![]()
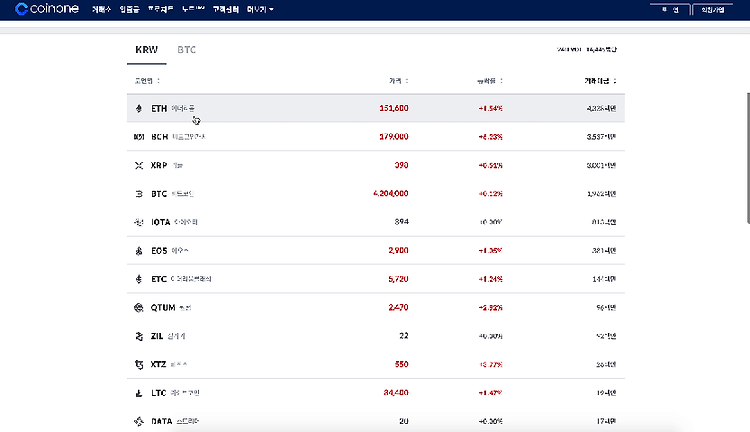
유지보수나 운영이슈가 아닌 큰 개편은 메인 페이지 리뉴얼이었고, 큰 피쳐는 BTC 마켓 오픈이었다. 이 모든 개편에 있어서 가장 오래 작업하고 애를 먹인건 마켓북 영역이었다. 숫자 자리수의 가변성을 생각해야 하기 때문에 디자인이 디테일하게 여러번 바뀌었다. 구조적으로는 thead가 고정이고 tbody가 스크롤이 되는 형식인데 flex를 통해 구현했다. flex를 쓰지 않았더라면 table > thead 따로 table > tbody 따로 분리해서 tbody 영역을 div로 감싸서 스크롤이 되도록 했겠지만 그렇게 하지 않고 구현 할 수 있어서 새로운 방법을 알게 된 작업이다. 거래페이지는 레거시 코드가 많아서 개선이 쉽지 않다. GNB, 공지사항, Trade header (페어, 가격표시 바)가 모두 스크..
![]()
제작기간 : 2018.03~2018.04기여도 : 100%URL : https://coinonecorp.com/특징 : 반응형웹 본격적으로 전담해서 마크업을 진행한 첫번째 프로젝트였다. 코인원이 기업 사이트가 꽤 오랫동안 보류되어 왔었는데 퍼블리셔가 생기면서 가장 먼저 맡겨야 할 일이라고 들었다. 코인원의 기업 사이트를 내가 만들 수 있어서 좋았다. 담당 디자이너님의 시안이 시원시원하니 마음에 들어서 즐거운 마음으로 작업했던 기억이 난다. 다만, 영문 버전에서 번역 담당자 이슈 때문에 약간 애를 먹긴 했지만 잘 마무리 되어서 뿌듯하다.
![]()
코인원에 입사하자마자 가장 먼저 진행한 작업이다. 마크업 담당자가 어차피 혼자여서 컨벤션을 지켜야 할 사람은 나 혼자였지만, 앞으로 협업을 하게 되거나 스스로 기준을 잡고 작업하기 좀 더 수월하도록 만들었다. 기본기에 대해 다시 한 번 생각해볼 수 있는 기회였다. 특히 sass 가이드를 잡아놓으니 신규 프로젝트에도 바로 응용할 수 있어서 좋았다. 가이드라인이 있다는 건 좋은 것 같다. 마크업 컨벤션 참고자료 : NHN Coding Convention for markup languagesSass 가이드라인 참고자료 : https://bit.ly/2BTp1pK
![]()
2019년은 제가 일해온 기간을 통 틀어 가장 바쁘고 가장 보람있고 행복했던 한 해였습니다. 2년간의 재직기간 중 후반 6개월은 셀오너(Cell: 프로덕트 팀 최소단위)로서 팀을 이끌었습니다. Angular 기반의 프론트엔드 개발을 하고 있어서 별도의 마크업 산출물 관리 없이 앵귤러 안에 페이지 마크업을 한 뒤 그 후에 프론트엔드 개발을 이어서 작업해 주시거나, 최소한의 마크업으로 프론트엔드 개발이 선 진행될 경우에는 그 후에 앵귤러 개발 환경에 붙어서 스타일 작업을 이어나갔습니다. 디자인 시스템 을 적용하기 위해 다양한 @mixin 을 활용한 Sass 개발을 진행하였습니다. 프론트엔드와의 접점을 만들어 나가며 마크업 개발자로서의 역량을 한층 더 높일 수 있었던 기간이었습니다. 또한 다양한 외부활동을 통..
