![]()
노드 17 에러 갑자기 잘 작동하던 프로젝트 실행이 안되고 에러가 떴다. error:03000086:digital envelope routines::initialization error 찾아보니 노드17 에서 발생하는 문제인 것 같았다. 노드 버전 다운그레이드 하는 방법 https://www.educative.io/edpresso/how-to-downgrade-node-version How to downgrade node version Creator: Nouman Abbasi www.educative.io LTS 버전으로 다운그레이드 sudo npm install -g n sudo n 16.13.2 이렇게 하고 나니 해-결!
![]()
2021 연말리뷰 카엔 내 주요 서비스 마크업 개발, 마크업 셀장 - 주요 프로젝트 : 아이엠, 근태2.0, 클라우드 포탈, 웹챗봇 - 서브 프로젝트 : 카웍 블로그, 기술 블로그, 인재영입, 헤이카카오 뷰템플릿 - 조직장 역할 : 스터디 진행 1. 카카오 i 계정 작년부터 메인으로 작업하고 있는 아이엠(계정) 마크업을 도맡고 있습니다. 하반기에 클라이언트를 리액트로 전환하고 있어서 앵귤러와는 다르게 마크업을 분리하지 않고 프론트엔드와 같은 선상에서 작업할 수 있도록 맞추고 있습니다. 프론트를 100% 이해하고 있지는 않더라도 마크업실제 프론트 코드와의 오차를 줄이고, 협업의 접점을 늘리는 것에 목표를 두고 있습니다. 2. 근태2.0 근태2.0 개발 시작 부분에 초기에 필요한 기본 컴포넌트들을 리액트로 ..
![]()
Spline 3D Design Tool 스플라인 첫 작품! https://my.spline.design/qoozingee-65f610b68ea082651659dccd31e403d1/ qoozingee my.spline.design https://linktr.ee/splinetool @splinetool | Linktree Spline - Online 3D Design Editor linktr.ee
![]()
EO 채널에서 대작이 올라오고 있다! 우연히 보게 된 #유니콘하우스 1화에서 '와 이거 대박이다' 를 감지하고, 매주 일요일만을 기다리고 있다. 얼마나 다양한 분야에서 고군분투하고 있는 스타트업이 많은지 조금이라도 알 수 있어서 좋고, 무엇보다 방구석에서 투자자 입장에서의 사업을 바라보는 시각을 알 수 있어서 그게 제일 재밌다. 무엇보다 스타트업 사람들의 그 바이브가 참 좋다... 더불어 연출/촬영/편집 모두 그냥 프로 방송 프로그램 수준이어서 당장 tvN에서 방영한다고 해도 믿을 수준이다. 유튜브 채널이 이젠 정말 하나의 방송국이 되는구나 싶다. 유니콘하우스 하우스 육성편! 그동안 조명되지 않은 스타트업 엑셀러레이터의 스타트업 육성 노하우가 공개된다! 매주 일요일 저녁 8시 업로드!! 공간 지원: 슈피..
![]()
FEConf2021 국내 최고의 프론트엔드 개발 컨퍼런스. 프론트엔드 개발의 소중한 경험을 공유합니다! 2021.feconf.kr 온라인 컨퍼런스의 퀄리티가 극강으로 높아졌다는게 느껴졌다. 대형 오프라인 컨퍼런스가 사라진건 분명 아쉬운 점이 많지만, 그래도 언제든 다시 볼 수 있다는 점에서 온라인 컨퍼런스의 장점은 사실 많다. 특히 이번 FEconf 2021은 볼거리가 참 많았다. A1 트랙에 관심있는 주제들이 많아서 재미있게 볼 수 있었다. [A1] 트랙 - 재생목록 사내에서도 가장 많이 회자된 것이 바로 이 토스의 디자인 시스템 핸드오프 방법이었다. 토스가 TDS(Toss Design System)에 대한 자부심은 이미 많이 들었던 지라 익숙했는데, 그래서 그 실제 사용사례가 너무나도 궁금했다. 이렇..
