![]()
오늘의 영감에 인물이 등장한 것은 처음이다. 초보 팀장과 관련된 글들을 찾아보다가 진짜 공감이 되면서도 정리가 엄청 잘 되어있다고 느낌 글이 있었는데, 변성윤님의 글이었다. 팀장 1년 회고 https://zzsza.github.io/diary/2020/04/26/novice-leader-retrospect/ 초보 개발 팀장의 1년 회고 - 좋은 팀장이 되기 위한 노력들 초보 개발 팀장(정확히는 데이터 팀장)이 1년간 겪은 내용을 회고하며 작성한 글입니다 팀장의 업무, 좋은 팀장이 되기 위한 노력들, 팀장 하며 느낀 점, 다양한 읽은 자료에 대해 작성했습니다 zzsza.github.io 성장하는 조직을 만드는 여정 TF에서 팀 빌딩까지 9개월의 기록 : 성장하는 조직을 만드는 여정 from Seongyun..
![]()
http://www.ttimes.co.kr/view.html?no=2021062817187777650 시스템을 만드는 구글의 ‘부검 절차’ ‘리더의 착각’ 세 번째 이야기입니다. 리더가 직접 멜로디를 만드는 작곡가가 아니라 멜로디를 조율하는 편곡자가 되기 위해서는 코칭과 피드백에 집중해야 합니다. 하지만 이렇게 사람에 집 www.ttimes.co.kr 구성원 스스로가 연주에 몰입할 수 있도록 연주에 방해되는 모든 것들을 제거하고, 기대 이상의 연주를 펼칠 수 있는 시스템(환경)을 만들어 주는 건 리더의 몫입니다. Action items & Lesson learned 퇴사자에게서 배울 기회, 팀을 더 건강하게 바꿀 기회 보통 퇴사하는 사람은 좋은 감정보다는 안 좋은 감정을 가지고 나가는 경우가 더 많다. ..
![]()
http://www.ttimes.co.kr/view.html?no=2021062515417788333 리더는 관리직이 아니다 ‘리더의 착각’ 두 번째 이야기입니다. 대개 리더로 승진하면 “두 배로 더 열심히 하겠다”라고 포부를 밝히죠. 과연 리더는 구성원보다 두 배로 일해야 하는 사람일까요? 리더는 작곡가가 아 www.ttimes.co.kr 관리자가 팀원들에게 일일이 할 일을 알려주고 그 과정을 꼼꼼히 챙긴다면 리더는 팀원들 스스로 그렇게 하도록 영감을 줍니다. 팀원들을 파워풀하게 만들어줍니다. 관리자 하기도 벅차.... 내가 제일 잘났다고 생각하지도 않지만, 모자란 내가 우리 팀 모두, 구성원 하나하나 파워풀하게 만드는 것에 조금이라도 기여해야한다는 생각이 여러 고민을 안겨준다. 그래도 매일 조금씩이라..
![]()
http://www.ttimes.co.kr/view.html?no=2021062216117792289 ‘최고의 제품’이 오히려 고객의 ‘Pain Point’였다 조직의 리더들은 군대로 치면 소대장, 중대장, 대대장들입니다. 현업의 사령관들이죠. 전략을 세우고 판단을 해야 하는 위치입니다. 그래서 리더들의 착각은 조직에 치명적일 수 있습니다. 리더 www.ttimes.co.kr #지식의저주 질레트는 기술자 경험을 추구했고, 달러 셰이브 클럽은 고객 경험을 추구했다. 고객은 간편하고, 간소한 제품을 원했는데, 질레트는 자신의 기술에 심취해 있었다. 그래서 어떤 기업이든 리더들을 돌아봐야 합니다. 우리가 최고의 제품을 만들기만 하면 고객이 당연히 알아봐 줄 것 이라는 지식의 저주에 빠진 것은 아닌지 말입니다...