![]()
https://2017.mymusictaste.com/ 마이뮤직테이스트에서 거의 마지막에 한 작업이었다.MH님이 디자인 너무 예쁘게 해시고 찰떡같이 에셋도 잘 뽑아주셔서 일하기 참 편했었다.
![]()
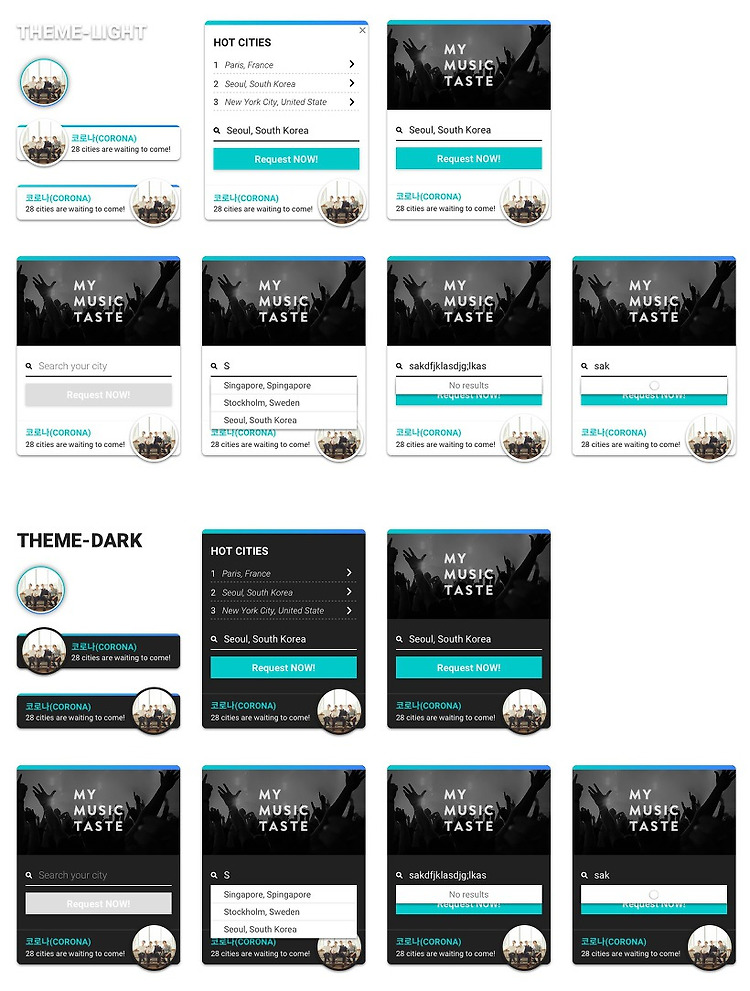
GoalMyMusicTaste와 계약이 된 해외 아티스트의 공식 사이트에 MMT Widget을 넣어서 메이크를 유도한다.페이스북 광고 외에 유저가 MMT로 유입되는 새로운 루트가 될 수 있다.유의미한 정보를 보여주는 뷰어의 기능으로 활용어떤 정보들을 넣어서 보여줄 것인지를 더 생각해 봐야 할 것 같음위젯은 그 자체로 유저들의 흥미를 끌 수 있어야 한다적은 리소스를 들여 많은 베리에이션을 칠 수 있음디자인 리소스를 들인 광고보다 더 많은 유입을 이끌어 낸다면 훨씬 효율적인 마케팅 수단이 될 수 있다. Note위젯 디자인은 모바일 최소 사이즈를 고려하여 가로폭 300px을 넘지 않는다.데스크탑/모바일 모두 같은 디자인을 사용한다.bar(기본), expand, shrink 3가지 형태가 있다.최상위(.mmt-..
