flex는 이제 현업에서 자주 쓰는데 grid를 현업에서 사용하는 경험이 없었습니다. 현업에 적용하지 않으면 사실 머리속에 자리잡기가 어려운 것 같아요. 그래서 이번에 블로그 디자인 커스텀 하면서 그리드를 사용해 보기로 마음먹었습니다. 안 되는 것도 물론 많지만 기본적은 것들은 어느 정도 fallback 코드로 IE에서 적용되게 할 수 있었습니다.
먼저 읽어보면 좋을 글
아래 글을 정말로 강추합니다!!! 사실 여기에 거의 grid 의 모든 것이 담겨져 있어요. 저도 개념잡을 때 정말 많이 참고했답니다. 저는 가장 핵심적이고 기초적인 레이아웃에 대해서만 정리해볼까 합니다. 좀 더 자세하고 전반적인 내용은 아래글을 참고해주세요~
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
잠깐! grid-gap 속성을 꼭 사용해야 한다면, 아쉽게도 IE에서는 사용할 수 없습니다.
그 외의 기본적인 레이아웃을 잡는 용도라면 계속해서 글을 읽어주세요 :)
CSS 그리드 레아아웃이란?
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Grid_Layout
CSS 그리드 레이아웃
CSS 그리드 레이아웃(Grid Layout)은 페이지를 여러 주요 영역으로 나누거나, 크기와 위치 및 문서 계층 구조의 관점에서 HTML 기본 요소로 작성된 콘트롤 간의 관계를 정의하는 데 아주 탁월합니다.
developer.mozilla.org
그리드에 관한 오해

그리드 개발 짝꿍 = 파이어폭스
파이어폭스로 확인하면서 개발하니까 무척 편리하더군요!!
(크롬엔 없는 무언가를 끝없이 만들어주고 있는 것 같아서 눈물나더군요... 힘내라 파이어폭스)

수정) 크롬v.87 부터는 그리드 레이아웃을 확인할 수 있습니다.
What's New In DevTools (Chrome 87) | Web | Google Developers
New CSS Grid debugging tools, Web Authn tab, moveable tools and Computed sidebar pane.
developers.google.com

