반응형

예제) Flex를 활용한 푸터 위치잡기
<div style="display: flex; flex-direction: column; min-height: 100vh;">
<div>Header</div>
<div style="margin-top: auto;">Footer</div>
</div>흔히 flex를 사용할 때, 위의 예제 코드처럼 margin-top: auto; 를 사용하면 푸터가 바닥에 쉽게 붙일 수 있다.
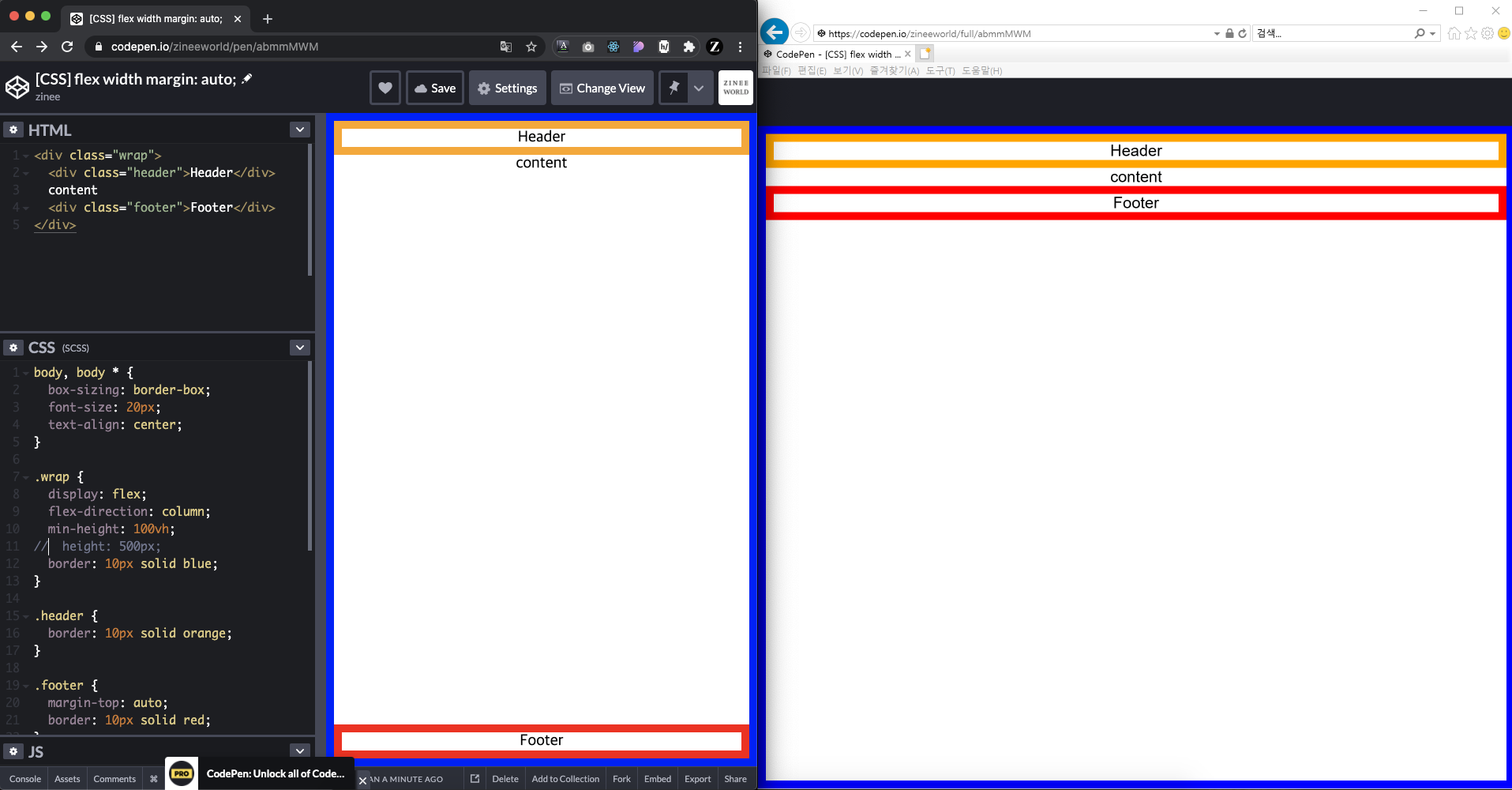
문제) IE에서는 min-height 값만으로는 적용불가
그런데 ie에서 제대로 적용되지 않는 margin: auto; 값을 제대로 표현해주지 않을 때가 있다.
부모 요소의 높이를 min-height로 잡는 경우에는 적용되지 않는 것을 확인할 수 있다.

