반응형
Q. https://stackoverflow.com/questions/11360799/background-image-x-px-from-right-edge/11361171#11361171
A. http://www.w3.org/TR/css3-background/#the-background-position
background-position은 알고 있었으나 아래 9가지 정도로만 쓰고 있었다.
left top |
center top |
right top |
left center |
center center |
right center |
left bottom |
center bottom |
right bottom |
[표1] background-position 속성
그런데, 오른쪽에서 5px 정도만 배경이 이동했으면 좋겠는데 방법을 몰라 찾아보았더니 생각보다 간단했다.
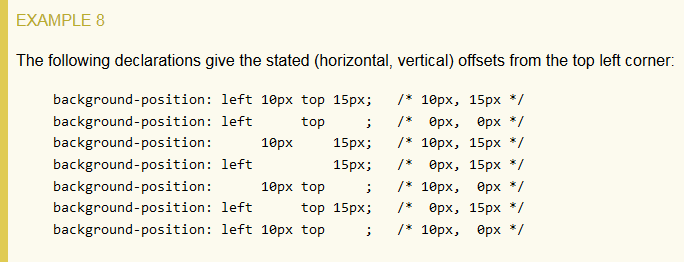
The following declarations give the stated (horizontal, vertical) offsets from the top left corner:
하.지.만 모바일로 확인해보니 특정 기기에서 [표1]은 정상출력되는데 right 5px center 이런 방식은 안보이는 버그가 있었다.
안드로이드 4.3에서는 보이지 않고, 4.4.2에서는 정상출력되었다.
http://caniuse.com/#feat=css-background-offsets
위 정보에 따르면 안드로이드 4.3 이하 버전에서는 보이지 않는단다.
결국..... 그냥 배경 자체에 여백을 준 이미지를 사용했다.
반응형
'개발일지 > CSS' 카테고리의 다른 글
| [CSS] em / ex / px / pt / % 의 차이 (0) | 2015.03.04 |
|---|---|
| [CSS] Why do browsers match CSS selectors from right to left? (0) | 2015.02.23 |
| [CSS] 벤더 프리픽스를 꼭 사용해야 하나요? (0) | 2015.02.23 |
| [CSS] IE8 이하 opacity 적용 방법 (0) | 2015.01.28 |
| [CSS] text-overflow: ellipsis; not working? (0) | 2014.06.09 |