구현과정
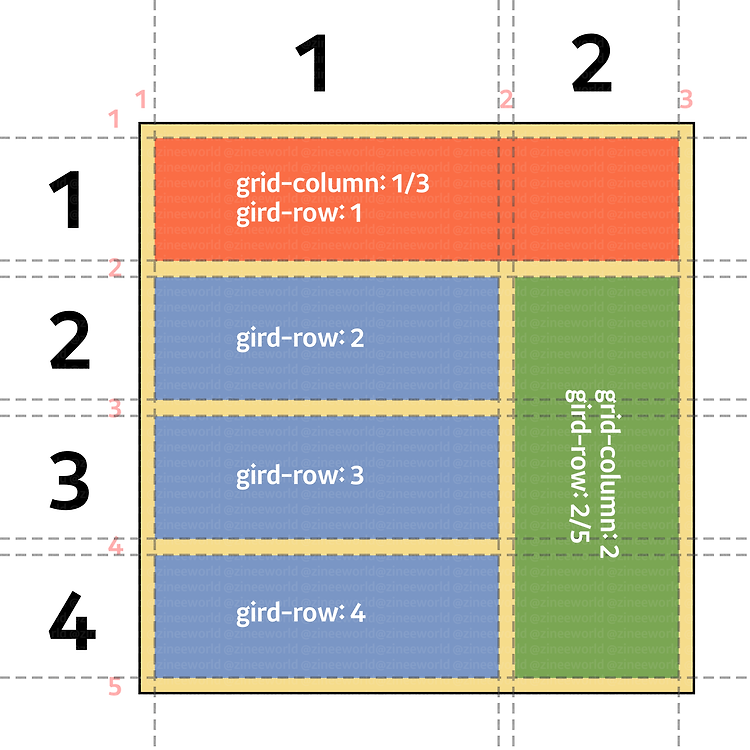
목표 레이아웃

예제코드
우선 가장 큰 레이아웃은 아래 코드로 잡습니다. 오른쪽 영역은 30%로 전체 영역의 유지하고 그 나머지를 왼쪽 영역으로 차지하도록 만드는 코드입니다.
.main-content {
display: grid;
grid-template-columns: 1fr 30%;
&.ie {
display: -ms-grid;
-ms-grid-columns: 1fr 30%;
}
}
빨간색 영역은 grid-row: 1(-ms-grid-row: 1)을 굳이 적지 않아도 암묵적으로 선언되어 있다고 볼 수 있습니다. 파란색 영역 역시 grid-column: 2을 적지 않아도 자동 적용된 상태로 보여집니다. 하지만 IE11 에서는 -ms-grid-column: 2를 적어줘야 합니다. 아마도 IE11 에서는 명시하지 않으면 1 값으로 취급하는 것 같습니다.
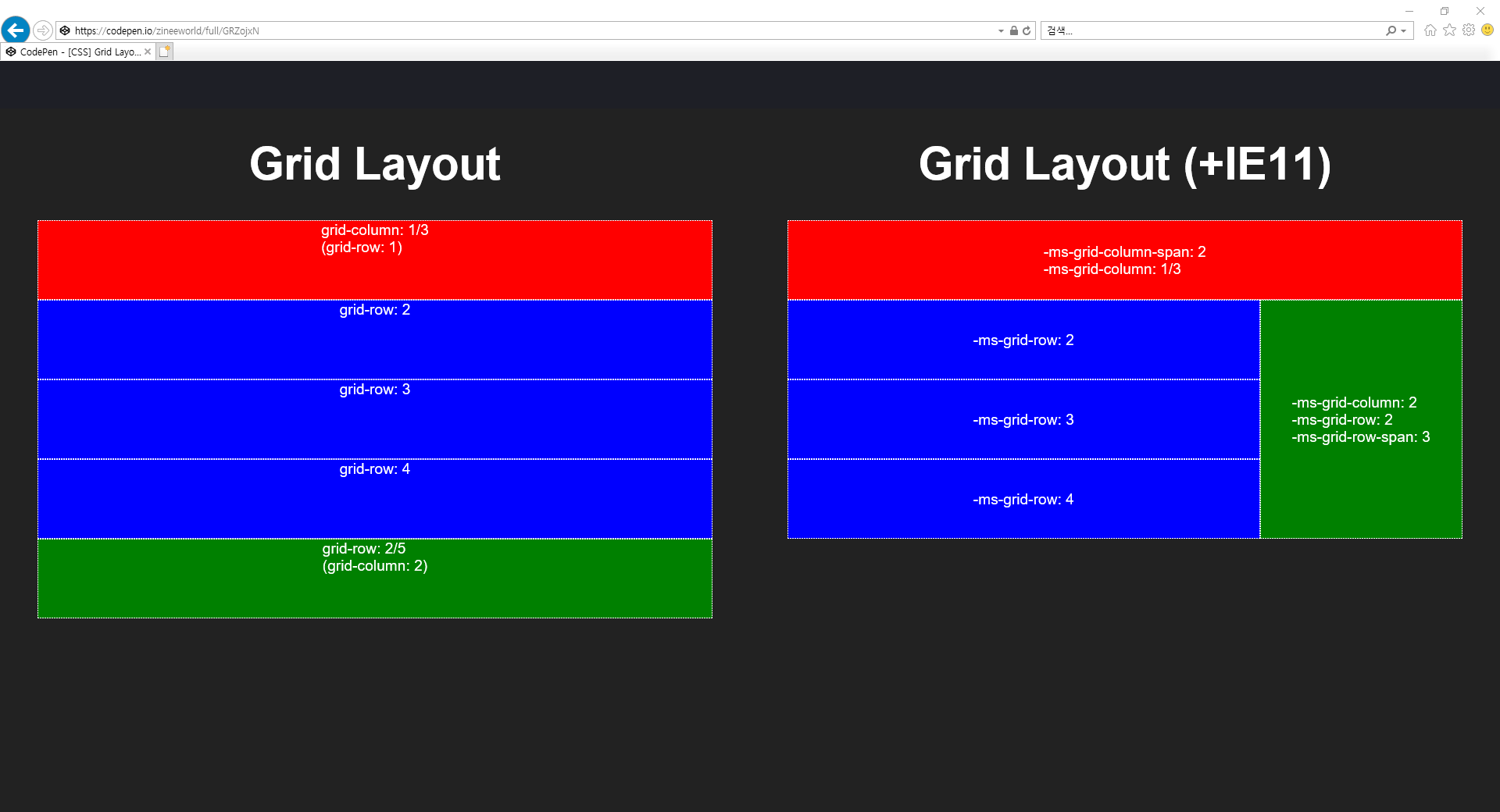
See the Pen [CSS] Grid Layout by zinee (@zineeworld) on CodePen.
IE11 테스트
IE11에서 접속해보세요 👉 codepen.io/zineeworld/full/GRZojxN

-
Grid 개념 연습하기 좋은 사이트
Grid Garden
A game for learning CSS grid layout
cssgridgarden.com
'개발일지 > CSS' 카테고리의 다른 글
| [CSS] IE 에만 적용하기 / CSS only for IE (0) | 2020.12.10 |
|---|---|
| [CSS] CSS value <revert>, CSS Property <all: revert> (0) | 2020.07.23 |
| [ie11] flex시 margin: auto; 적용되지 않는 이유 (2) | 2020.07.09 |
| [CSS] 이미지 스프라이트(image sprite) 레티나 대응하기 (0) | 2020.06.24 |
| [CSS] Multiline underline hover effect (0) | 2019.04.25 |