![]()
페이스북, 회사 이름 '메타'로 바꾼다 - BBC News 코리아 '메타'라는 단어는 '저 너머'를 의미하는 그리스어에서 유래했다. www.bbc.com '메타(Meta)'로 사명을 바꾸는 페이스북을 보니, 메타버스에 정말 진심이구나 하는 걸 느꼈다. 페이스북은 더이상 SNS로써 흥미롭지 않은데, 메타로 바뀐 후에는 어떤 혁신을 보여줄지 기대가 된다. 페이스북을 처음 접했던 2010년에서, 현재의 2021년을 생각하면 꽤나 많은 것들이 바뀐 것 같다. 메타(구 페이스북)의 2030년이 기대된다. 메타버스의 기본 개념 presence avatars home space teleporting interoperability privacy and safety virtual goods natural interfac..
![]()
정말 정말 오랜만에 그려보는 CSS 드로잉! 귀염뽀짝한 춘식이를 그려봤습니다 :) See the Pen [CSS Drawing] Choonsik of Kakao Friends by zinee (@zineeworld) on CodePen. 영상 풀버전
![]()
Design for Safari 15 - WWDC21 - Videos - Apple Developer Meet Safari 15: redesigned and ready to help people explore the web. Discover how you can approach designing websites and apps for... developer.apple.com Theme Color Safe area 확장 https://developer.mozilla.org/en-US/docs/Web/CSS/env() env() - CSS: Cascading Style Sheets | MDN The env() CSS function can be used to insert the value of a user ..
![]()
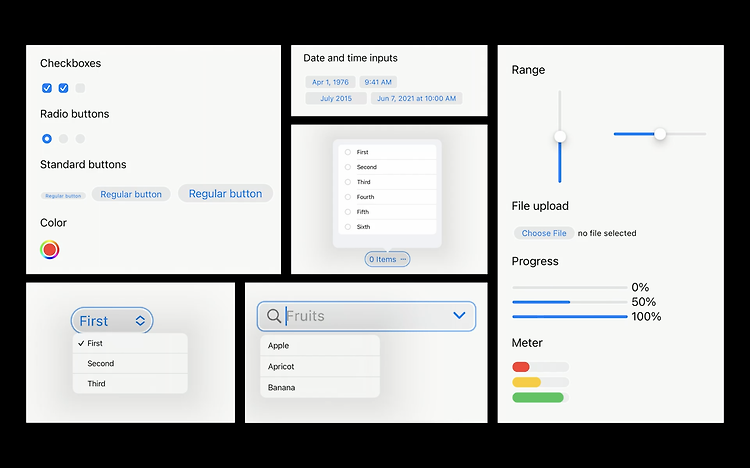
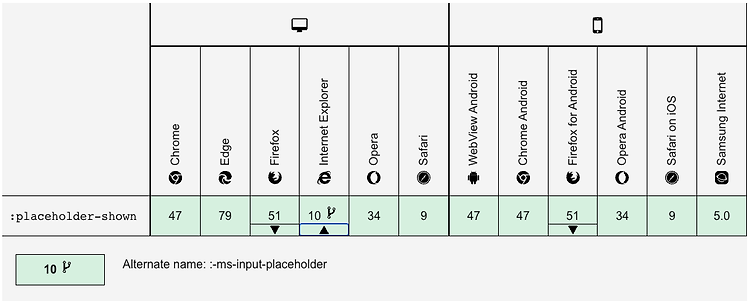
시작 input에 값이 있는 경우에만 submit button이 활성화 되도록 요구되는 시나리오는 매우 흔합니다. 그럴때 input에 값이 있는지 없는지를 자바스크립트가 아닌 css만으로 알 수 있는 방법이 있을까 찾아보게 되었습니다. 그렇게 :placeholder-shown 이라는 선택자를 알게 되었습니다. 플레이스 홀더가 보여지는 상태를 나타내므로, 값이 있는 상태라면 플레이스 홀더가 가려질테니 :not(:placeholder-shown)으로 사용해보았습니다. 예제 See the Pen [CSS] :placeholder-shown by zinee (@zineeworld) on CodePen. input 값이 없는 경우 버튼에 pointer-event: none; 속성을 적용해서 버튼의 클릭 이벤트를 ..
![]()
https://nid.naver.com/nidlogin.login [네이버: 로그인] 안전한 로그인을 위해 주소창의 URL과 자물쇠 마크를 확인하세요! nid.naver.com 네이버 로그인 화면 디자인이 업데이트 되었다.