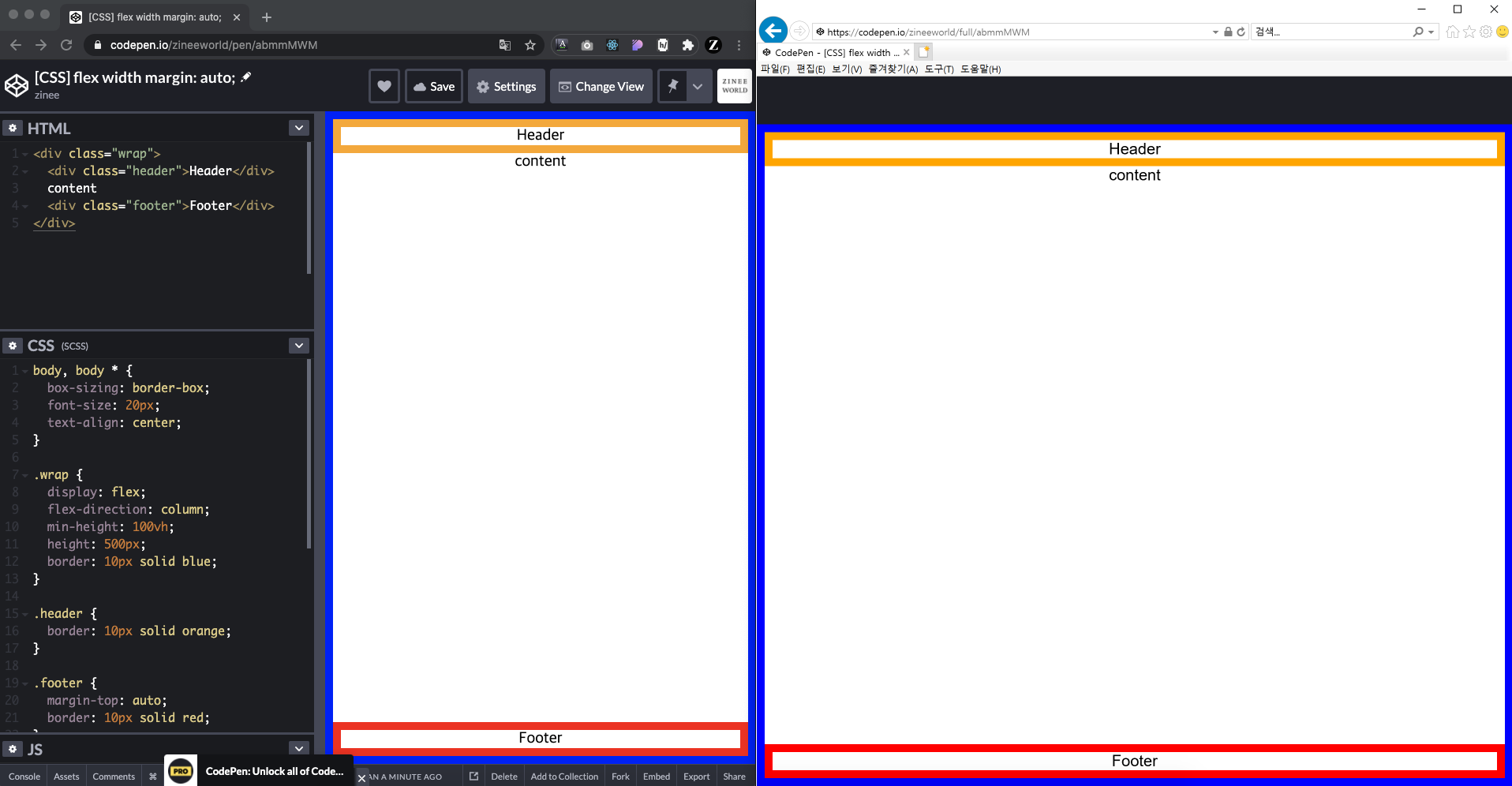
해결방법) min-height 보다 작은 값의 height 값을 지정해준다.
<div style="display: flex; flex-direction: column; min-height: 100vh; height: 500px;">
<div>Header</div>
<div style="margin-top: auto;">Footer</div>
</div>제일 작은 사이즈의 핸드폰 해상도도 320x568 이기 때문에 height는 임의로 500px을 넣었다. (사실 코드 동작은 height: 0; 만 넣어도 된다.) codepen.io/zineeworld/full/abmmMWM

반응형
'개발일지 > CSS' 카테고리의 다른 글
| [CSS] CSS value <revert>, CSS Property <all: revert> (0) | 2020.07.23 |
|---|---|
| [ie11] 인터넷 익스플로러에서 grid 사용하기 (0) | 2020.07.09 |
| [CSS] 이미지 스프라이트(image sprite) 레티나 대응하기 (0) | 2020.06.24 |
| [CSS] Multiline underline hover effect (0) | 2019.04.25 |
| [Angular] -webkit-line-clamp is not working (v.7.1.2) (0) | 2019.04.14 |