반응형
Issue
iOS 하위 버전(10미만)에서 auto copy가 안 되는 이슈가 있어서, 인풋 영역을 터치하면 자동으로 영역을 잡아주는 기능으로 대체했다. 적어도 드래그 하면서 셀렉트 영역을 잡는 수고로움을 덜어주기 위해! 그런데 select()만으로는 iOS 에서 영역이 전체 선택되지 않고, readonly 임에도 불구하고 커서가 나타났다 (키보드 없이). 그래서 찾아보니 setSelectionRange()를 사용하면 된다는 걸 알았다.
Syntax
inputElement.setSelectionRange(selectionStart, selectionEnd, [optional] selectionDirection);[참고] https://developer.mozilla.org/ko/docs/Web/API/HTMLInputElement/setSelectionRange
Example
See the Pen [jQuery] input click(touch) -> select all by zinee (@zineeworld) on CodePen.
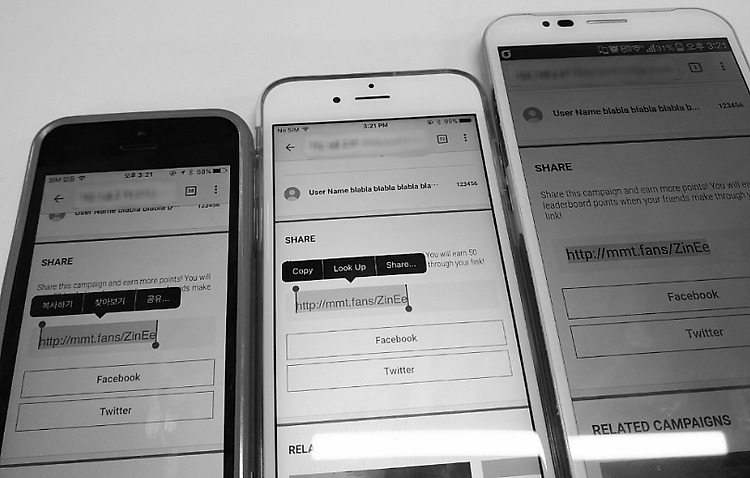
iPhone4 / iPhone6s / Android
반응형
'개발일지 > JS' 카테고리의 다른 글
| [jQuery] common.js (0) | 2018.03.12 |
|---|---|
| [jQuery] 마크업 스크립트로 반복해서 넣기 (0) | 2017.03.22 |
| [jQuery] 티스토리 단축키 추가하기 (7) | 2017.01.11 |
| [JS] Preload images with javascript (0) | 2016.08.09 |
| [Youtube] Band Corona Player - TopViewCount50 (0) | 2016.07.25 |