
이미지 스프라이트 진짜 귀찮은 작업이다. 아이콘 하나 업데이트 될 때마다 다시 해야하니 여간 번거로운 일이 아니다. 하지만 자동화 방법 찾는 것도 귀찮아서 미루다가 오늘 잠깐 시간이 나서 방법을 찾아봤다. 그 중에서 가장 많이 사용되고 있는 gulp.spritesmith 방법으로 진행해보았다.
gulp란?
gulp(걸프)는 Fractal Innovations과 깃허브 오픈 소스 커뮤니티의 오픈 소스 자바스크립트 툴킷으로, 프론트엔드 웹 개발의 스트리밍 빌드 시스템로 사용된다. Node.js와 npm 기반의 태스크 러너이며, 소형화, 연결(concatenation), 캐시 버스팅(cache busting), 유닛 테스트, 린팅, 최적화 등 웹 개발에 수반되는 시간 소모적이고 반복되는 태스크들을 자동화하기 위해 사용된다. gulp는 구성보다 코드(code-over-configuration) 접근 방식을 사용하여 태스크를 정의하며 이것들을 수행하기 위해 크기가 작은 단일 목적의 플러그인에 의존한다. gulp 생태계는 300개 이상의 플러그인이 포함되어 있다. (출처: https://ko.wikipedia.org/wiki/Gulp.js)
✨ 같이 보면 좋을 페이지
https://github.com/eu81273/gulp-step-by-step
[gulp] 크로스브라우징 및 빌드자동화를 위한 걸프(gulp) 알아보기
gulp.spritesmith
Getting Started
참고 : https://www.npmjs.com/package/gulp.spritesmith#getting-started
1. gulp 설치
--save-dev 옵션으로 설치하는 이유는 대부분 gulp가 production이 아닌 개발 과정에서만 필요하기 때문에, NODE_ENV 의 값이 production인 경우 gulp가 설치되지 않도록 하기 위해서다. (참고)