![]()
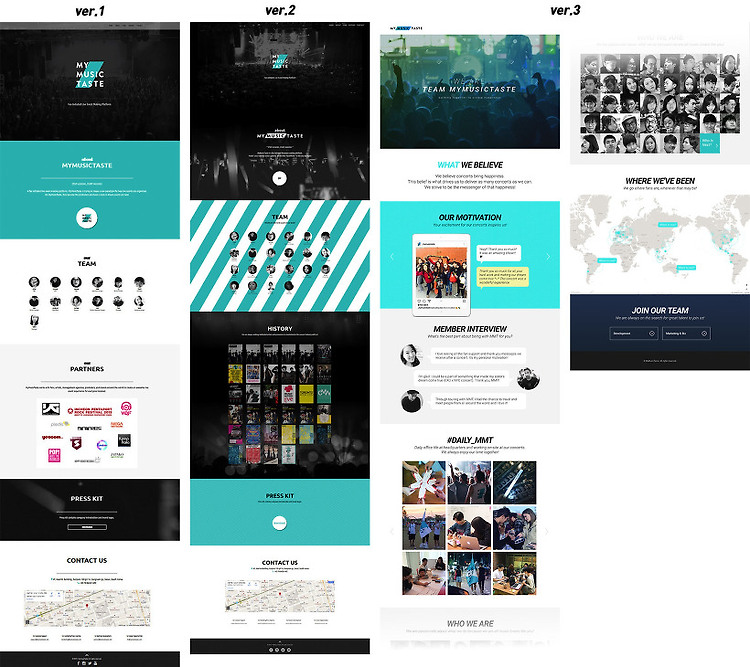
제작년월 : 2015.05. 기여도 : 100% URL : http://team.mymusictaste.com/ Feature - 반응형 웹 - vue.js - slider, gallery - google map 후기 기획부터 참여한 프로젝트였다. 사이트 콘텐츠 구성에 시간을 가장 많이 할애했다. 어려움이 많았던 만큼 기억에 남는 프로젝트다. MMT 팀 사이트 변천사
![]()
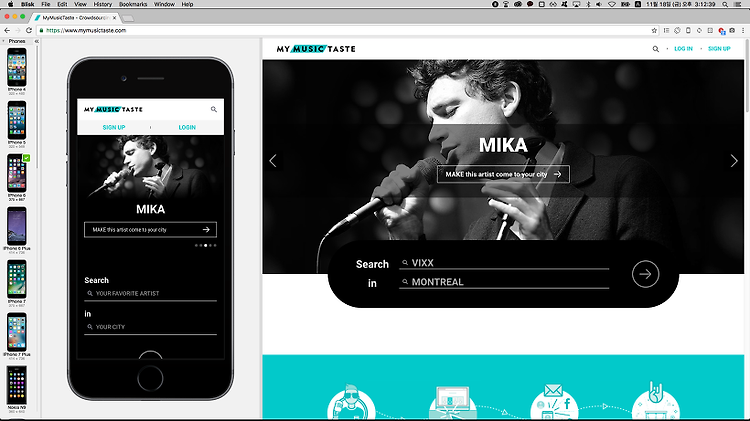
개발기간 : 2015.07.~2016.03.기여도 : 100%(웹/모바일)URL : https://www.mymusictaste.com/ 2015년 7월부터 자사 메인 서비스 사이트(웹/모바일)의 퍼블리싱을 전담하였습니다. 2016년 3월 릴리즈 후에도 추가 기능 개발/유지보수 진행 중입니다. 퍼블리셔를 시작한 이후 지난 3년간의 작업물 중에서 가장 큰 규모입니다. 크게 메인 페이지, 아티스트 페이지, 이벤트 페이지, 캠페인(프로모션) 페이지, 어카운트 페이지로 구성되어 있습니다.
