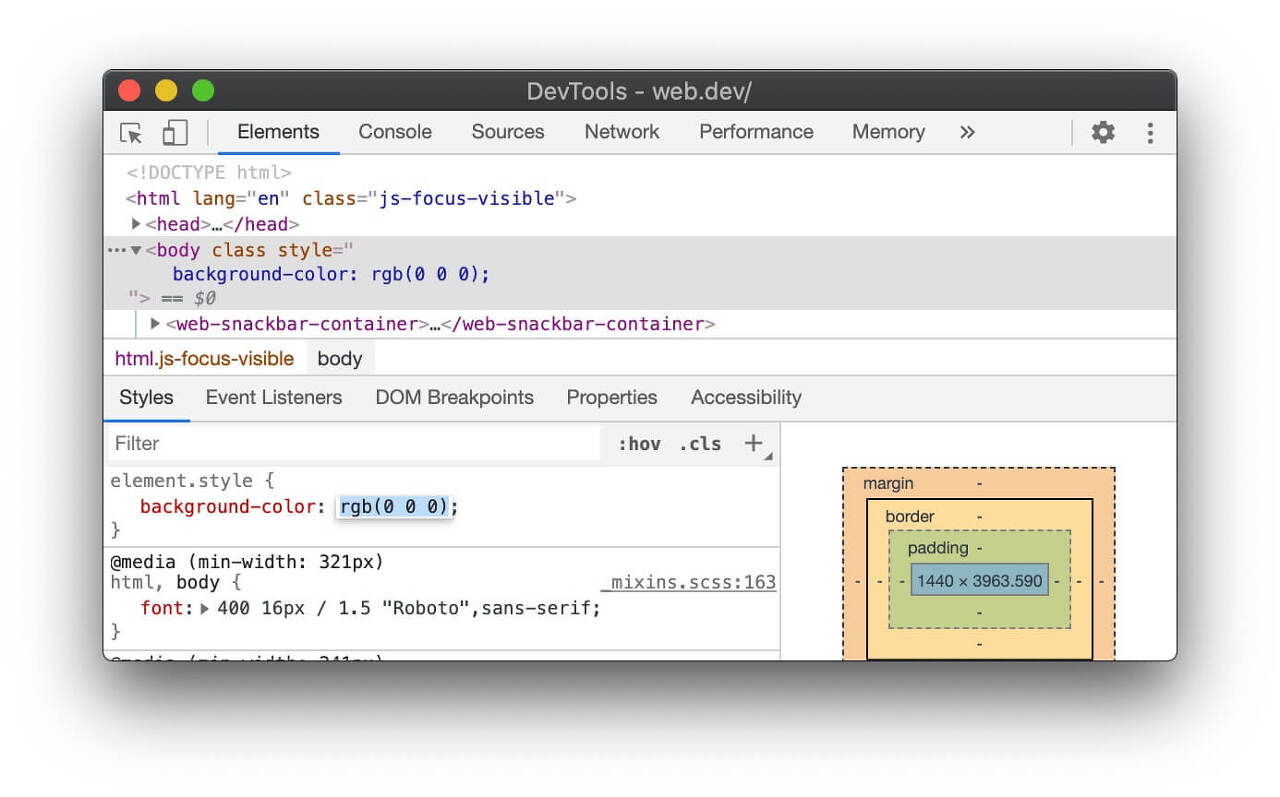
CSS 색상 모듈 레벨 4 는 색상 rgb()으로 구분 된 함수가 공백으로 구분 된 인수를 지원하도록 지정합니다 . 예를 들어 rgb(0, 0, 0)와 rbg(0 0 0)는 같습니다. 색상 피커를 사용하여 색상을 선택 하면 공백으로 구분 된 인수 구문이 표시됩니다. 공백 구분(space-separated) 구문은 대부분의 브라우저에서 지원됩니다. 하지만 IE에서는 적용되지 않습니다.


데브툴에서 새 신택스를 적용하는 이유 >> https://twitter.com/mathias/status/1253242715304857601
Mathias Bynens on Twitter
“💡 In source code, stop using the old rgb()/hsl() CSS color syntax with commas. Get used to the modern comma-free CSS color syntax, supported in all modern browsers. Why? Upcoming new features such as lab(), lch(), and color() use the same syntax (and
twitter.com
Chromium Bug: #1072952
출처 : https://developers.google.com/web/updates/2020/05/devtools?utm_source=devtools#styles