![]()
인터랙티브 디벨로퍼국내도서저자 : 김종민출판 : 한빛미디어 2015.08.01상세보기 Date / 2015.10.21Page / 344 간만에 내 직무와 연관된 정말 재미있는 책을 읽었다. 친구를 통해 알게 된 책인데, 기대이상으로 재밌었다. '고졸 출신의 PC방 알바생이 구글 본사에서 일하고 있다'라는 이 한 문장 만으로도 흥미를 안 가질 수 없다. 비록 원하는 대학 진학에는 실패했지만 기본적으로 그는 참 똘똘한 사람인 것 같다. 무엇이든 빠르게 배우는 것도 엄청난 능력(+노력)인 것 같다. 디자인 실력도 정말 뛰어난데 아이디어를 코드로 현실화 시키는 능력이 참 부러웠다. 머리속에 그려지는 아이디어를 손으로 스케치+디자인 할 수 있고 심지어 코드로 까지 작성할 수 있는 사람이라니! 정말 만능 그 자체다..
![]()
제작년월 : 2015.10 기여도 : 100% URL : http://blockb.cn/ (호스팅 종료) 개발 특이사항 - 반응형 웹 - IE9+ 및 모던브라우저에서 정상 출력 - Fullpage.js 사용
![]()
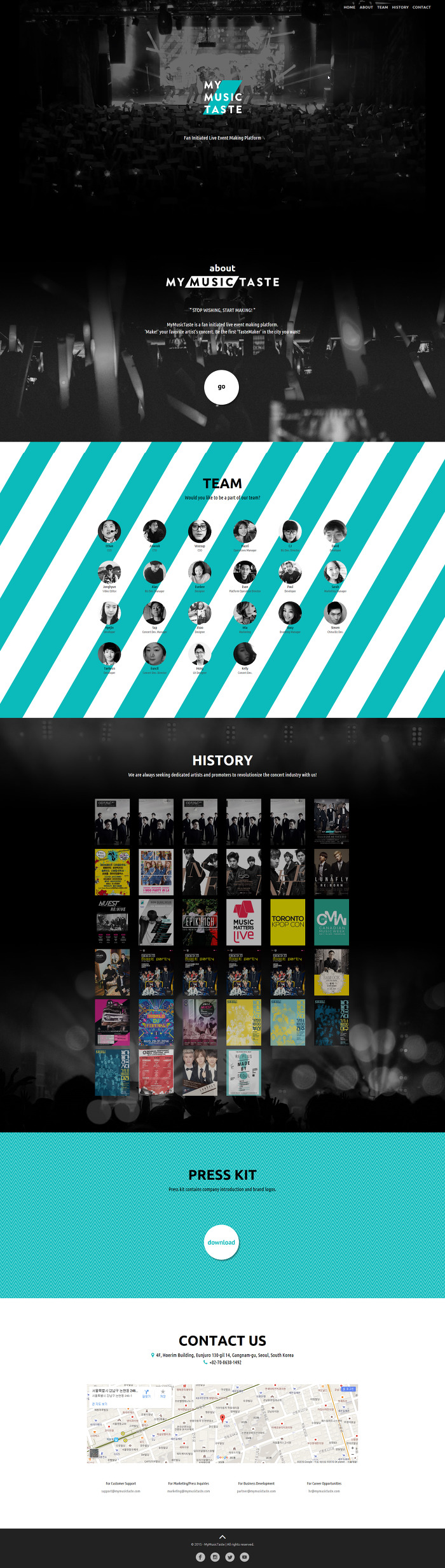
제작년월 : 2015.10. 기여도 : 100% 개발 특이사항 - 반응형 웹 - 부트스트랩 기반으로 제작 - IE9+ 및 모던브라우저에서 정상 출력 - History Gallery 추가
![]()
[출처] https://github.com/dimsemenov/Magnific-Popup/issues/183 html에 nicescroll을 적용시킨 상태에서 magnific popup을 켰다가 끄면 아래와 같이 스크롤이 중첩된다.nicescroll은 선택된 대상을 overflow: hidden이 되도록 자동으로 변경되는데, magnific popup이 close될때 이 속성을 해제해버려서원래 윈도우 스크롤이 다시 뜨게 된다. 해결 방법은 아래와 같다. $('yourElement').magnificPopup({ ...your Popup configuration... });//Add the following to your configuration:callbacks: { afterClose: function..