![]()
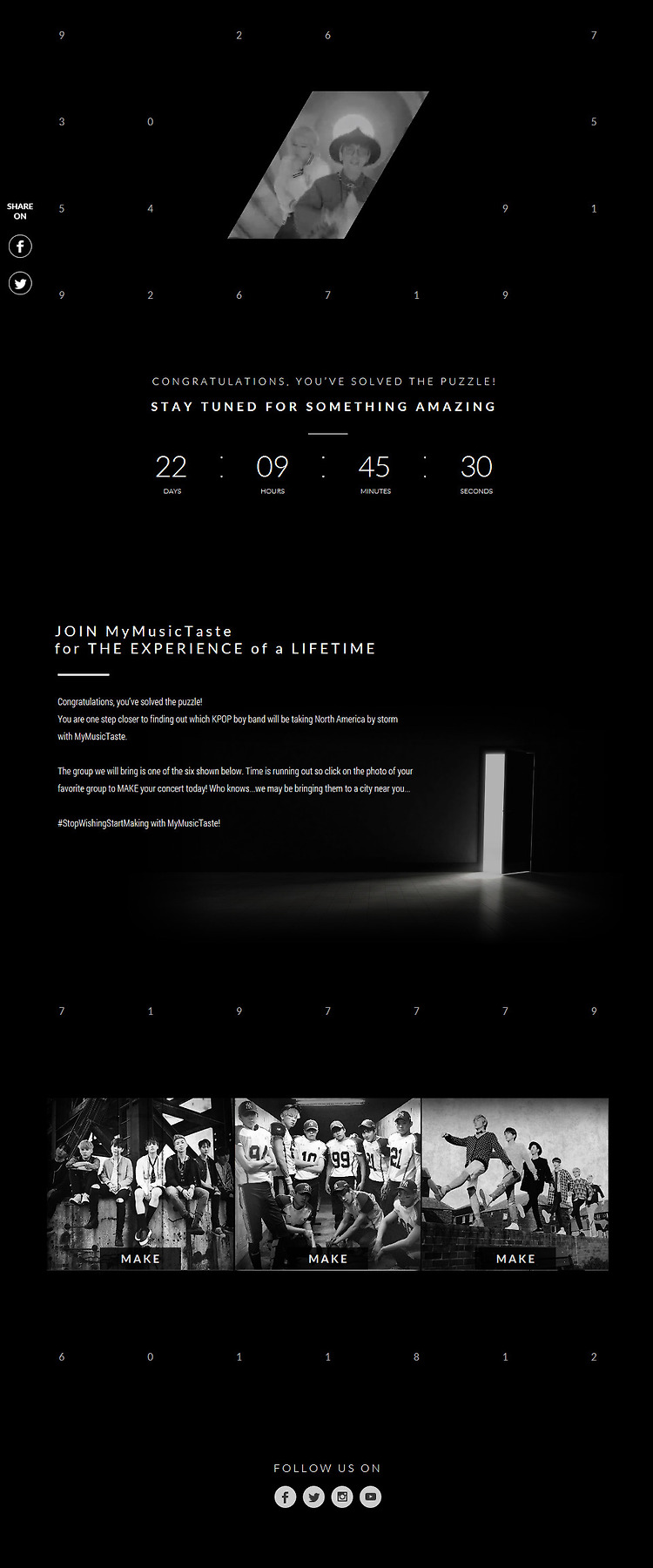
제작년월 : 2015.11.06.~11.10. (실 작업일수 3일) 기여도 : 100% Features1) sns share (pc/mobile)2) matrix random number3) video bg / gif bg4) countdown timer5) multiple slideshow6) responsive web7) sns follow
![]()
제작년월 : 2015.10 기여도 : 100% URL : http://blockb.cn/ (호스팅 종료) 개발 특이사항 - 반응형 웹 - IE9+ 및 모던브라우저에서 정상 출력 - Fullpage.js 사용