![]()
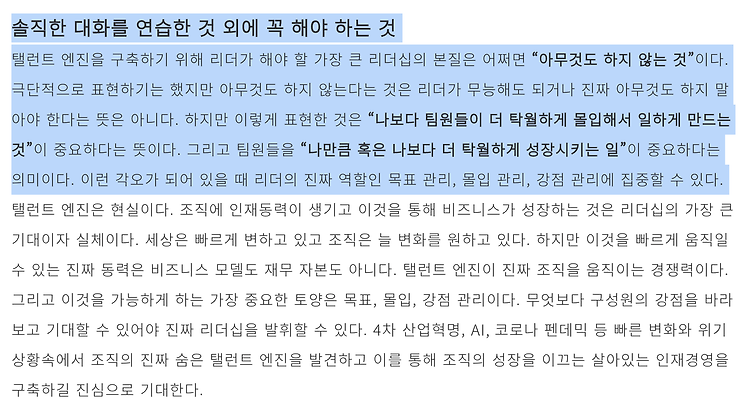
강점으로 조직의 성장을 이끄는 탤런트 엔진을 구축하기 위해서는 리더의 역할이 매우 중요하다. 목표관리 / 몰입관리 / 강점관리 2021.06.24. 목 2분기가 끝나는 6월이다. 마지막주 목요일에는 월말회고를 진행한다. 월말 회고를 진행하면서 팀원들의 마음을 조금이나마 들여다 보려고 한다. 심리적 안정감을 중요하게 생각하는데 내가 조금이나마 기여할 수 있기를 바란다. 내가 일을 잘하는 것보다 (물론 이것도 중요하지만), 팀원들이 어떻게 하면 일을 더 잘할 수 있는 여건을 만들어 줄 수 있을까 고민하게 된다. 나는 우리팀이 함께 성장할 수 있었으면 좋겠다. 서로를 믿고 함께 나아간다는 느낌이었으면 좋겠다. https://brunch.co.kr/@tanagement/191 Talent Engine⑤ 리더의 ..
![]()
문제상황 iOS 기기 브라우저에서 100vh 를 브라우저의 도구바 영역까지 잡고 있어서 하단에 무언가 배치하면 (이를테면 아래로 버튼이라던가) 가려서 안보이는 현상이 있다. 정확한 영역을 못잡고 있다는 건데 예전에 해결하던 CSS 핵 방법이 지금은 먹히지 않아서 다른 방법을 찾아보았다. 해결방법 https://css-tricks.com/the-trick-to-viewport-units-on-mobile/ The trick to viewport units on mobile | CSS-Tricks Viewport units have always been controversial and some of that is because of how mobile browsers have made things more ..
![]()
문제상황 비디오 영역의 radius가 iOS 사파리, 크롬에서는 적용되지 않는 현상 iOS 사파리, 크롬 border-raidus / overflow: hidden 버그 https://www.sungikchoi.com/blog/safari-overflow-border-radius/ .vid-box { position: relative; // 또는 isolation: isolate; border-raidus: 8px; overflow: hidden; } 해결방법 본질은 쌓임 맥락 (stacking context) 에 있었다. 가끔 스타일 작업을 하다보면 z-index 위계가 꼬여서 position: relative를 잡아주는 경우가 있는데 이와 같은 맥락이었고, 그것을 쌓임 맥락이라고 부른다는 것을 알게 ..
![]()
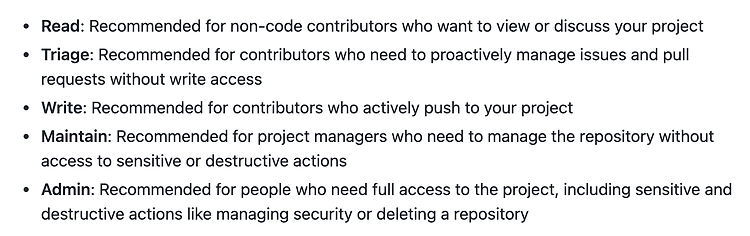
배경 : QA 테스트가 필요한건 물론 지라에 이슈를 생성하지만, 디자이너-마크업개발자 혹은 디자이너-프론트개발자 사이의 간단한 작업들은 깃헙 이슈에 쌓아놓고 일괄처리하고 있다. 회사에서 디자이너 분께서 디자인필터링 후 나오는 피드백(=디자인QA)을 깃헙에 이슈로 남겨달라고 요청을 드렸다. 이 때 처음에 Read 권한만 주셔서 이슈 생성이 불가해서 찾아보니 Triage 권한이 필요하다는 것을 알게 됐다. 결론 : 디자이너분들이 이슈 생성해서 Assign, Lable, Project 설정하려면 최소 Triage 권한은 있어야 함! https://docs.github.com/en/github/setting-up-and-managing-organizations-and-teams/repository-permiss..
핵심 웹 요소 https://www.smashingmagazine.com/2021/04/humble-img-element-core-web-vitals/ 위 문서에서 찾은 키워드와 연관된 링크들입니다. - 이미지와 동영상 요소에 항상 너비 및 높이 크기 속성을 포함하는 것이 좋다. https://www.smashingmagazine.com/2020/03/setting-height-width-images-important-again/ - window.devicePixelRatio https://developer.mozilla.org/ko/docs/Web/API/Window/devicePixelRatio - 트위터도 2x 이미지 제한을 검 https://blog.twitter.com/engineering/en..
![]()
@Component({ selector: 'admin-lnb', templateUrl: './admin-lnb.component.html', styleUrls: ['./admin-lnb.component.scss'], host: { class: 'block' } // 이렇게 하면 됩니다. }) https://stackoverflow.com/questions/34641281/how-to-add-class-to-host-element How to add "class" to host element? I dont't know how to add to my component a dynamic class attribute but inside the template html (component.html). The o..