개발일지/Web
[ie11] 스크롤 이벤트가 안 먹혀요 scrollY (X) → pageYOffset (O)
zineeworld
2020. 7. 9. 16:05
반응형

가장 빈번하게 오는 디자인 요청사항 중 하나가 바로 "스크롤 시 GNB 색상을 바꿔주세요!" 이다. 보통 처음에는 투명색이었다가 스크롤 시 컨텐츠와 구분이 되도록 GNB에 배경색을 채워 넣는 형태이다. IE 에서 테스트 하는데 제대로 동작이 되지 않아서 원인을 찾아봤더니 scrollY의 호환성 이슈였다.
Sample Code
let last_known_scroll_position = 0;
let ticking = false;
function doSomething(scroll_pos) {
if(scroll_pos > 10) {
document.querySelector('.nav').classList.add('is-scroll');
}
else {
document.querySelector('.nav').classList.remove('is-scroll');
}
}
window.addEventListener('scroll', function(e) {
last_known_scroll_position = window.pageYOffset;
if (!ticking) {
window.requestAnimationFrame(function() {
doSomething(last_known_scroll_position);
ticking = false;
});
ticking = true;
}
});Window.scrollY
pageYOffset 속성은 scrollY 의 다른 이름입니다.
window.pageYOffset === window.scrollY; // 항상 true
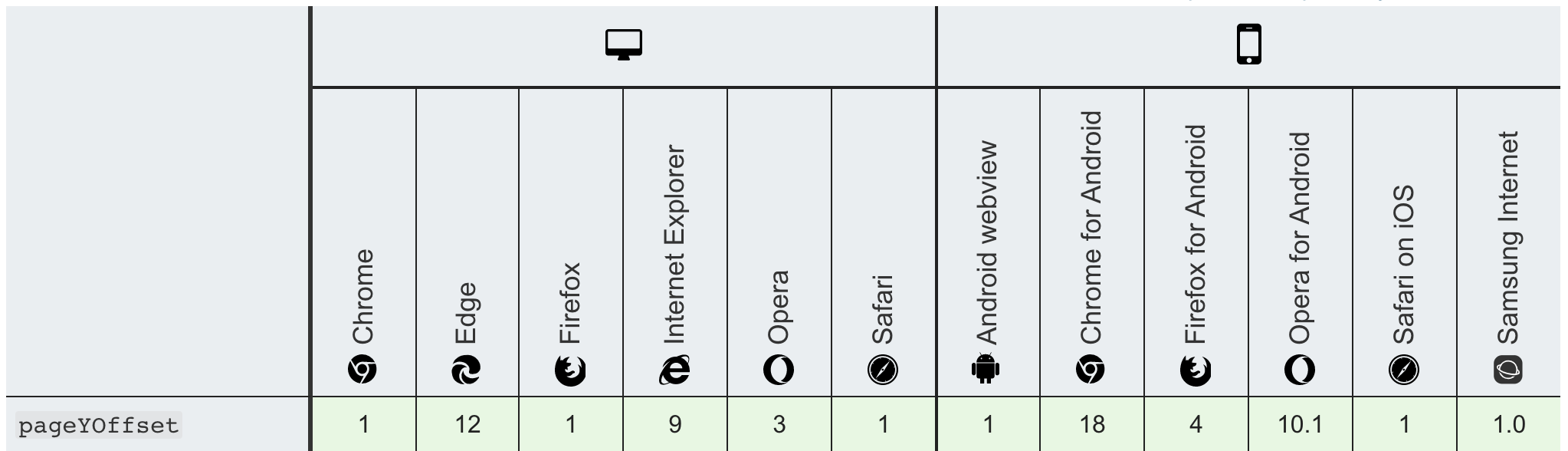
브라우저간 호환성을 위해서는 window.scrollY 대신 window.pageYOffset 을 사용하세요. 이에 더해, Internet Explorer 9 미만의 구형 환경에서는 두 속성 모두 지원하지 않으므로 또 다른 비표준 속성을 사용해야 합니다. 다음은 완벽히 호환되는 코드의 예시입니다.
var supportPageOffset = window.pageXOffset !== undefined;
var isCSS1Compat = ((document.compatMode || "") === "CSS1Compat");
var x = supportPageOffset ? window.pageXOffset : isCSS1Compat ? document.documentElement.scrollLeft : document.body.scrollLeft;
var y = supportPageOffset ? window.pageYOffset : isCSS1Compat ? document.documentElement.scrollTop : document.body.scrollTop;Window.scrollY
Window 인터페이스의 scrollY 읽기 전용 속성은 문서가 수직으로 얼마나 스크롤됐는지 픽셀 단위로 반환합니다.
developer.mozilla.org

Window.pageYOffset
Window.pageYOffset
Window 인터페이스의 pageYOffset 읽기 전용 속성은 scrollY의 다른 이름으로, 문서가 수직으로 얼마나 스크롤됐는지 픽셀 단위로 반환합니다.
developer.mozilla.org

반응형