npm install gulp --save-dev2. gulp.spritesmith 설치
npm install gulp.spritesmith --save-dev3. gulpfile.js 생성
- gulp와 gulp.spritesmith를 설치한다.
- 이미지 파일이 모여있는 폴더 경로(gulpfile.js로부터의 상대경로)를 적는다.
- sprite 이미지, 스타일 코드 파일명과 저장될 폴더 경로를 적는다.
const gulp = require('gulp');
const spritesmith = require('gulp.spritesmith');
gulp.task('sprite', function() {
const spriteData = gulp.src('./src/assets/sprite/*.png').pipe(spritesmith({
imgName: 'sprite.png',
cssName: 'sprite.css',
padding: 5
}));
return spriteData.pipe(gulp.dest('./src/assets/images'));
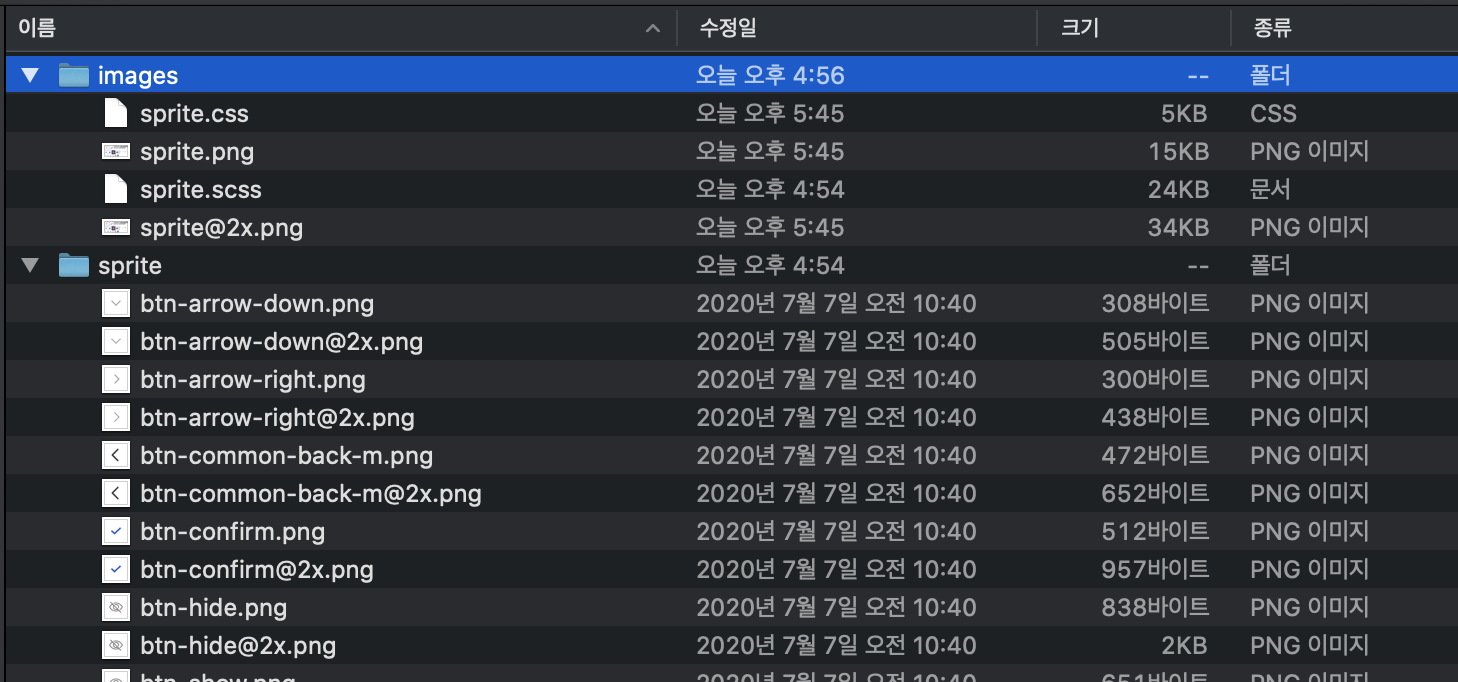
});위 코드는 아래와 같은 폴더 구조를 가지고 있는 경우에 정상 동작한다. 자신의 환경마다 폴더 구조가 다를 수 있으므로 에러가 난다면 path를 잘 적었는지 확인해보자.

4. 레티나 대응하기
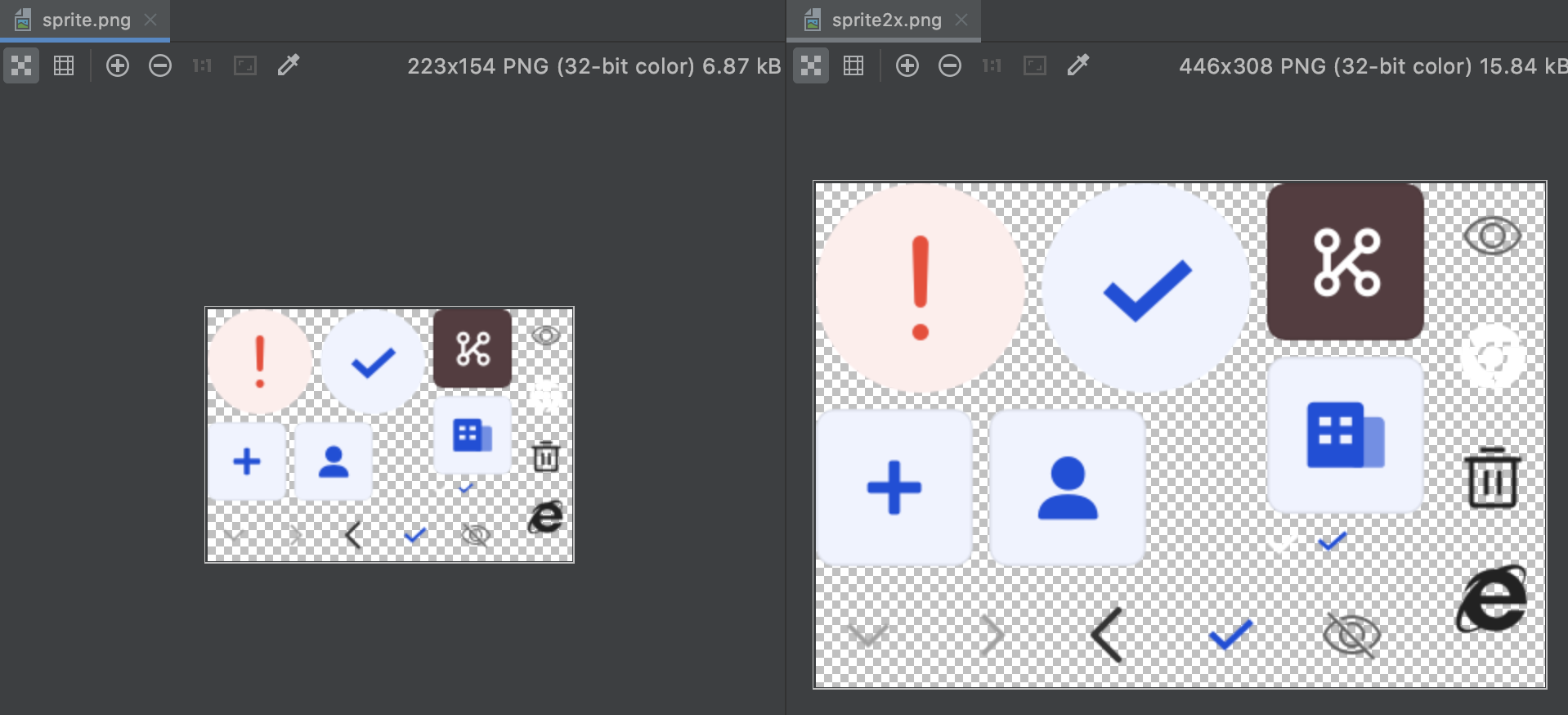
이미지 원본 파일이 있는 경로에 *@2x.png 로 끝나는 파일명을 레티나 지원 이미지 파일로 간주하고, 레티나 이미지 스프라이트는 sprite@2x.png 로 만든다.
