![]()
준비 킹홍님의 추천으로 처음 외부 발표를 할 수 있게 됐다. 제안이 왔을 땐 솔직히 조금 망설여지기도 했지만 흔치 않은 기회일 것 같아서 하겠다고 말씀드렸다. 다음날 스타트업 얼라이언스 이승아님으로부터 안내 메일을 받을 수 있었고 첫번째 발표주자로 서게 되었다. 킹홍 소개로 연사가 된거여서 내가 잘 못하면 소개 시켜준 사람한테까지 누를 끼치는 거라 더 부담을 가지고 준비를 했다. PPT 만드는 것도 두세번 정도 엎었던 것 같다. 슬라이드를 다 만들고 난 후에는 연습하면서 녹음 해봤다. 발표 시간을 잘 지킬 수 있도록 여러번 확인했다. 스크립트도 거의 말하는 수준과 똑같게 작성했다. 실전 진짜 떨렸다. 스크립트 인쇄해간거 쳐다보지도 않았다ㅋㅋㅋㅋ 시간 오버할까봐 그게 제일 걱정이었는데 생각보다 잘 지켜서 ..
![]()
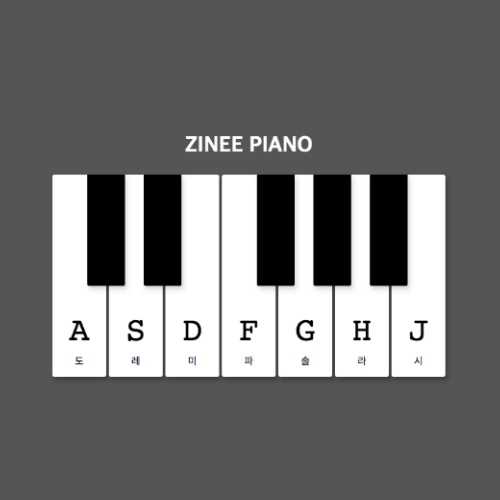
들어가며 이 강의는 ES6 자바스크립트 문법을 기반으로 작성되어 있습니다. ES6 문법에 익숙하지 않아서 예제 코드에서 모르는 것들은 찾아서 아래 참고자료에 링크로 모아두었습니다. 강의 속 예제와 아래 코드펜이 100% 똑같진 않지만 거의 비슷한 데모가 있어서 가져왔습니다. See the Pen JavaScript Drum Kit by Maegan Womble (@MaeganW) on CodePen. 만드는 과정 1. 피아노 건반 모양을 html/css로 만듭니다. (마크업 하는 과정은 생략합니다.) 2. 건반에 매칭 된 알파벳을 키보드 자판으로 누르면 data-key 값에 저장된 keyCode값을 읽어옵니다. 3. (2)에서 얻은 keyCode 값과 동일한 keyCode 값을 가진 audio 파일을 재..
![]()
제작기간 : 2018.03~2018.04기여도 : 100%URL : https://coinonecorp.com/특징 : 반응형웹 본격적으로 전담해서 마크업을 진행한 첫번째 프로젝트였다. 코인원이 기업 사이트가 꽤 오랫동안 보류되어 왔었는데 퍼블리셔가 생기면서 가장 먼저 맡겨야 할 일이라고 들었다. 코인원의 기업 사이트를 내가 만들 수 있어서 좋았다. 담당 디자이너님의 시안이 시원시원하니 마음에 들어서 즐거운 마음으로 작업했던 기억이 난다. 다만, 영문 버전에서 번역 담당자 이슈 때문에 약간 애를 먹긴 했지만 잘 마무리 되어서 뿌듯하다.
![]()
코인원에 입사하자마자 가장 먼저 진행한 작업이다. 마크업 담당자가 어차피 혼자여서 컨벤션을 지켜야 할 사람은 나 혼자였지만, 앞으로 협업을 하게 되거나 스스로 기준을 잡고 작업하기 좀 더 수월하도록 만들었다. 기본기에 대해 다시 한 번 생각해볼 수 있는 기회였다. 특히 sass 가이드를 잡아놓으니 신규 프로젝트에도 바로 응용할 수 있어서 좋았다. 가이드라인이 있다는 건 좋은 것 같다. 마크업 컨벤션 참고자료 : NHN Coding Convention for markup languagesSass 가이드라인 참고자료 : https://bit.ly/2BTp1pK
![]()
2019년은 제가 일해온 기간을 통 틀어 가장 바쁘고 가장 보람있고 행복했던 한 해였습니다. 2년간의 재직기간 중 후반 6개월은 셀오너(Cell: 프로덕트 팀 최소단위)로서 팀을 이끌었습니다. Angular 기반의 프론트엔드 개발을 하고 있어서 별도의 마크업 산출물 관리 없이 앵귤러 안에 페이지 마크업을 한 뒤 그 후에 프론트엔드 개발을 이어서 작업해 주시거나, 최소한의 마크업으로 프론트엔드 개발이 선 진행될 경우에는 그 후에 앵귤러 개발 환경에 붙어서 스타일 작업을 이어나갔습니다. 디자인 시스템 을 적용하기 위해 다양한 @mixin 을 활용한 Sass 개발을 진행하였습니다. 프론트엔드와의 접점을 만들어 나가며 마크업 개발자로서의 역량을 한층 더 높일 수 있었던 기간이었습니다. 또한 다양한 외부활동을 통..
![]()
테이블 형식의 디자인을 반응형으로 변경하면서 table 태그를 그대로 사용하기 어려운 상황이었다. (좌) PC 시안 / (우) 모바일 시안 그래서 css display 속성을 이용해서 div태그로 테이블 레이아웃을 잡았다. https://developer.mozilla.org/en-US/docs/Web/CSS/display 제목 셀에 해당하는 영역의 width를 원래는 width: calc(100% - 344px)로 잡아놨는데, disaplay: table-cell 속성이 들어가면서 이 부분이 사파리 브라우저에서 정상적으로 렌더링되지 않았다. calc() 속성은 safari 6 (2018.04.04 최신 버전은 11.1) 이하에서 -webkit-이 필요하기 때문에 호환성의 문제는 아니었다. 그럼 도대체 ..