![]()
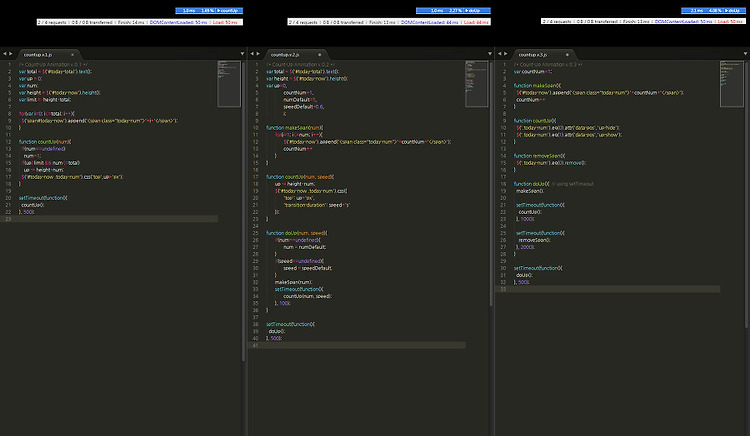
[테스트 환경] Chrome v.45.0.2454.101[테스트 결과] v.1 과 v.2 는 1ms, v.3 은 2.1 ms 였다. Profiles 와 Network 로 테스트
[출처] https://msdn.microsoft.com/ko-kr/library/dn255005%28v=vs.85%29.aspx F12 개발자 도구의 프로파일러를 사용하여 웹 페이지에서 JavaScript의 자세한 성능 측정값을 가져올 수 있습니다. 스크립트 프로파일링 프로파일러는 프로파일링 세션 중에 웹 페이지에서 실행하는 JavaScript 함수를 보여 줍니다. 실행 횟수, 각 실행에 소요된 시간, 부모 및 자식 함수 간의 관계 등에 대한 세부 정보가 포함되어 있습니다. 프로파일링을 시작하려면 Internet Explorer 11에서 프로파일링할 페이지를 엽니다. F12 키를 눌러 F12 도구를 열고 프로파일러 도구를 선택합니다. 처음 프로파일러 도구를 열면 그리드가 비어 있습니다. 보고서를 생성하..
![]()
[출처] http://www.smashingmagazine.com/2012/06/javascript-profiling-chrome-developer-tools/[번역] Your website works. Now let’s make it work faster. Website performance is about two things: how fast the page loads, and how fast the code on it runs. Plenty of services make your website load faster, from minimizers to CDNs, but making it run faster is up to you. Little changes in your code can have gi..
![]()
리디북스에 들어갔다가 신기한 걸 봤다. 2D 이미지를 가지고 약간의 입체효과를 CSS로 구현한 것이다. [출처] http://ridibooks.com/v2/Detail?id=754015309 Before After
Front end 웹사이트 성능 측정 및 개선 from 기동 이
![]()
네이버에서 공유하기 버튼을 내놓았습니다. HTML에디터가 있다면 손쉽게 다른 블로그에 붙여 넣을 수 있습니다.티스토리도 이런 링크스크랩 기능이 생기면 좋을 것 같네요. 1. 원하는 버튼 유형을 선택하고 코드를 복사합니다. http://section.blog.naver.com/share/guide.nhn 2. 티스토리 HTML/CSS 편집에 들어가 articla div 다음에 코드를 붙여 넣어줍니다. 3. 공유하기 버튼을 눌러보면 아래와 같은 팝업이 뜹니다. 4. 네이버 블로그에서 확인해 보면 아래와 같이 링크스크랩이 됩니다. ※ 특정 포스팅에만 올리고 싶다면, 아래와 같이 에디터에서 직접 입력하는 방법을 이용하면 됩니다.