const gulp = require('gulp');
const spritesmith = require('gulp.spritesmith');
gulp.task('sprite', function() {
const spriteData = gulp.src('./src/assets/sprite/*.png').pipe(spritesmith({
retinaSrcFilter: './src/assets/sprite/*@2x.png',
imgName: 'sprite.png',
retinaImgName: 'sprite@2x.png',
padding: 5,
cssName: 'sprite.scss',
cssName: 'sprite.css',
}));
return spriteData.pipe(gulp.dest('./src/assets/images'));
});
5. (추가) prefix 워딩 변경
기본 형태는 .icon-{file-name} 형태인데, 나는 .sprite-{file-name} 형태로 바꾸었다.
const gulp = require('gulp');
const spritesmith = require('gulp.spritesmith');
gulp.task('sprite', function() {
const spriteData = gulp.src('./src/assets/sprite/*.png').pipe(spritesmith({
retinaSrcFilter: './src/assets/sprite/*@2x.png',
imgName: 'sprite.png',
retinaImgName: 'sprite@2x.png',
padding: 5,
cssName: 'sprite.scss',
cssName: 'sprite.css',
cssOpts: {
cssSelector: function(sprite) {
return '.sprite-' + sprite.name;
}
}
}));
return spriteData.pipe(gulp.dest('./src/assets/images'));
});
그 외에 파마미터 설정은 이곳을 참고하길 바란다.
6. 실행
gulp sprite
7. 결과물
/*
Icon classes can be used entirely standalone. They are named after their original file names.
Example usage in HTML:
`display: block` sprite:
<div class="icon-home"></div>
To change `display` (e.g. `display: inline-block;`), we suggest using a common CSS class:
// CSS
.icon {
display: inline-block;
}
// HTML
<i class="icon icon-home"></i>
*/
.sprite-btn-arrow-down {
background-image: url(sprite.png);
background-position: -192px -64px;
width: 32px;
height: 32px;
}
.sprite-btn-arrow-right {
background-image: url(sprite.png);
background-position: -224px -64px;
width: 32px;
height: 32px;
}
@media (-webkit-min-device-pixel-ratio: 2),
(min-resolution: 192dpi) {
.sprite-btn-arrow-down {
background-image: url(sprite@2x.png);
background-size: 303px 144px;
}
.sprite-btn-arrow-right {
background-image: url(sprite@2x.png);
background-size: 303px 144px;
}
}


아주 기본적인 사용 방법은 위와 같다. 좀 더 내가 원하는 스타일로 만들기 위해서 더 파봤다.
삽질기 및 결과물은 여기로 👇🏻👇🏻👇🏻
2020/07/14 - [DEV/JS] - [JS] gulp.spritesmith 레티나 이미지 스프라이트 자동화 (심화편)
[JS] gulp.spritesmith 레티나 이미지 스프라이트 자동화 (심화편)
요구사항 나는 1배수/2배수 스타일이 따로 필요하지 않았다. 2배수 이미지로 만들어진 스프라이트 이미지와 1배수 사이즈 기반으로 작성된 코드만 있으면 되었기에 좀 더 파보기로 했다. 1. 원하�
zinee-world.tistory.com
'개발일지 > JS' 카테고리의 다른 글
| [Angular] ng-click-outside / Uncaught Error: Type ClickOutsideModule does not have 'ngModuleDef' property. (0) | 2020.11.16 |
|---|---|
| [JS] gulp.spritesmith 레티나 이미지 스프라이트 자동화 (심화편) (0) | 2020.07.14 |
| [JS] package-lock.json (0) | 2020.07.13 |
| [Angular] fragment(/#) 스크롤 포커스 이동하게 하기 (0) | 2020.06.26 |
| [JS] User Agent 브라우저 정보 얻기 (크롬인지 아닌지 체크하기) (2) | 2019.01.07 |
